移动端布局原理
三个视口:
1.布局视口:面向开发者,与设备无关,默认980px,用width表示
2.视觉视口:与具体设备硬件相关,与设备的显示窗口相关,用device-width
3.理想视口:一开始布局时,就直接使用视觉视口进行布局:width=device-width
在理想视口下,用户浏览页面时,不需要缩放,不需要拖动,原比例1:1显示: initiel-scale=1.0
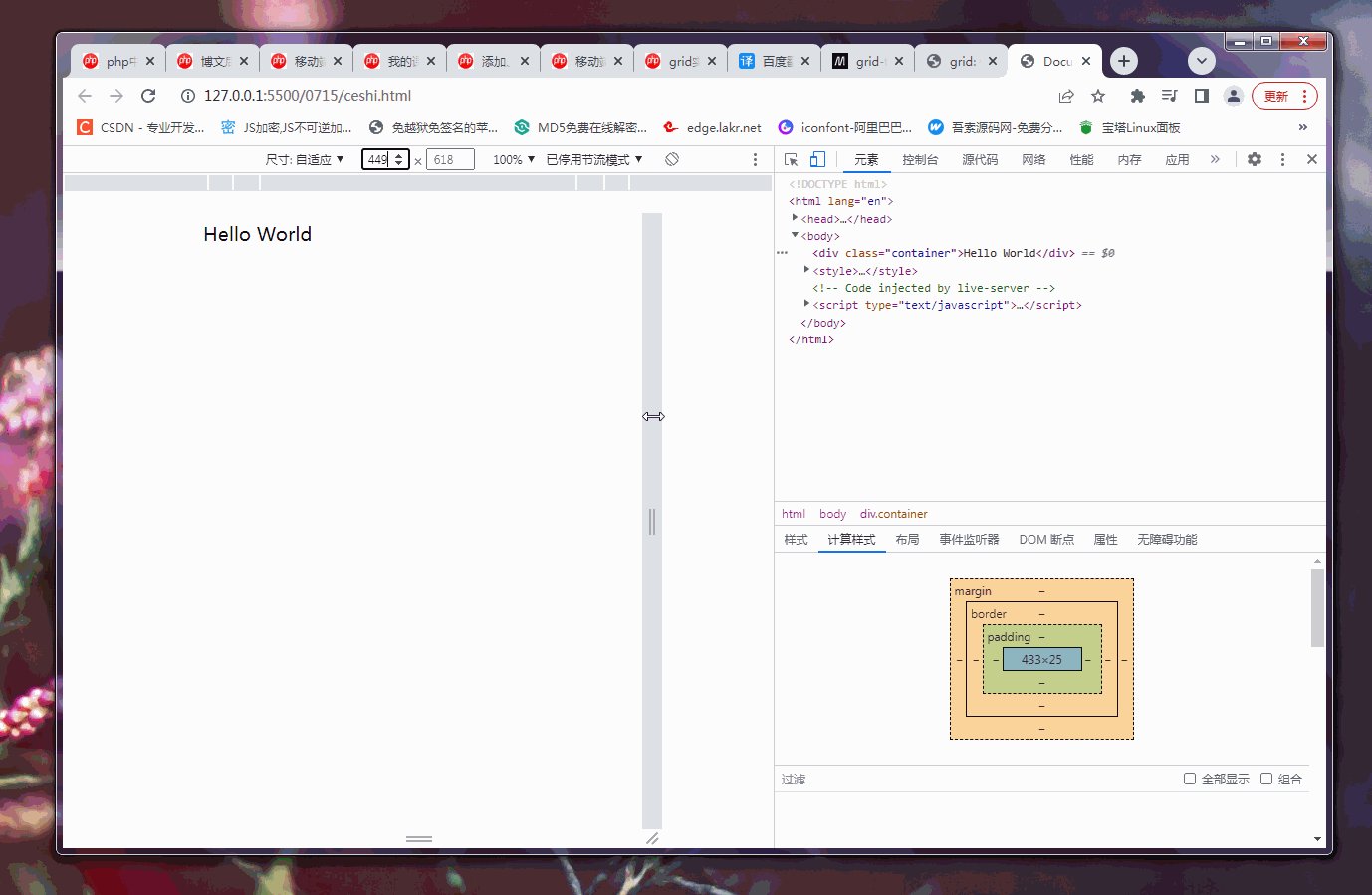
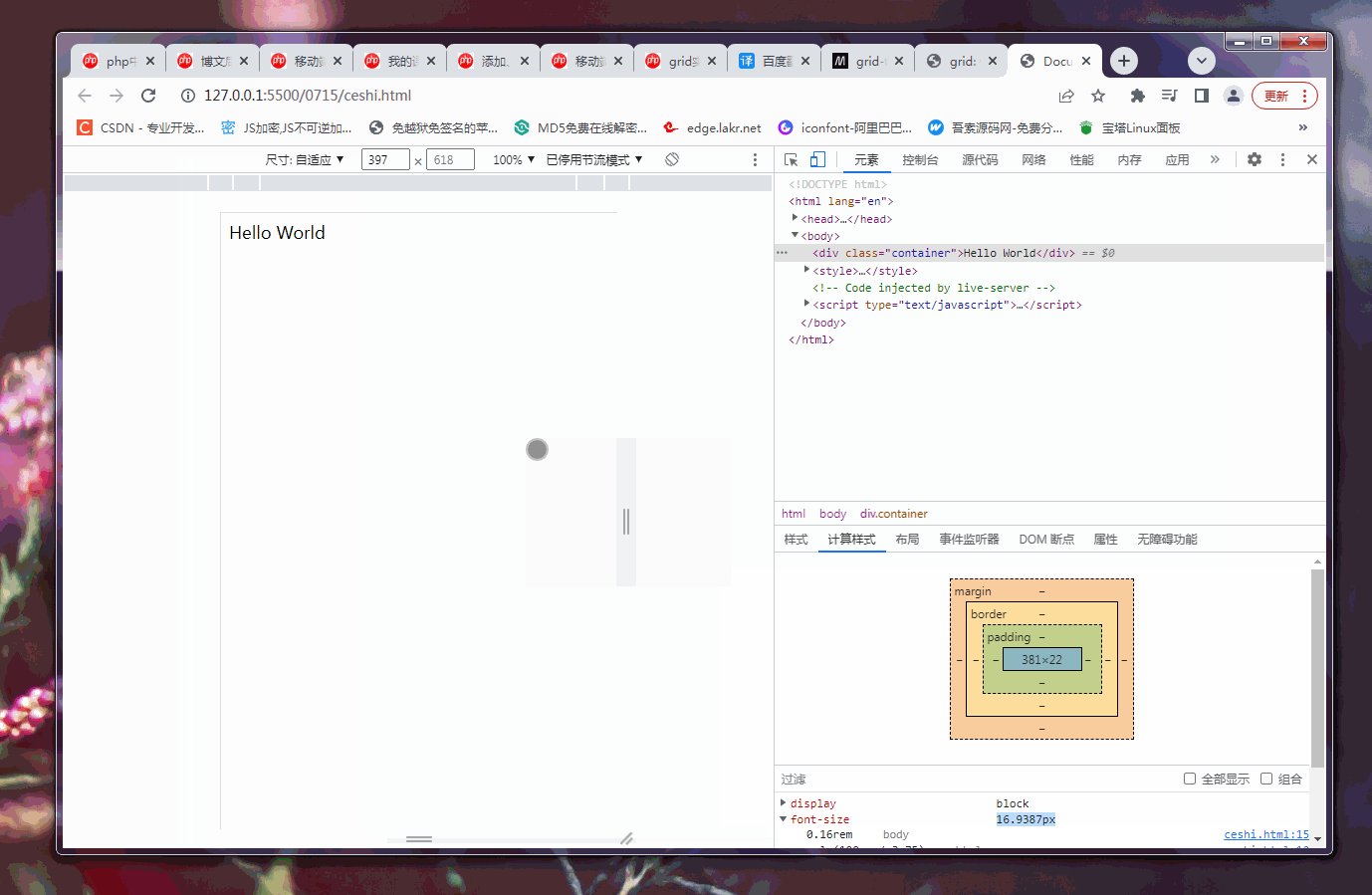
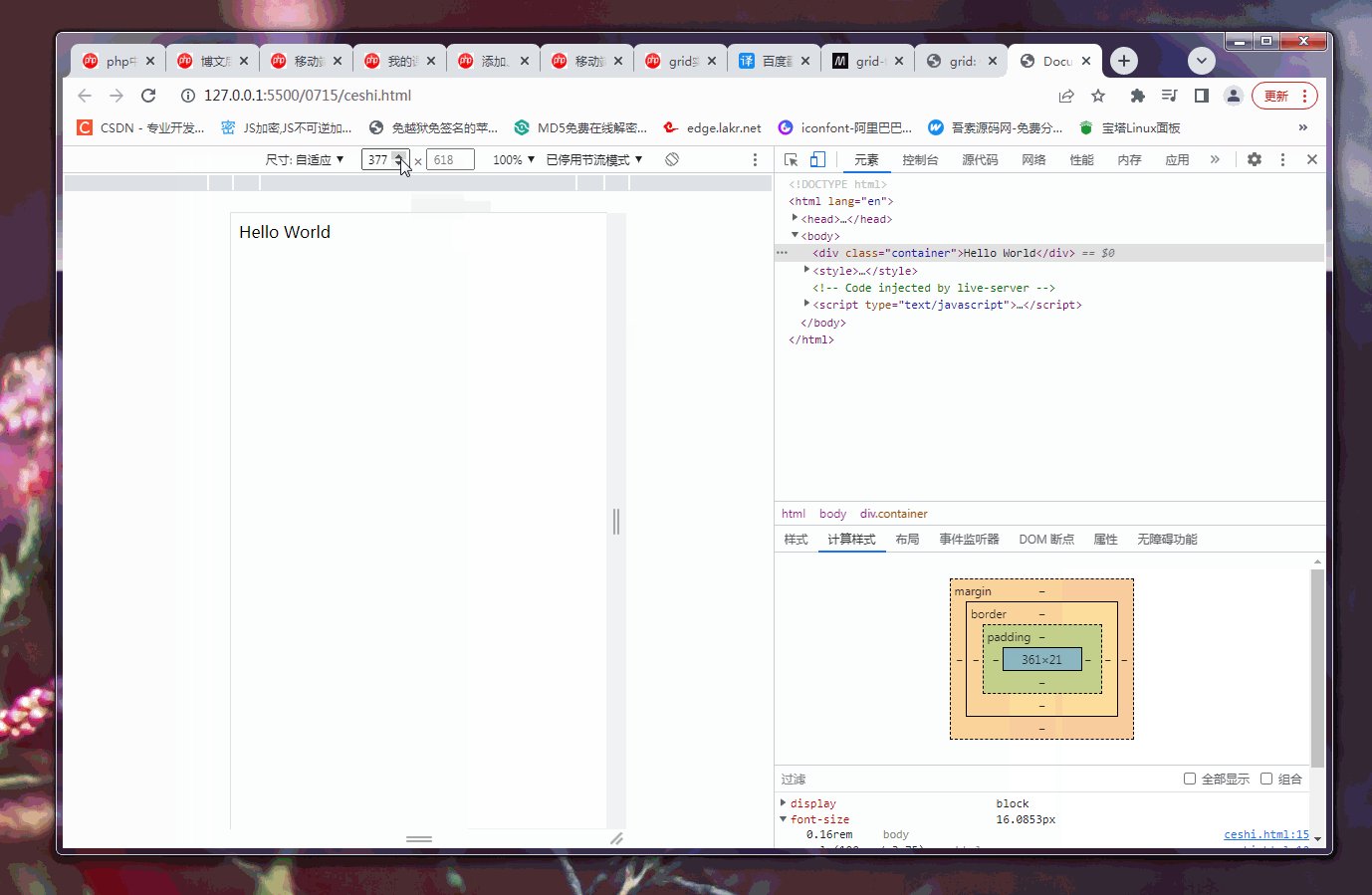
vw计算:
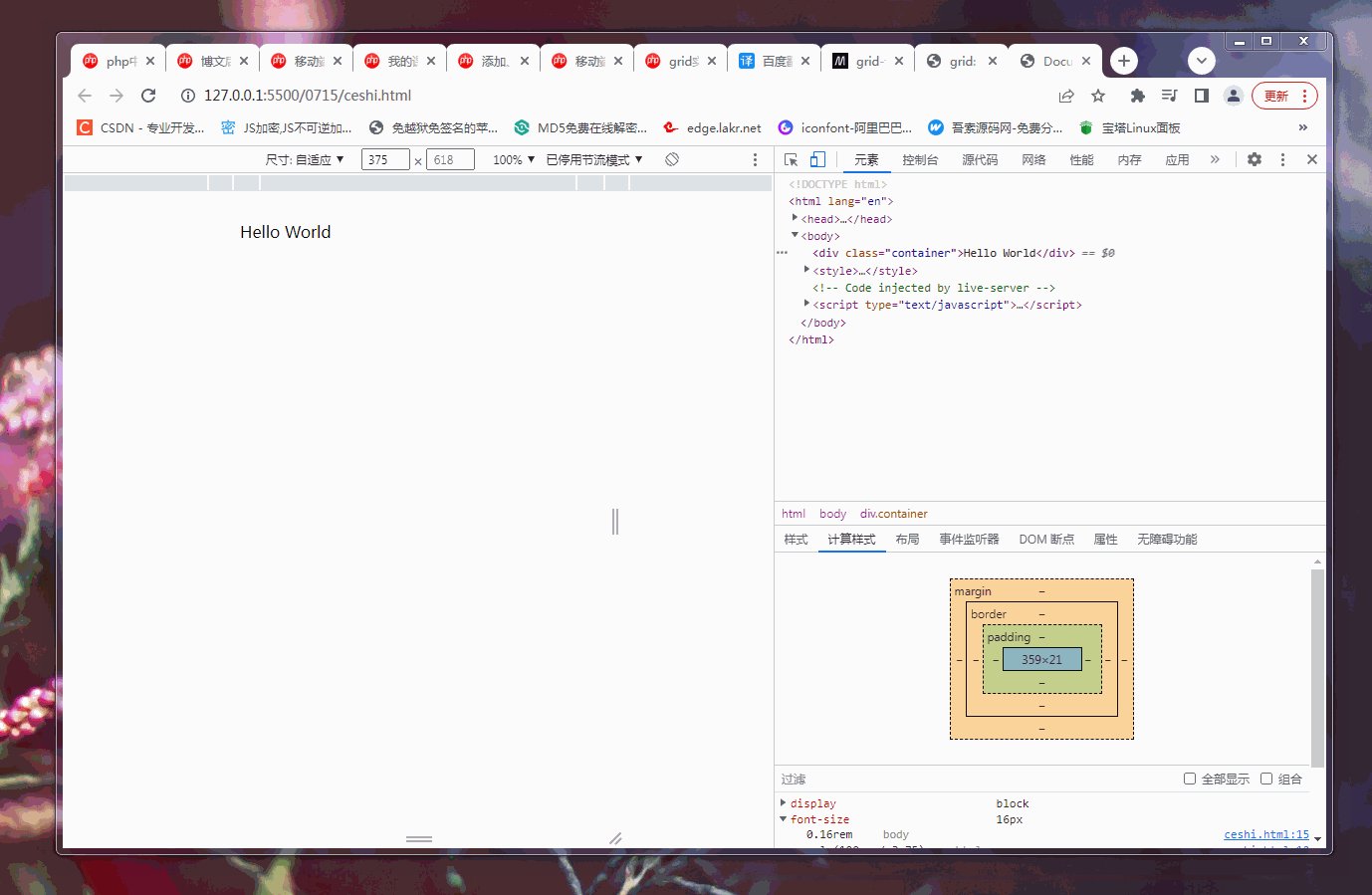
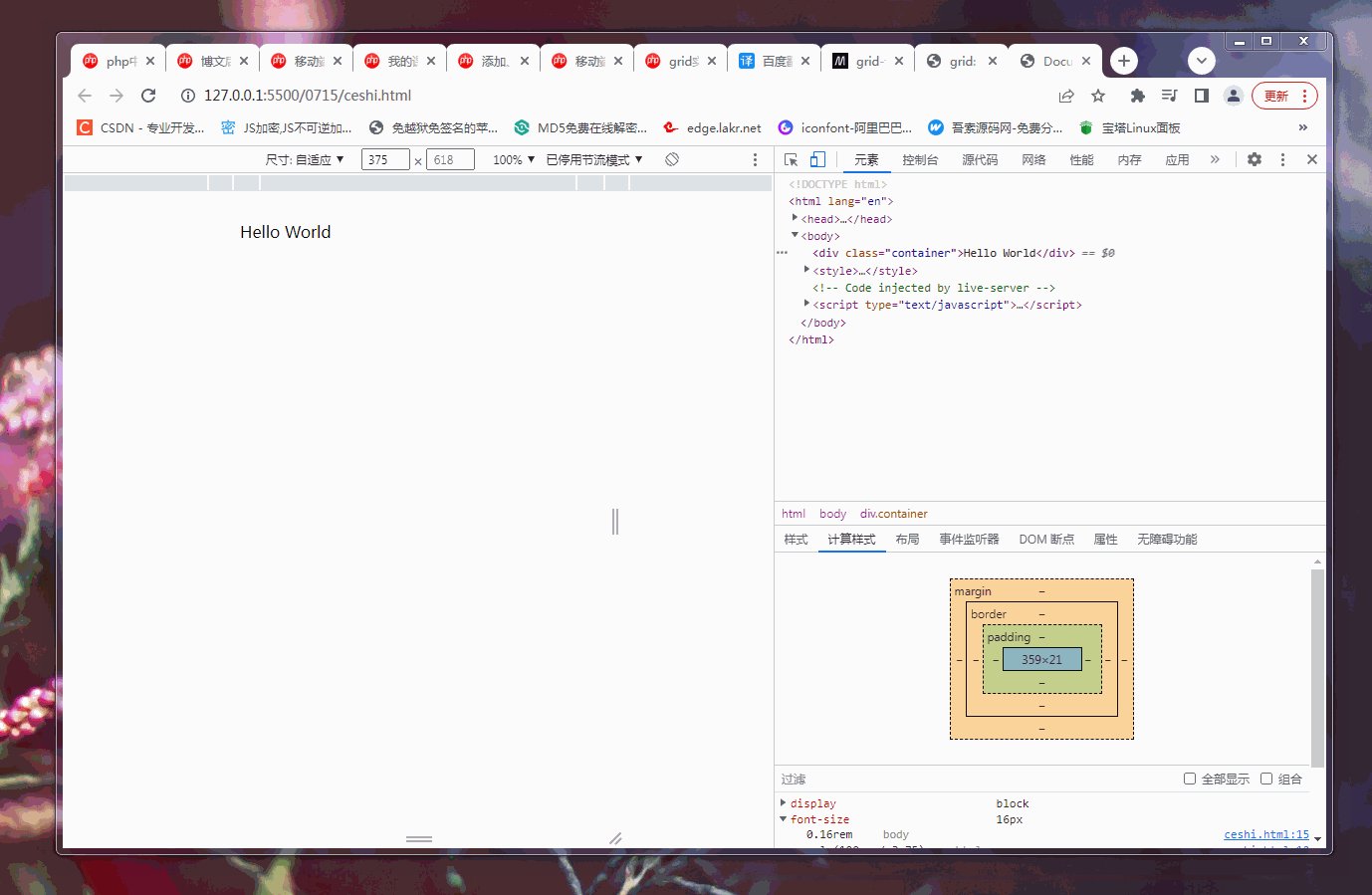
