Correction status:qualified
Teacher's comments:



值的计算方式
如果当前设备的”视觉视口为375px ,用 100vw 表示 100vw = 375px,1vw = 100vw/100 = 375px/100 = 3.75px
当人为设置html {font-size: 100px}=1rem = 100px
1vw=3.75px:100vw=375px2.人为设置 1rem=100px
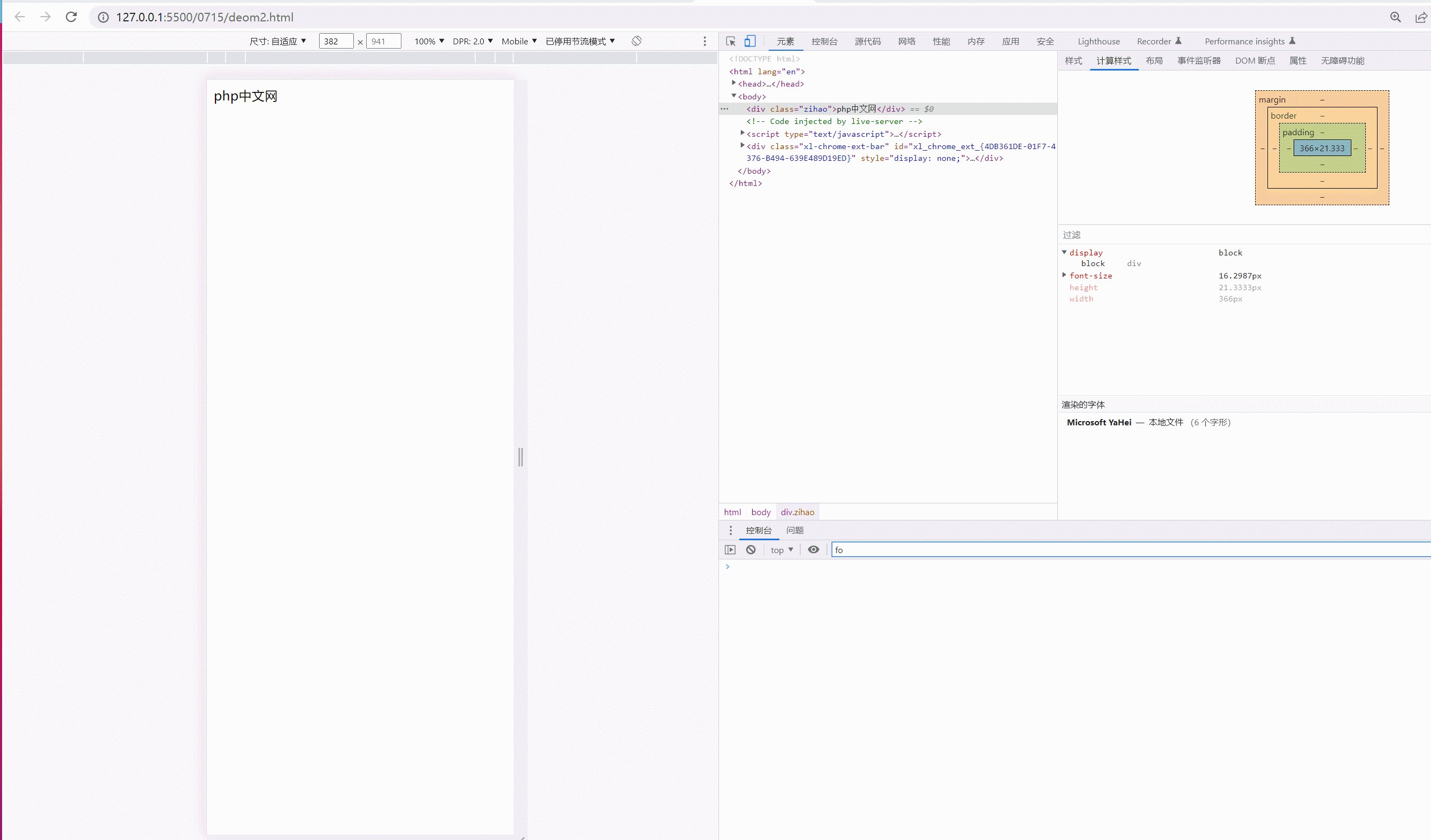
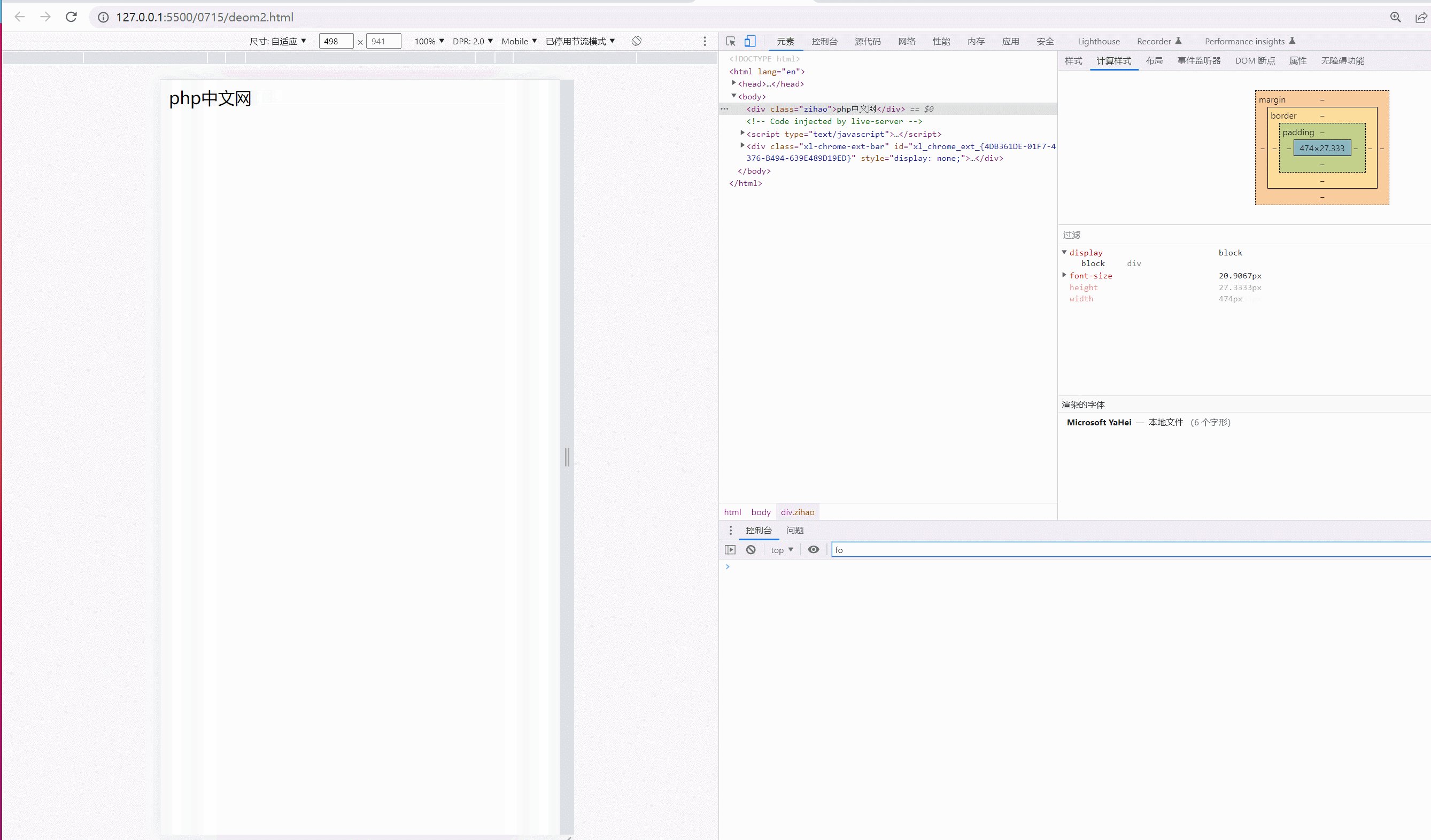
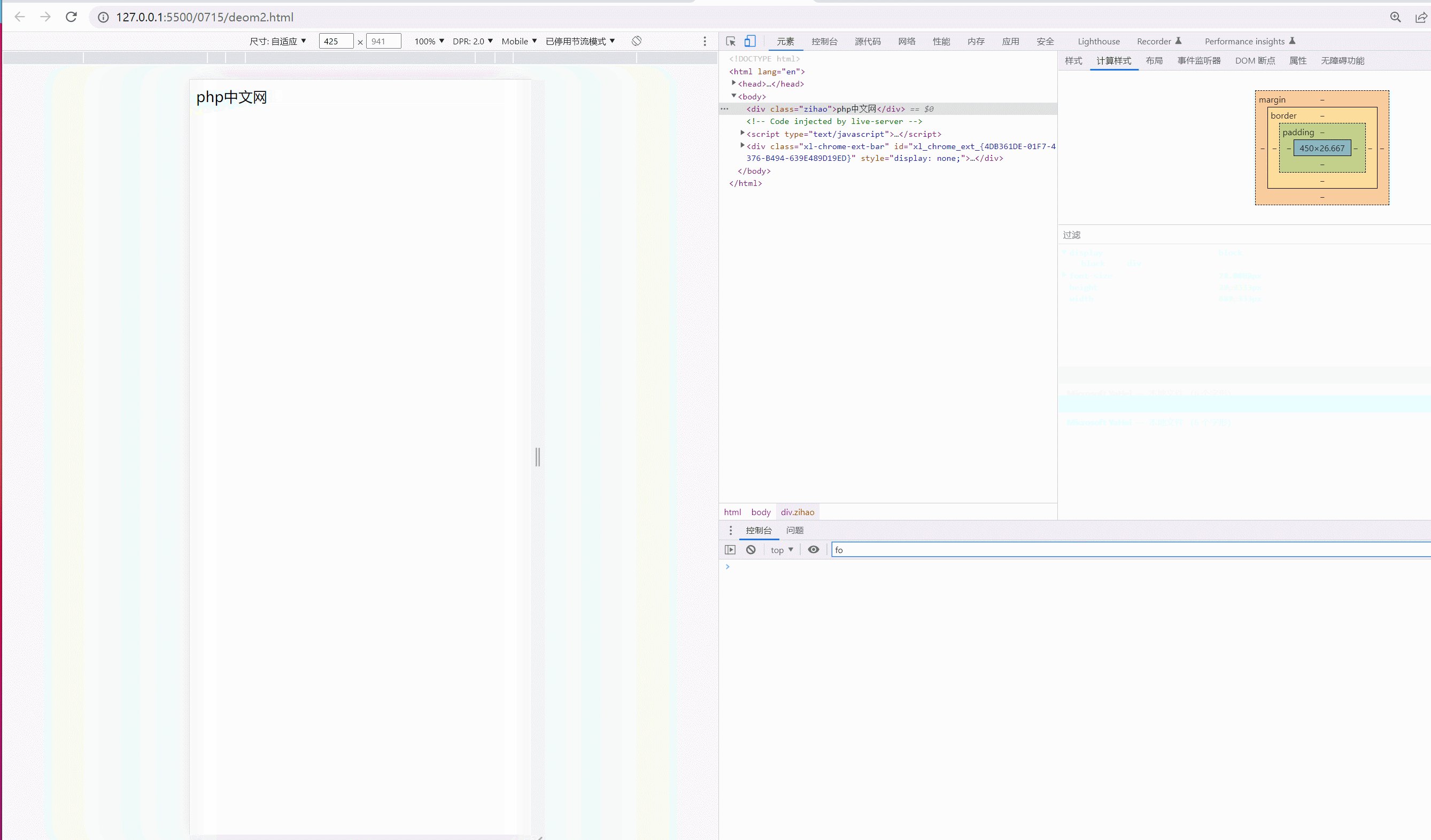
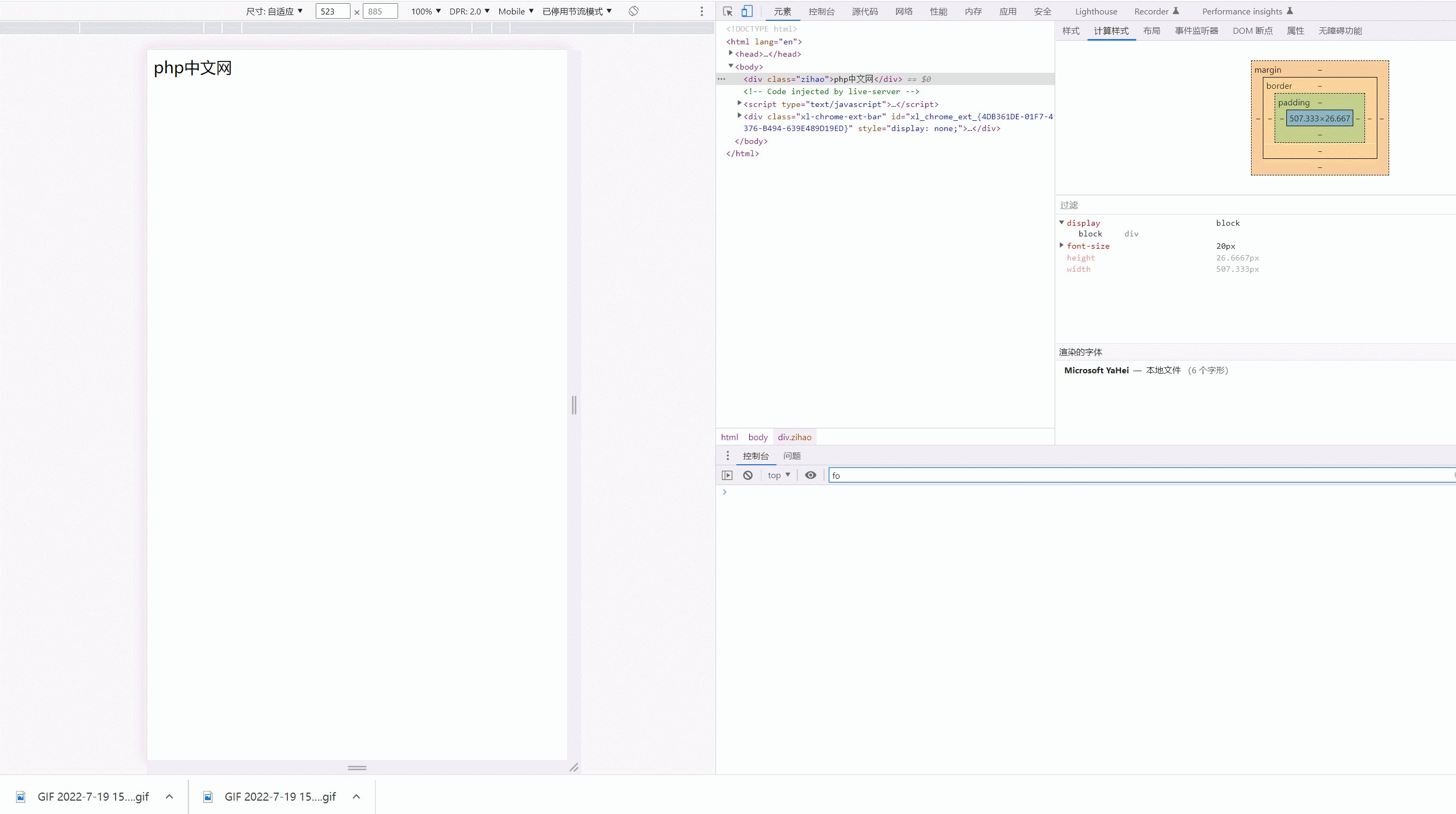
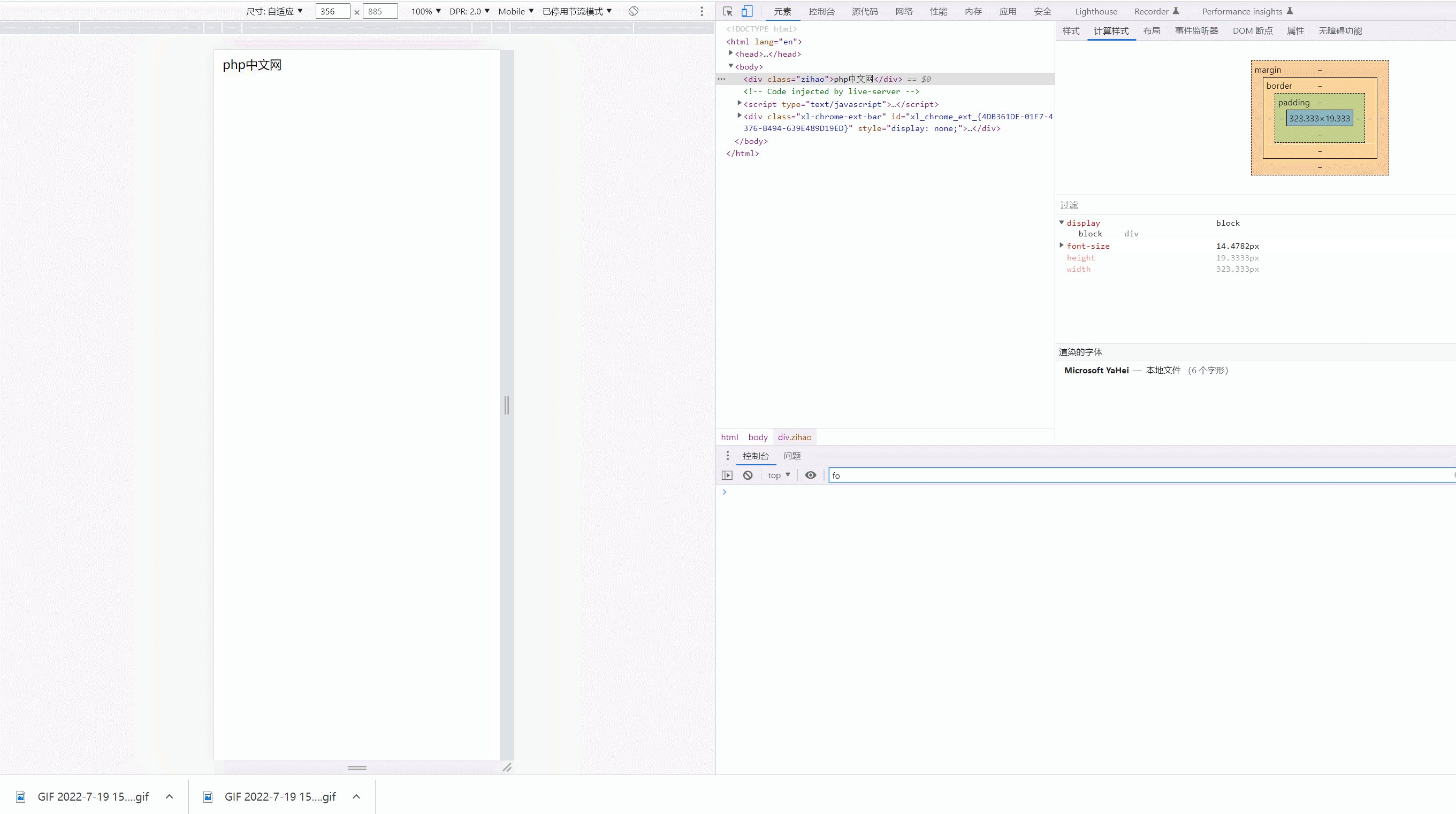
1.使用VW+rem来实现动态拉伸 字体随页面宽度增减
html{font-size: 100px;font-size: calc(100vw / 3.75);}
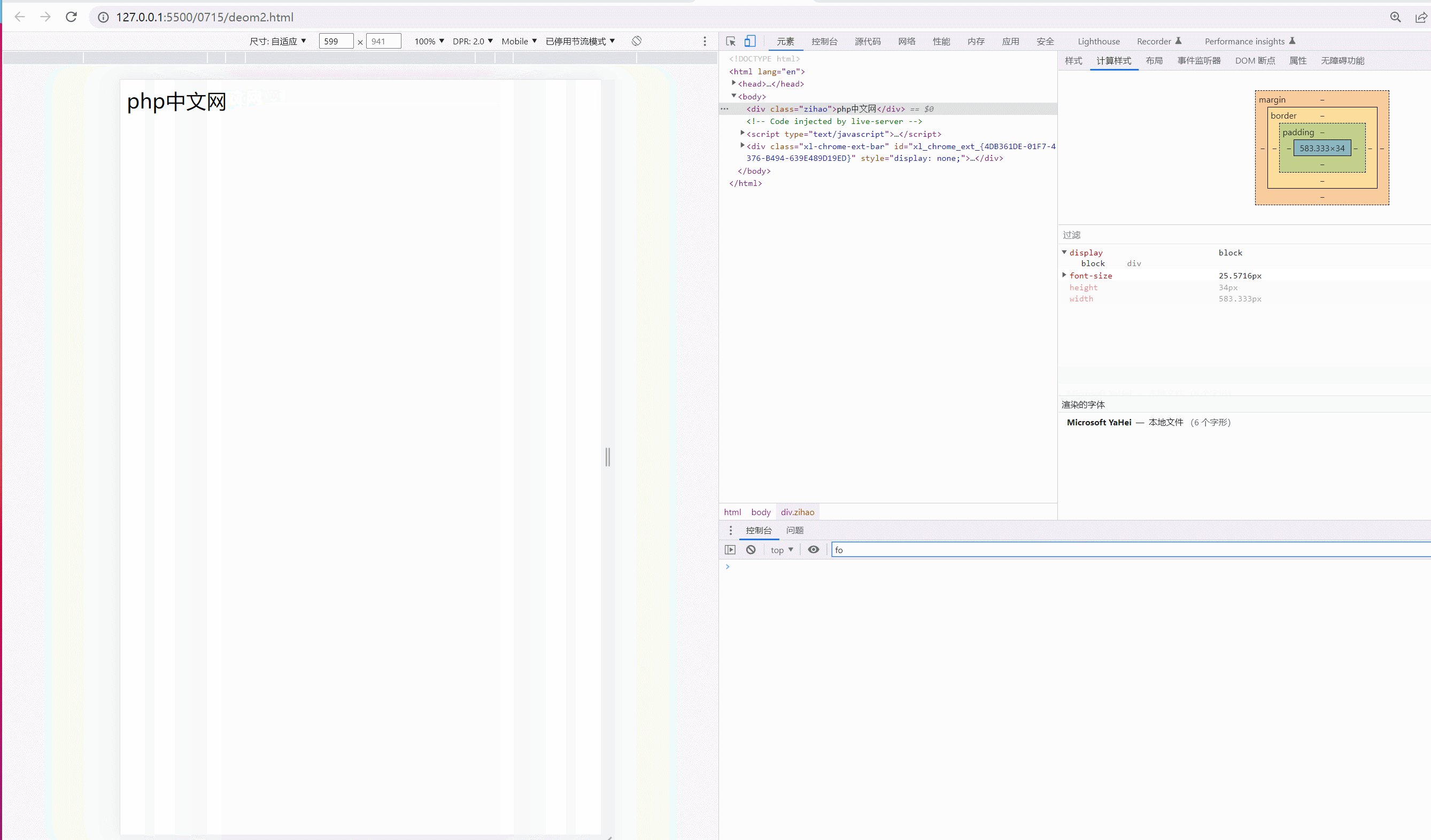
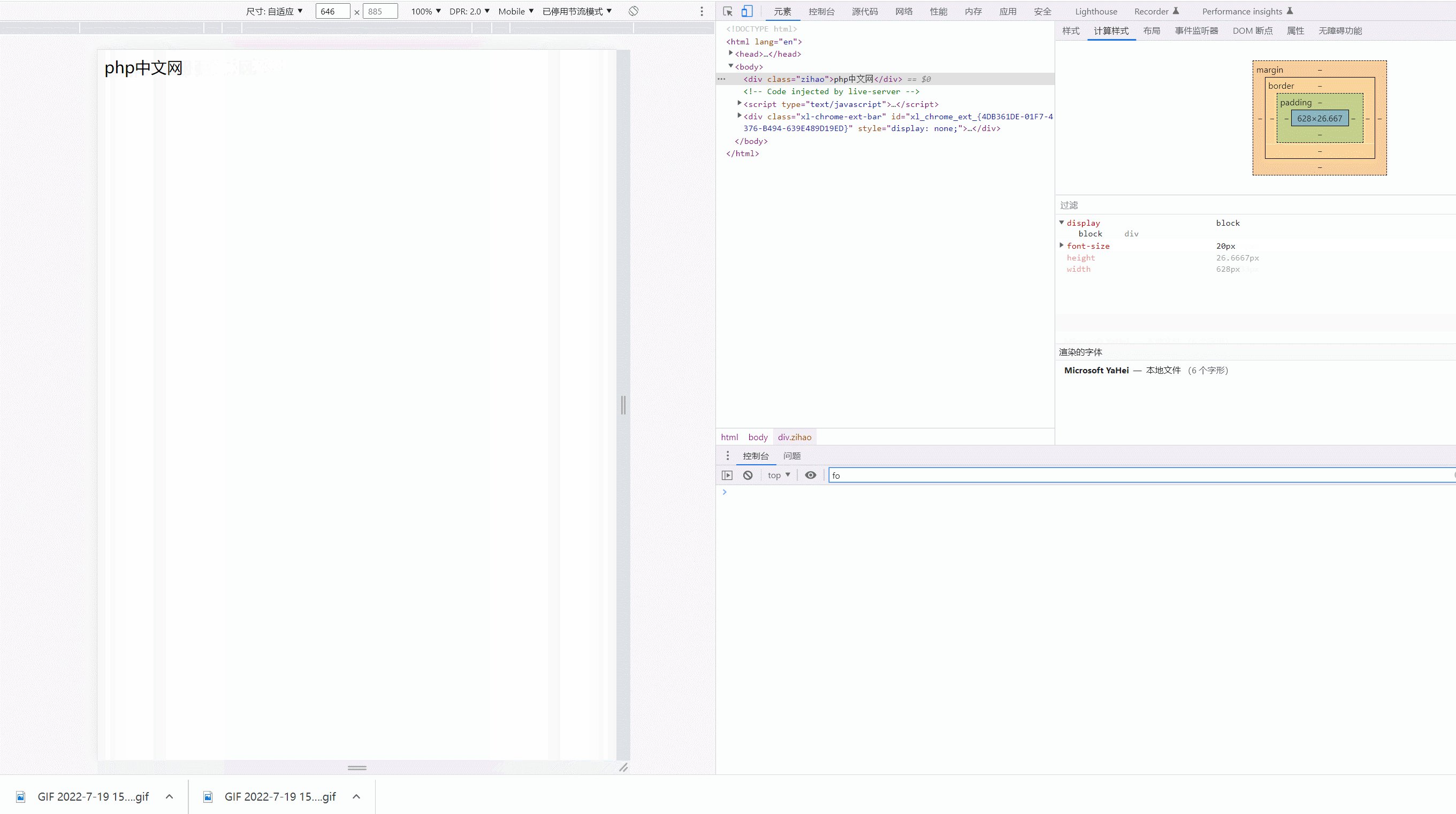
