Correction status:qualified
Teacher's comments:



布局实际应用
html源码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid: 仿PHP.CN首页</title><!-- <link rel="stylesheet" href="icon-font.css" /> --><link rel="stylesheet" href="https://at.alicdn.com/t/font_3205780_7eqow85axa.css" /><link rel="stylesheet" href="static/css/header.css" /><link rel="stylesheet" href="static/css/main-nav.css" /></head><body><!-- 页眉 --><header><!-- 顶部 --><div class="top"><div class="content"><!-- 左边:顶部标题 --><div class="title">php中文网,程序员梦开始的地方!</div><!-- 右边: 用户信息 --><div class="right"><a href="" class="iconfont icon-tixingtianchong"></a><a href=""><img src="static/images/user-pic.jpeg" alt="" /></a></div></div></div><!-- 导航 --><div class="navs"><div class="content"><a href="" class="logo"><img src="static/images/logo.png" alt="" /></a><nav><a href="" class="`active">首页</a><a href="">视频教程</a><a href="">学习路径</a><a href="">php培训</a><a href="">资源下载</a></nav><div class="search"><input type="search" placeholder="输入关键字" /><span class="iconfont icon-fangdajing1"></span></div></div></div></header><!-- 主体 --><main><div class="navs"><div class="left"><a href="">php开发</a><a href="">大前端</a><a href="">后端开发</a><a href="">数据库</a><a href="">移动端</a><a href="">运维开发</a><a href="">UI设计</a><a href="">计算机基础</a></div><div class="slider"><a href=""><img src="static/images/slider.jpeg" alt="" /></a></div><div class="right"><div class="userinfo"><a href=""><img src="static/images/user-pic.jpeg" alt=""></a><div class="name"><a href="">朱 老 师</a></div><div class="button"><a href="">我的学习</a></div><div class="info">p豆 2065.5</div></div><ul class="tab"><li class="content1">问答社区</li><li class="content2">头条</li><li class="content3">福利</li><li class="content4">新班</li><li class="content5">招募</li><li class="content6">公告</li><li class="content7"><a href="">答疑</a></li><li class="content8"><a href="">【整理分享】2022年最流行的</a></li><li class="content9"><a href="">限时折扣>></a></li><li class="content10"><a href="">20期PHP线上班</a></li><li class="content11"><a href="">课程合作计划</a></li><li class="content12"><a href="">app上线啦</a></li></ul></div><div class="bottom-left"><div class="desc"><div class="title">学习路径</div><span>全部7个></span></div><ul class="detail"><li onclick=""><img src="static/images/dgjj.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images/ynxj.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images/tlbb.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images/phpkjkf.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images/phpksrm.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li></ul></div><div class="bottom-right"><div class="tel"><a href="" class="iconfont icon-weixin weixin"><h2>官方公众号</h2></a><a href="" class="iconfont icon-qq qq"><h2>官方QQ群</h2></a></div></div></div></main></body></html>
css源码(部分)
/* 右边菜单样式 */main .right {position: relative;padding-top: 30px;}/* 1.头像信息 */main .right .userinfo {display: grid;grid-template-columns: 70px 100px;grid-template-rows: 30px 30px 30px;place-content: center;place-items: center;position: relative;padding-bottom: 20px;border-bottom: 1px solid #bbb;}/* 头像 */main .right .userinfo a img {border-radius: 50%;width: 40px;}main .right .userinfo a {grid-area: 1 / 1 / span 2 / span 1;place-self: center end;}main .right .userinfo .name {font-size: 12px;place-self: end center;padding-right: 20px;font-weight: bolder;}main .right .userinfo .info {font-size: 12px;place-self: start center;padding-right: 20px;}main .right .userinfo .button {grid-column: 1 / 3;grid-row: 3 / 4;width: 130px;height: 30px;border:1px solid red;text-align: center;line-height: 30px;font-size: 13px;background-color: red;border-radius: 20px;}main .right .userinfo .button a {color: white;}main .right .userinfo .info {grid-column: 2 / 3;grid-row: 2 / 3;font-weight: lighter;}main .right .tab {display: grid;grid-template-columns: 60px 90px;grid-template-rows: repeat(6,35px);grid-auto-flow: column;place-content: center;place-items: center start;text-align: center;font-size: smaller;position: relative;top: 20px;}main .right .tab li:nth-last-of-type(n+7) {font-weight: bolder;font-size: 14px;}main .right .tab li:nth-of-type(n+7) {font-size: 10px;}main .right .tab .content7 {place-self: center;background-color: red;}main .right .tab .content7 a {color: white;}main .right .tab a:hover {color: red;}/* 右边菜单底部 */main .navs .bottom-right .tel {display: flex;place-content: space-evenly;place-items: center;text-align: center;padding: 20px;}main .navs .bottom-right .tel h2 {font-size: 10px;}
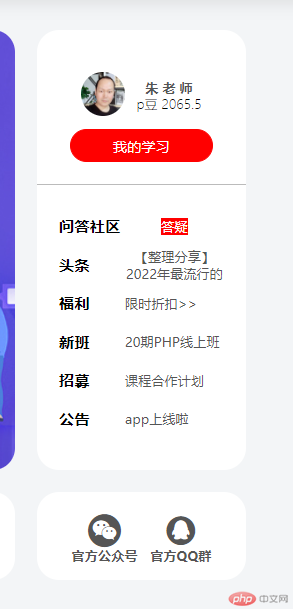
实际效果: