Correction status:qualified
Teacher's comments:



| 属性 | 描述 | 值 |
|---|---|---|
| display | 定义一个网格容器 | grid |
| grid-template-columns | 定义网格容器的列数及列宽 | repeat(1, 100px) |
| grid-template-rows | 定义网格容器的行数及列高 | repeat(1, 100px) |
| grid-auto-flow | 定义网格容器内的排序规则 | row、column |
| grid-auto-rows | 定义隐性项目的行高 | 100px |
| grid-auto-columns | 定义隐性项目的列宽 | 100px |
| gap | 定义网格内项目的行、列间距 | 10px |
| place-content | 定义网格在容器中的位置 | start、end、center、space-between(间距)、space-around(周围)、space-evenly(平均) |
| place-items | 定义项目在网格中的位置 | start、end、center |
| 属性 | 描述 | 值 |
|---|---|---|
| place-self | 定义指定项目在网格单元中的位置 | start、end、center |
| grid-area | 定义项目的开始位置及区域 | 1 / 1 / span 3 / span 3 |

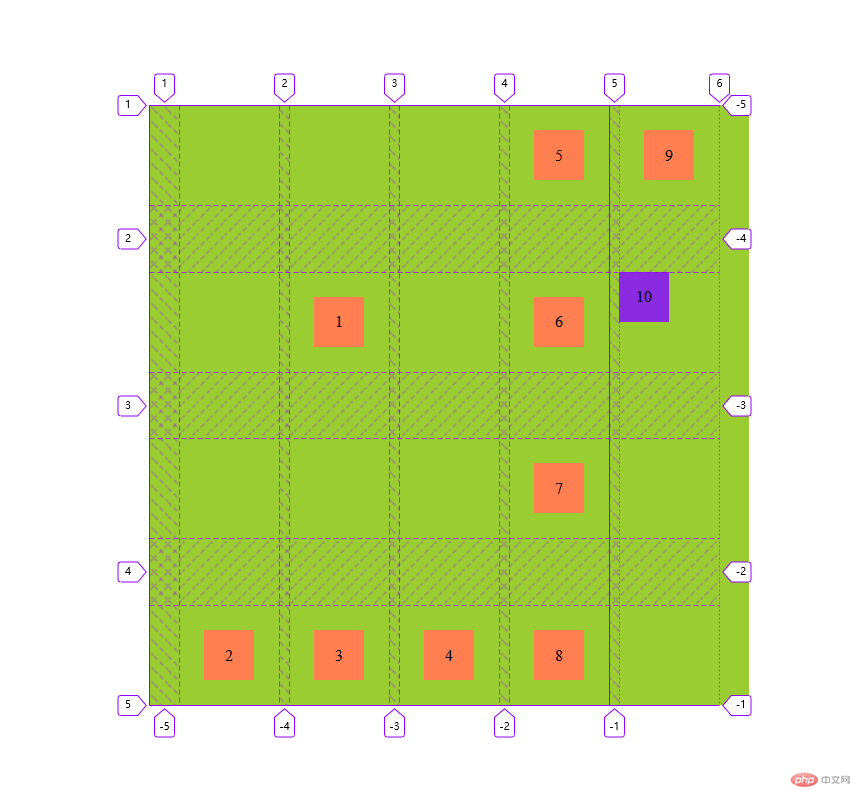
<body><div class="main"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div></div></body>
<style>/* 定义“main”盒子的大小并加上背景色 */.main {width: 600px;height: 600px;background-color: yellowgreen;/* 让“main”盒子水平居中显示,向上给个外边距 */margin: 0 auto;margin-top: 150px;/* 定义“main”为网格容器 */display: grid;/* 把“main”网格划分为4*4的网格单元 */grid-template-columns: repeat(4, 100px);grid-template-rows: repeat(4, 100px);/* 让网格容器内的项目排序为列优先 */grid-auto-flow: column;/* 给隐性项目加上宽度 */grid-auto-columns: 100px;/* 让“main”网格内的单元格,在网格容器中居中对齐 */place-content: space-between center;/* 让“main”网格内的所有项目在单元格中居中对齐 */place-items: center;/* 给单元格之间加上间距 */gap: 10px;}/* 设置一下“main”网格内项目的大小,并加上背景色 */.main>.item {width: 50px;height: 50px;background-color: coral;/* 设置项目内的内容居中对齐 */text-align: center;line-height: 50px;}/* 让容器内的第一个单元格跨2行2列显示 */.main>.item:first-of-type {grid-area: 1 / 1 / span 3 / span 3;}/* 改变一下最后一个项目在单元格中的位置 */.main>.item:last-of-type {place-self: start;/* 加上背景色高亮显示 */background-color: blueviolet;}</style>