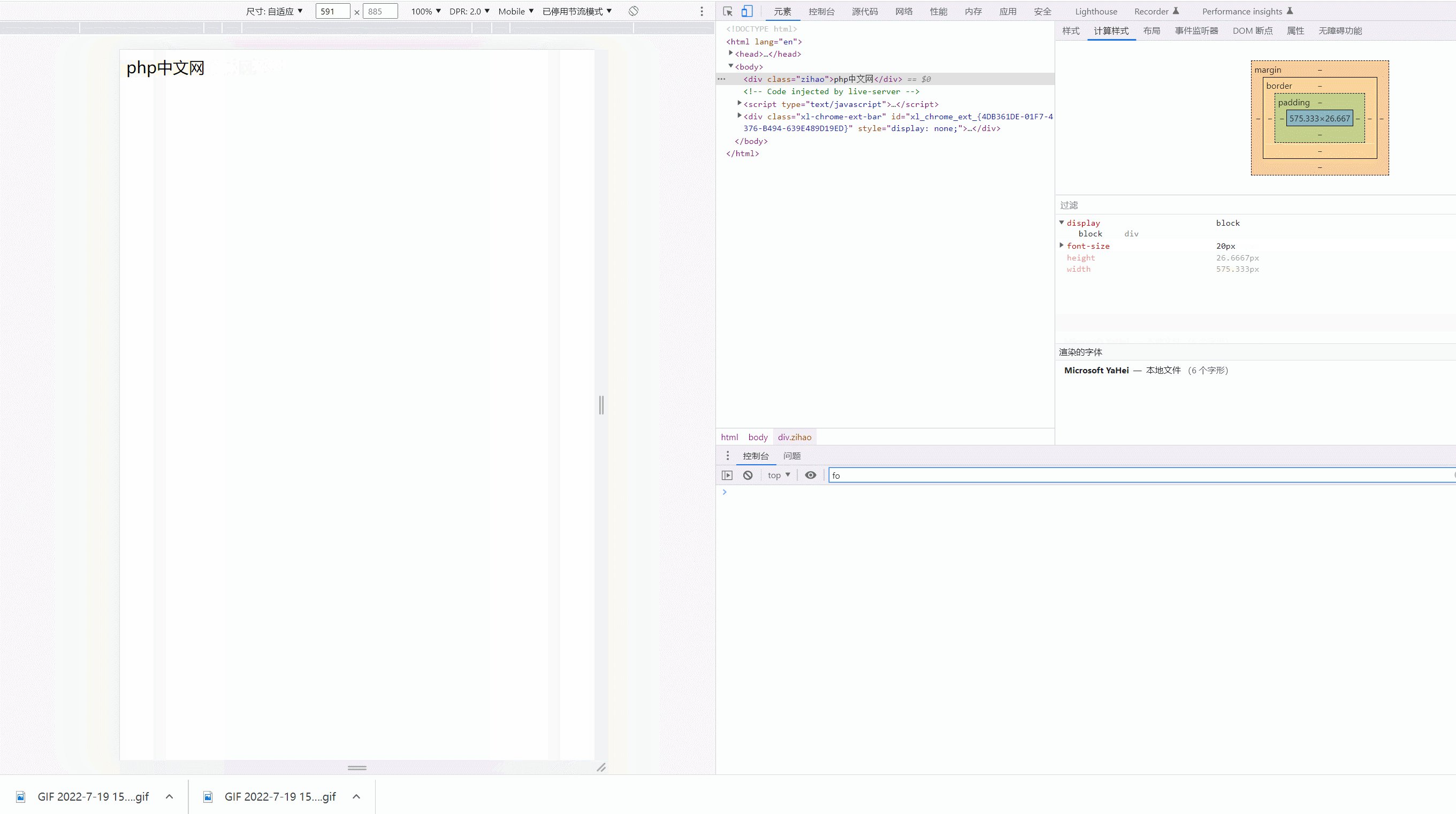
2.使用媒体查询给页面设置宽度大于470px的时候固定的字体大小为最大20px
@media (min-width: 470px) {html {font-size: 125px;}
3.完整代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>/* 1vw=3.75px:100vw=375px2.人为设置 1rem=100px *//* 使用VW+rem来实现动态拉伸 字体随页面宽度增减 */html{font-size: 100px;font-size: calc(100vw / 3.75);}/* 重置body默认字号为16px */body{font-size: 0.16rem; /*计算方式16px/100=0.16rem*/}/* 媒体查询 *//* 当给页面设置宽度大于470px的时候固定的字体大小为最大20px */@media (min-width: 470px) {html {font-size: 125px;}}</style><body><div class="zihao">php中文网</div></body></html>