Correction status:qualified
Teacher's comments:




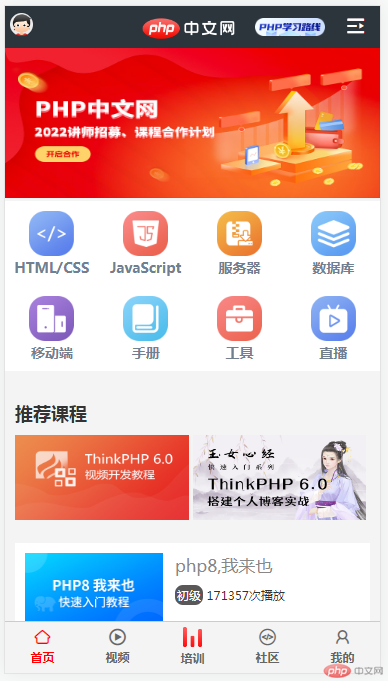
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>防php中文网手机端</title><link rel="stylesheet" href="css/reset.css" /><link rel="stylesheet" href="//at.alicdn.com/t/font_3280782_az0e3d2vvfl.css" /><link rel="stylesheet" href="css/header.css" /><link rel="stylesheet" href="css/main.css" /><link rel="stylesheet" href="css/footer.css" /></head><body><header><div class="head"><div><img src="images/user.jpg" alt="" class="touxiang" /></div><div><img src="images/logo.png" alt="" class="logo" /></div><div><img src="images/php.png" alt="" class="php" /><span class="iconfont icon-spread-left"></span></div></div></header><div><img src="images/lunbo.jpg" alt="" class="lunbo" /></div><main><div class="main"><div class="list"><a href=""><img src="images/html.png" alt="" /></a><a href="" class="ziti">HTML/CSS</a></div><div class="list"><a href=""><img src="images/JavaScript.png" alt="" /></a><a href="" class="ziti">JavaScript</a></div><div class="list"><a href=""><img src="images/code.png" alt="" /></a><a href="" class="ziti">服务器</a></div><div class="list"><a href=""><img src="images/sql.png" alt="" /></a><a href="" class="ziti">数据库</a></div><div class="list"><a href=""><img src="images/app.png" alt="" /></a><a href="" class="ziti">移动端</a></div><div class="list"><a href=""><img src="images/shouce.png" alt="" /></a><a href="" class="ziti">手册</a></div><div class="list"><a href=""><img src="images/gongju.png" alt="" /></a><a href="" class="ziti">工具</a></div><div class="list"><a href=""><img src="images/live.png" alt="" /></a><a href="" class="ziti">直播</a></div></div><div class="tuijian"><h3>推荐课程</h3><div><img src="images/tp.png" alt="" /><img src="images/tp6.png" alt="" /></div><div class="clear"><div><img src="images/php8.png" alt="" /></div><div class="zi"><h2><a href="">php8,我来也</a></h2><p><span class="jishu">初级</span><span>171357次播放</span></p></div><div><img src="images/2021php.png" alt="" /></div><div class="zi"><h2><a href="">细说php(2021版)第一季</a></h2><p><span class="jishu">中级</span><span>154426次播放</span></p></div></div></div></main><footer><div class="item active"><a href="" class="iconfont icon-shouye"></a><a href="">首页</a></div><div class="item"><a href="" class="iconfont icon-shipin1x"></a><a href="">视频</a></div><div class="item"><a href=""><img src="images/gif_live.gif" alt="" /></a><a href="" class="font-px">培训</a></div><div class="item"><a href="" class="iconfont icon-code-circle"></a><a href="">社区</a></div><div class="item"><a href="" class="iconfont icon-31wode"></a><a href="">我的</a></div></footer></body></html>
reset.css:* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: #666;}li {list-style: none;}html {font-size: calc(100vw / 3.75);}body {font-size: 0.12rem;color: #333;max-width: 750px;min-width: 320px;margin: auto;background-color: #f4f4f4;}@media (max-width: 320px) {html {font-size: 85px;}}@media (min-width: 640px) {html {font-size: 170px;}}footer.css:footer {display: grid;grid-template-columns: repeat(5, 1fr);background-color: #f4f4f4;width: 100vw;height: 0.52rem;position: fixed;bottom: 0;left: 0;right: 0;border-top: 1px solid #ccc;grid-template-rows: 0.52rem;}footer .item {text-align: center;}footer .item.active {text-align: center;}footer .item.active a {/* padding-top: 10px; */color: red;/* padding: 0.05rem 0; */display: block;/* width: 20%; */line-height: 0.2rem;font-weight: bold;/* font-size: 16px; */}footer .item.active .iconfont {margin-top: 0.05rem;font-size: 0.16rem;}footer .item .iconfont {margin-top: 0.05rem;font-size: 0.16rem;}footer .item a {display: block;line-height: 0.2rem;font-weight: bold;}footer .item a img {margin-top: 0.05rem;width: 25%;height: 50%;}footer .item .font-px {margin-top: -4px;display: block;font-weight: bold;}header.css:header .head {display: grid;grid-template-columns: repeat(3, 1fr);background-color: #2d353c;/* height: 40px; */grid-template-rows: 0.42rem;}header .touxiang {margin-left: 0.05rem;margin-top: 0.07rem;width: 0.23rem;height: 0.23rem;border-radius: 50%;}header .logo {margin-left: 0.12rem;width: 0.93rem;height: 0.45rem;}header .php {margin-top: 0.12rem;width: 0.7rem;height: auto;}header .iconfont {margin-top: 0.1rem;float: right;margin-right: 0.15rem;color: white;font-size: 0.19rem;place-items: center center;}.lunbo {height: 1.5rem;width: 100%;}main.css:main .main {display: grid;height: 1.7rem;background-color: white;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(2, 1fr);}main .main .list {display: grid;margin-top: 0.1rem;text-align: center;}main .main .list img {width: 0.45rem;height: 0.45rem;}main .main .list .ziti {margin-top: -10px;font-weight: bold;font-size: 14px;/* color: darkgray; */color: slategray;}main .tuijian {margin-top: 0.2rem;padding: 0.1rem 0.1rem 0.1rem;}main .tuijian h3 {display: block;padding-bottom: 0.1rem;font-size: 0.18rem;font-weight: bold;}main .tuijian img {margin-bottom: 0.2rem;height: 0.85rem;width: 49%;}main .tuijian .clear {display: grid;background-color: #fff;height: 2.1rem;grid-template-columns: 1.6rem 1.95rem;grid-template-rows: repeat(2, 1fr);}main .tuijian .clear img {margin: 10px;/* padding: 10px; */width: 1.38rem;height: 0.8rem;}main .tuijian .clear .zi {/* margin: 10px; */padding-top: 0.1rem;}main .tuijian .clear .zi h2 a {font-weight: 400;font-size: 0.17rem;color: #888;}main .tuijian .clear .zi p {padding-top: 10px;}main .tuijian .clear .zi p .jishu {background-color: #595757;border-radius: 0.08rem;color: #fff;font-size: 0.1rem;padding: 0.02rem;}