1.当视觉视口为375px时,100vw=375px;
2.1vw=100vw/100=375px/100=3.75px
3. 1vw=3.75px;
rem的计算:
1.(人为设置)当设置html{font-size:100px;}时,1rem=100px;
2.默认值:1rem=16px;
3.人为设置rem时,当视觉视口为375px时,100px=375px/3.75,当增加视觉视口时,100px<390px/3.75;此时大小已经不符合。
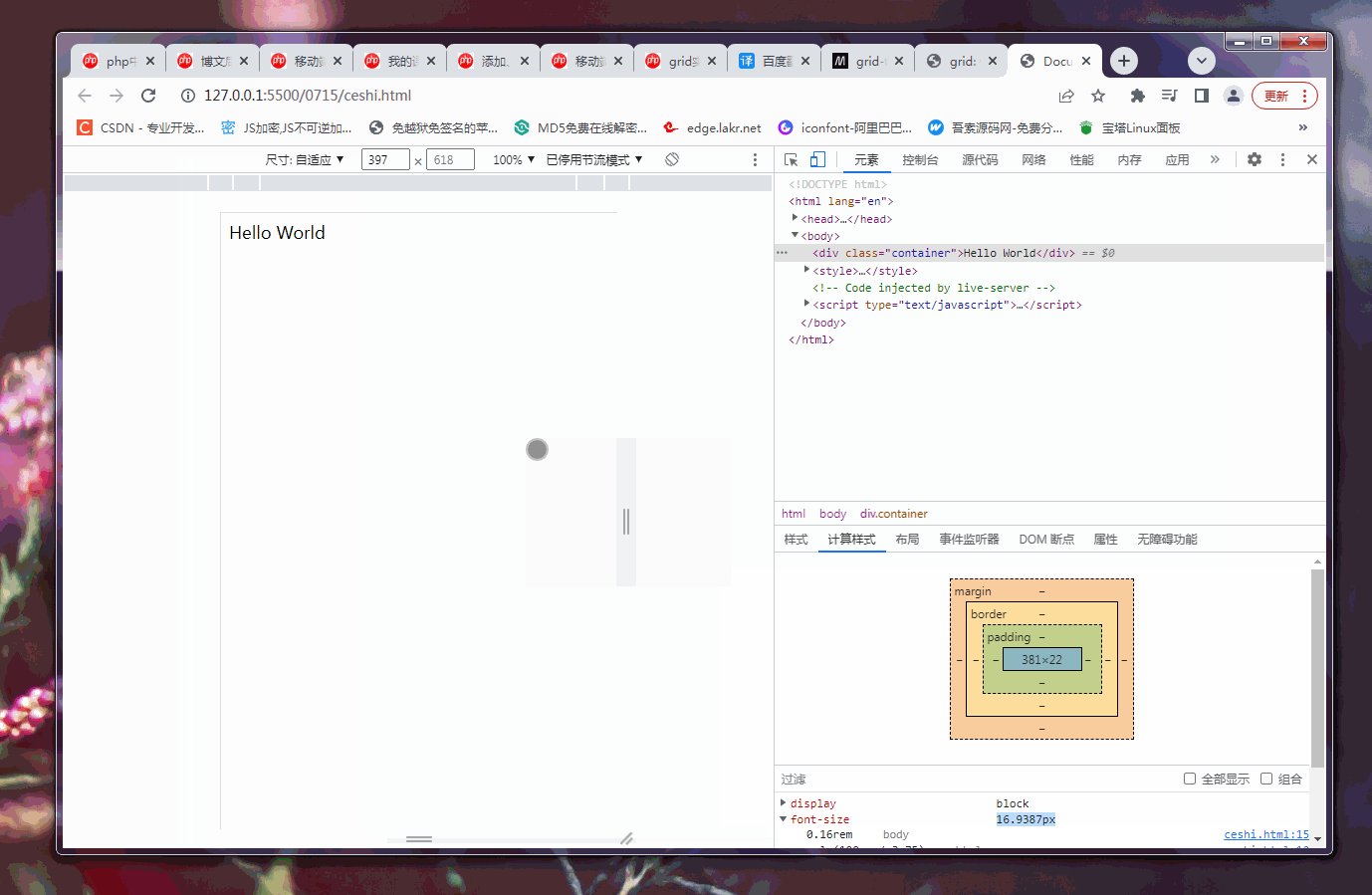
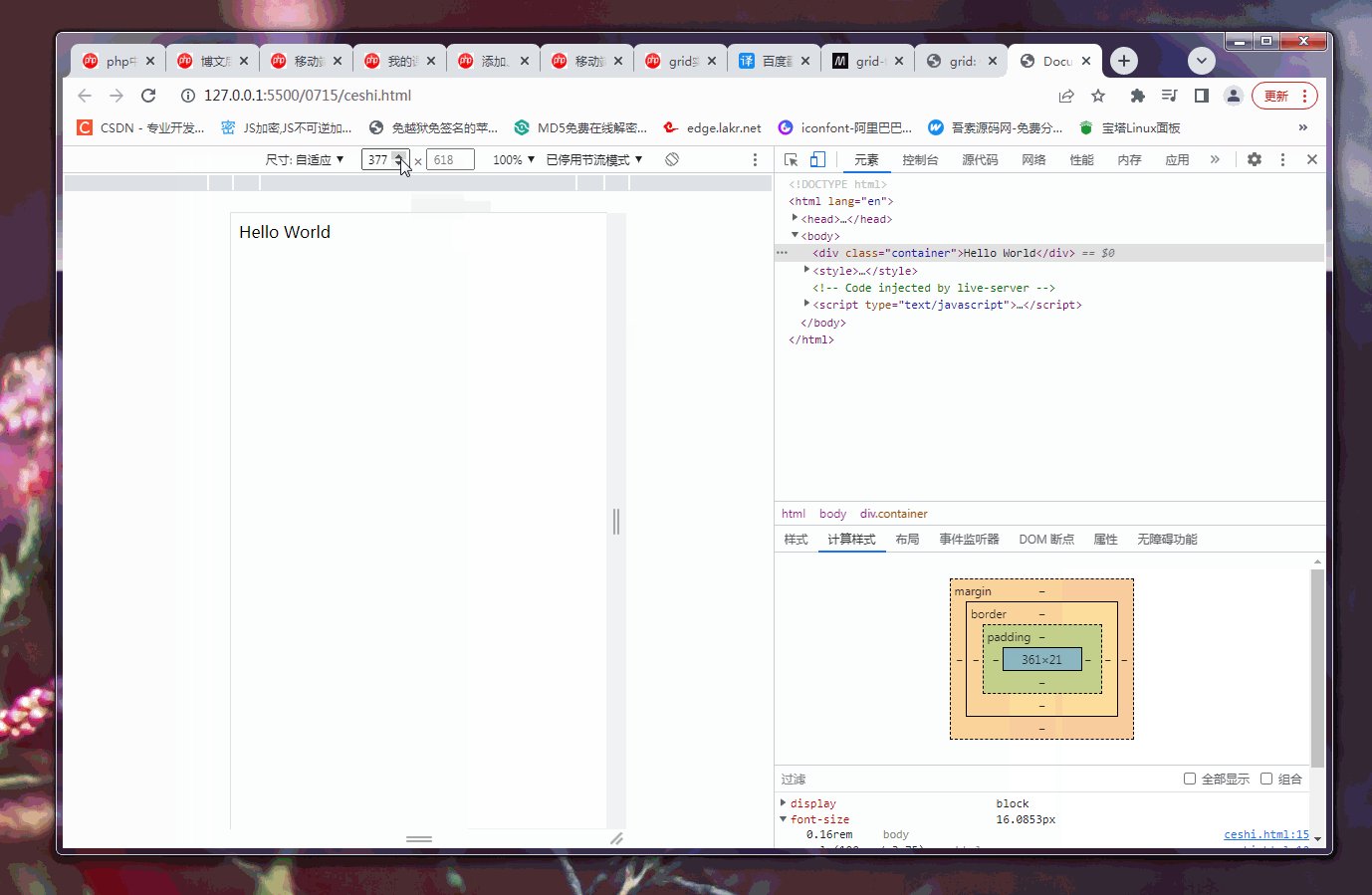
4.使用vw来动态表示rem就能实现响应式布局
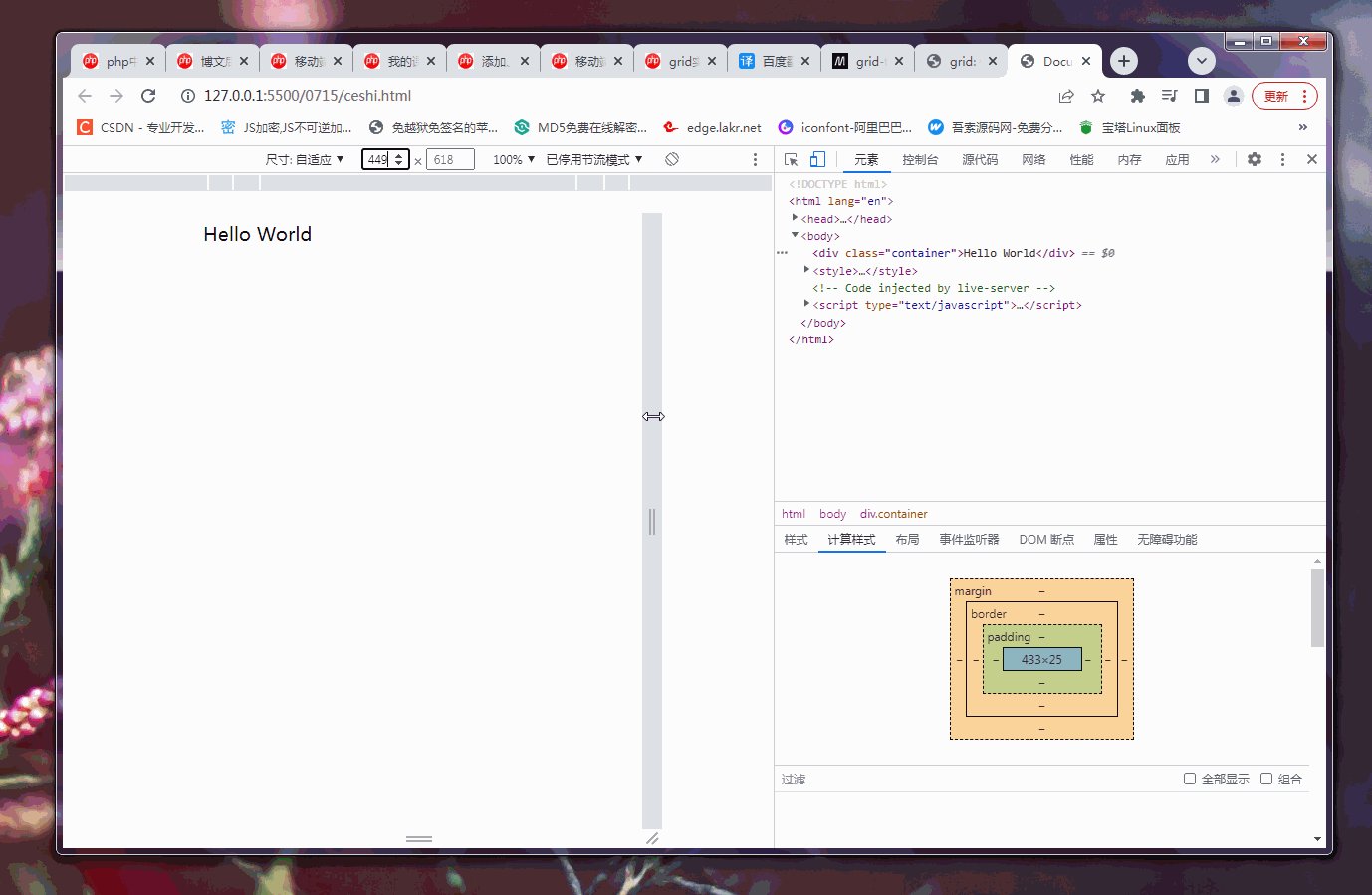
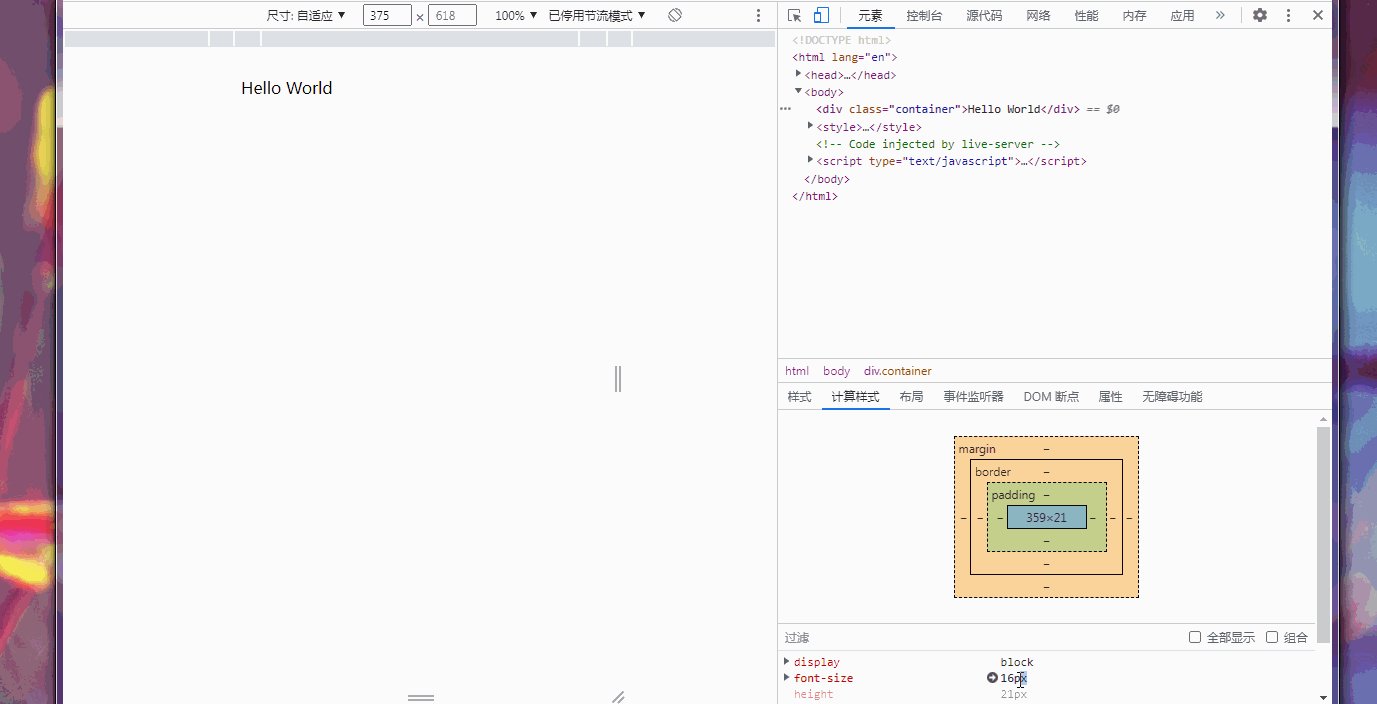
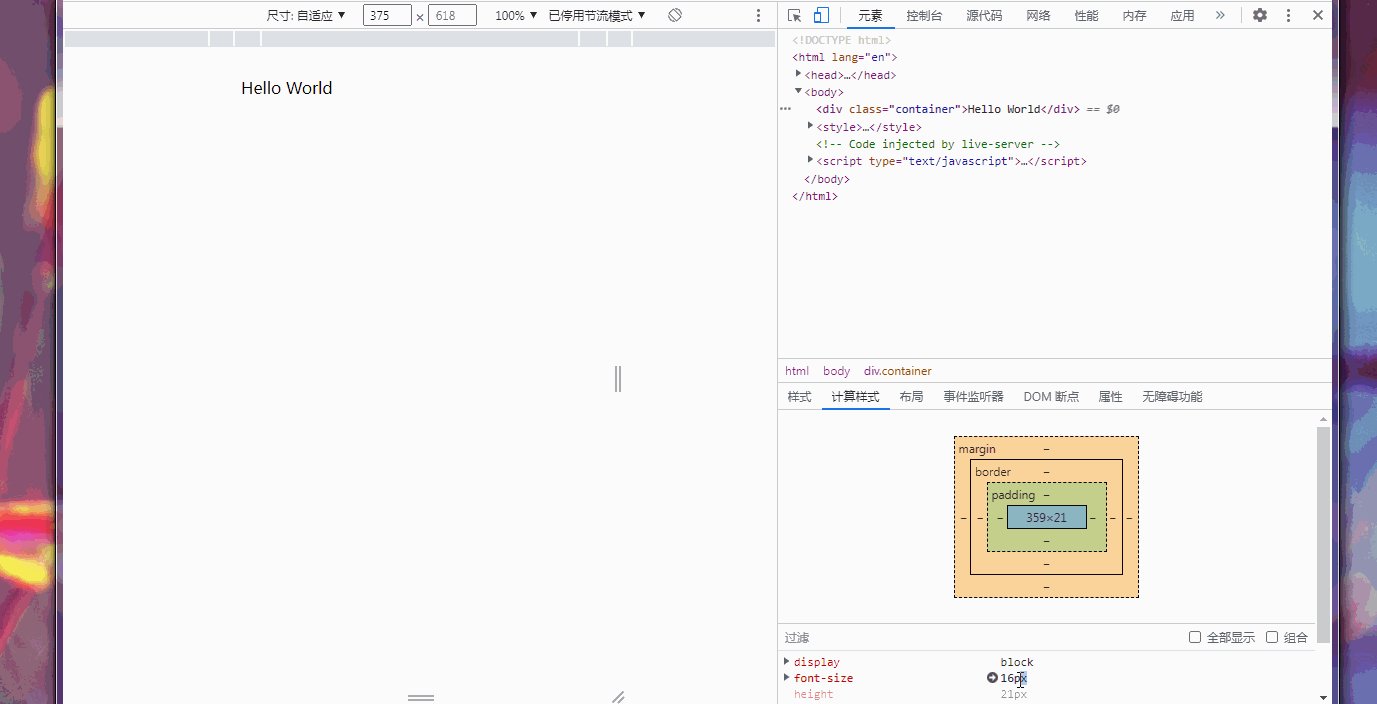
<div class="container">Hello World</div> <style> html { font-size: calc(100vw / 3.75); } body { font-size: 0.16rem; }

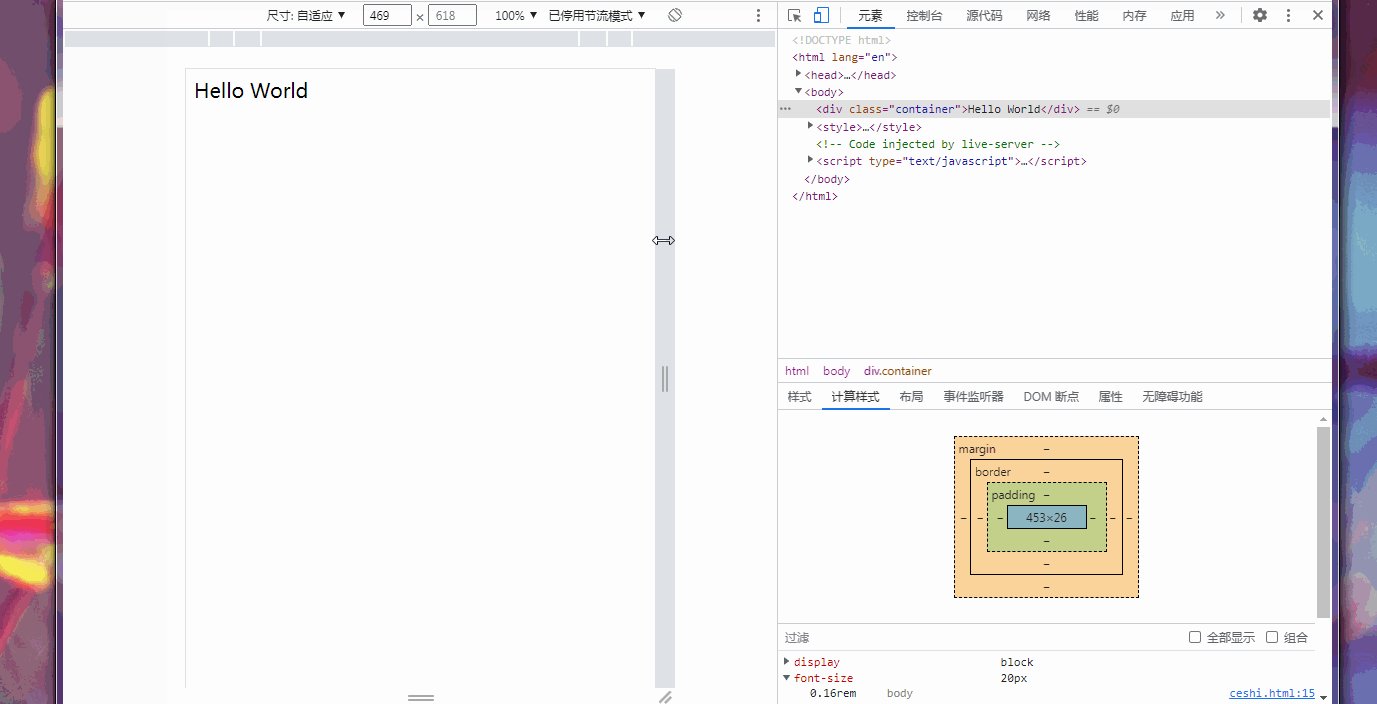
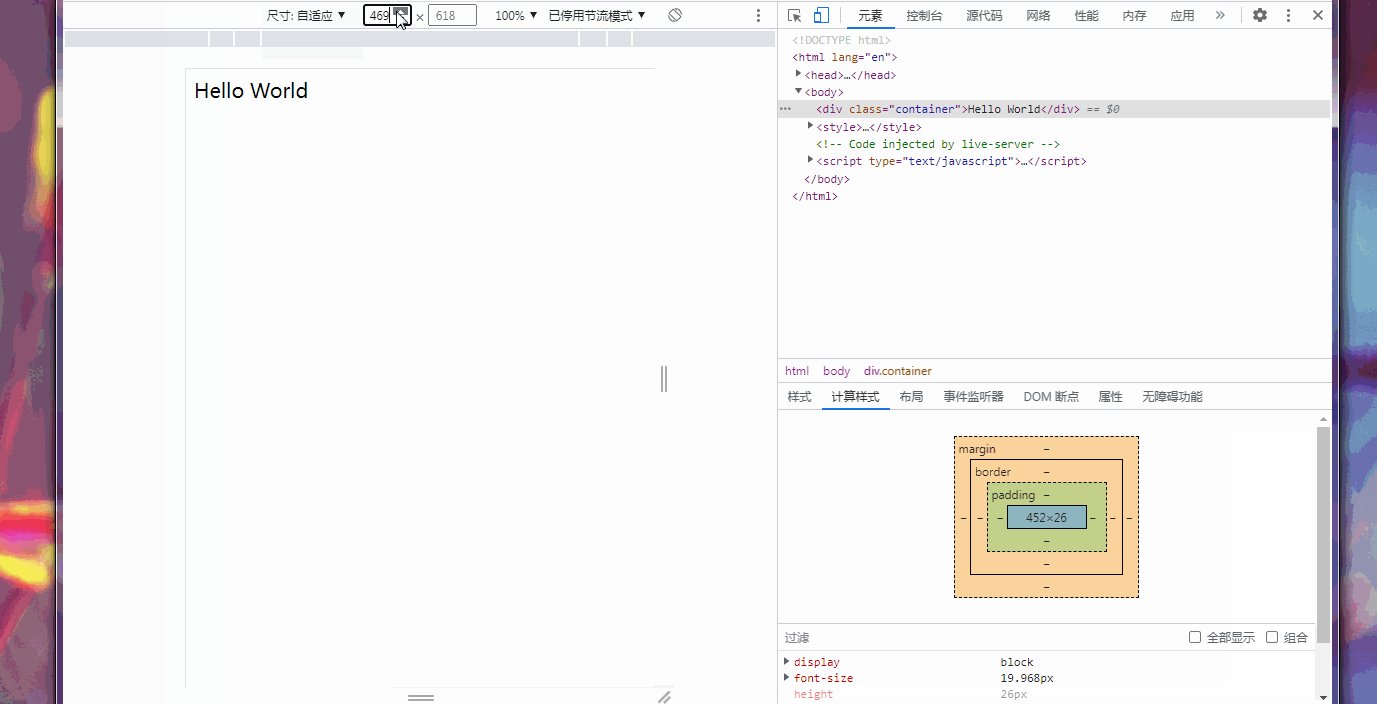
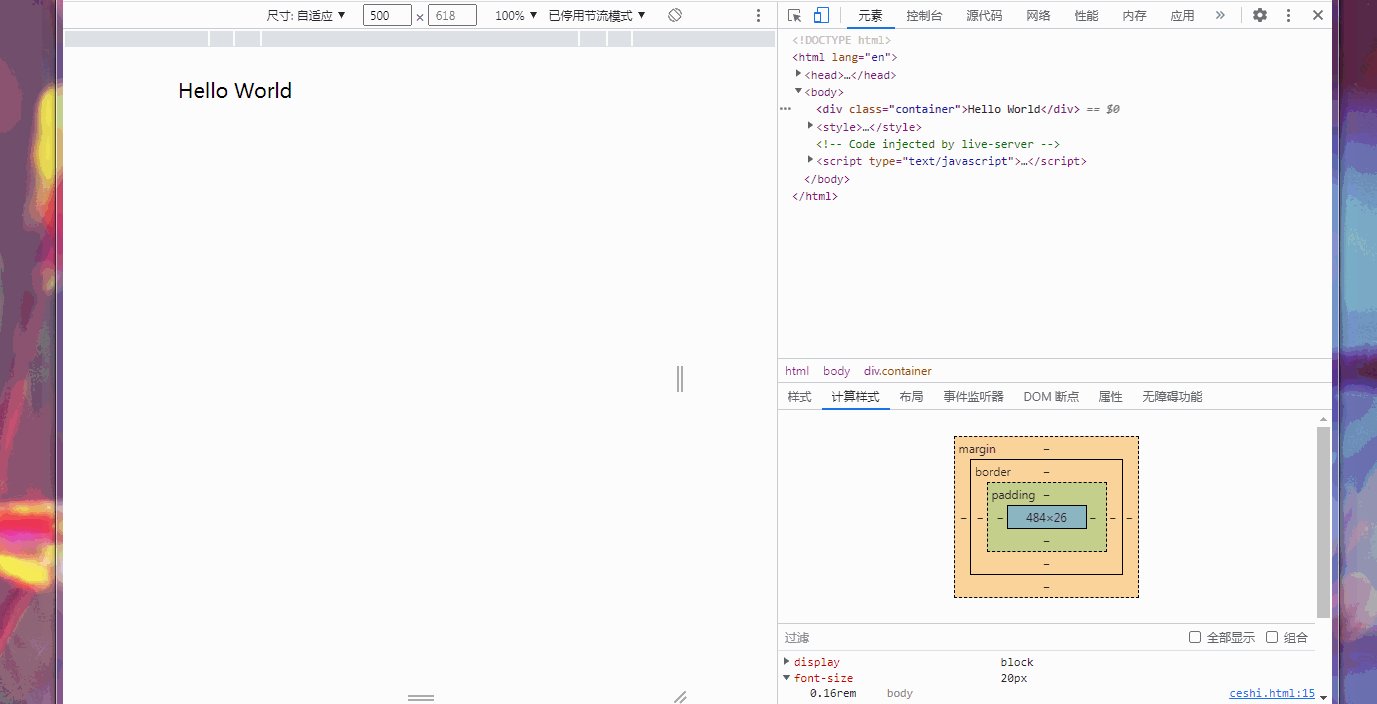
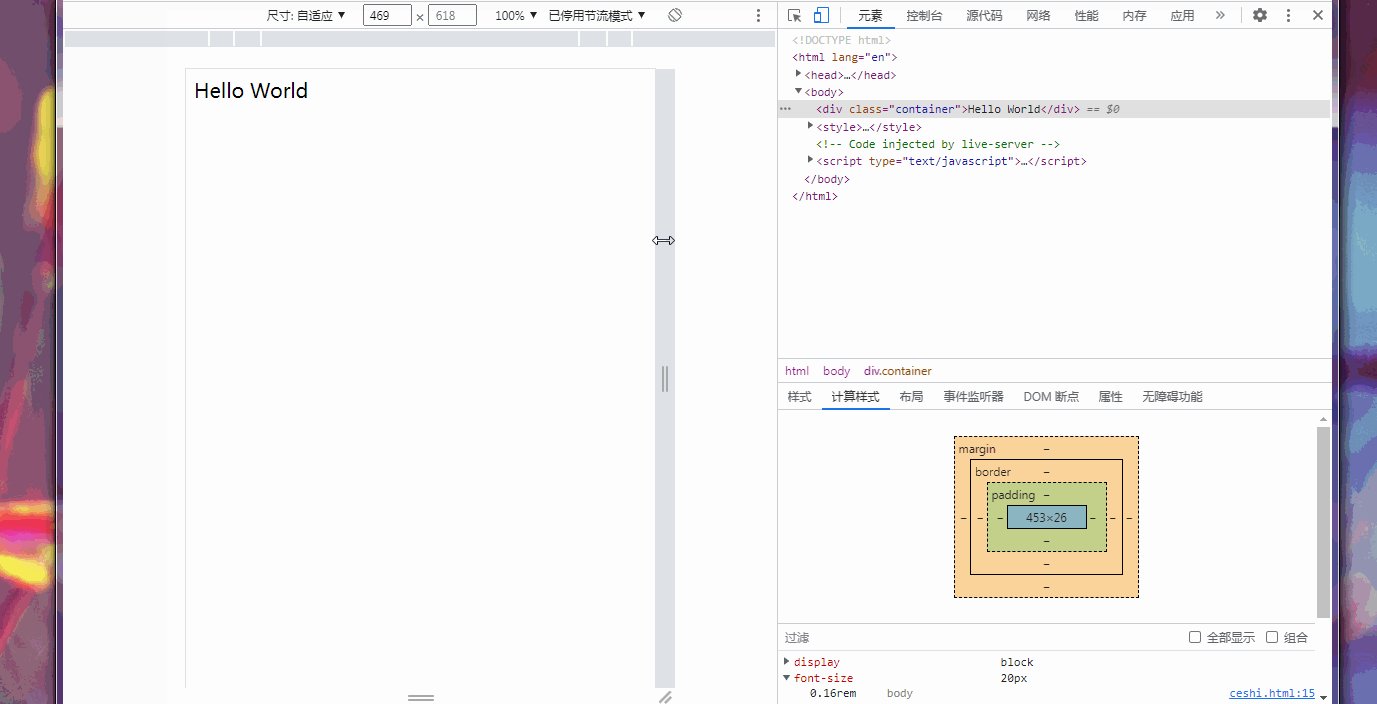
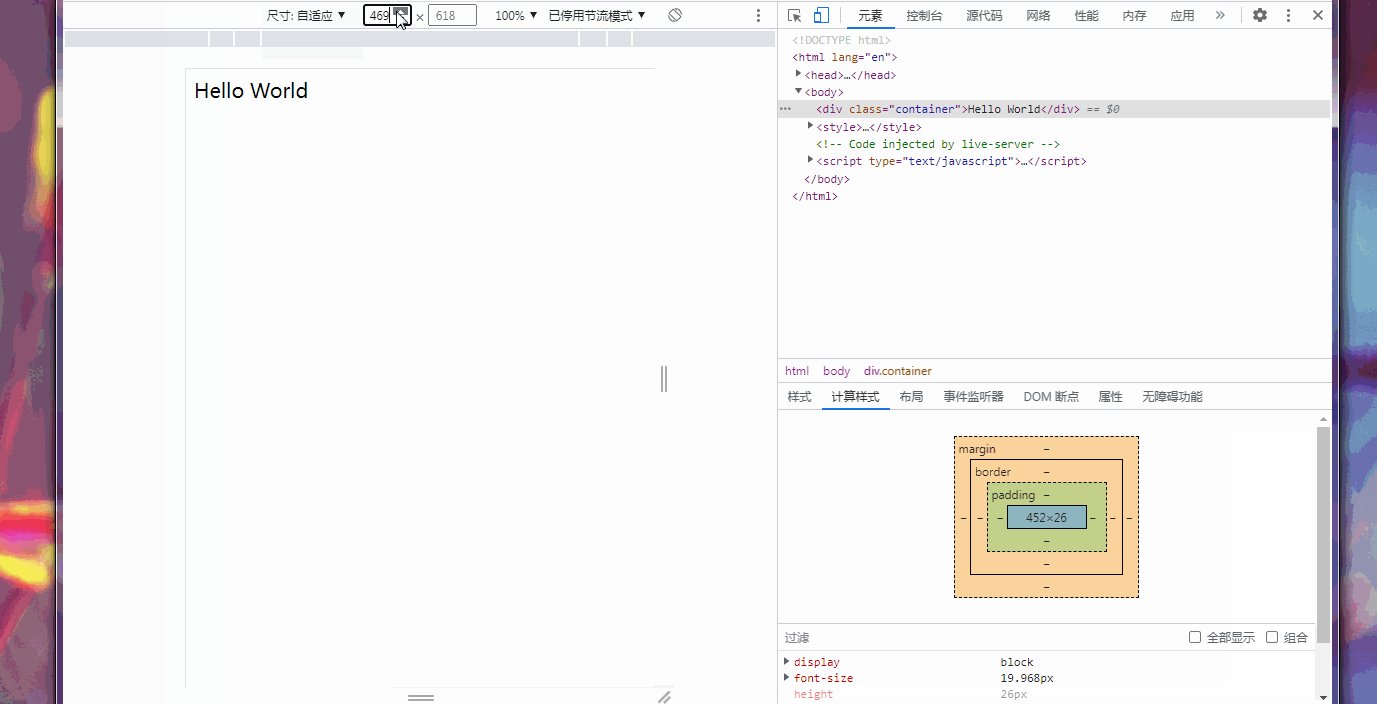
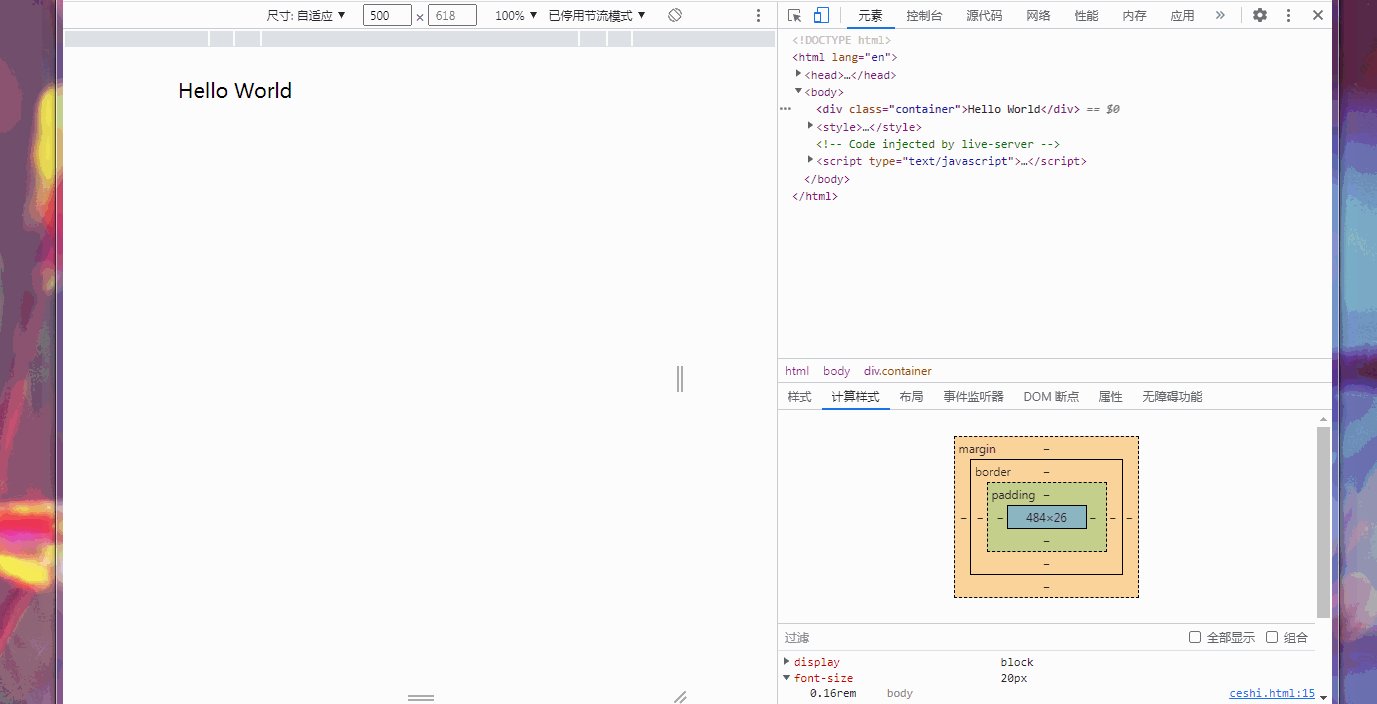
用媒体查询控制字号的最大值(20px)
<div class="container">Hello World</div> <style> html { font-size: calc(100vw / 3.75); } body { font-size: 0.16rem; } @media (min-width: 469px) { html { font-size: 125px; } } </style>

Correcting teacher: PHPz
Correction status:qualified
Teacher's comments:
PHPz
Correction status:qualified
Teacher's comments:
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!