Correction status:qualified
Teacher's comments:




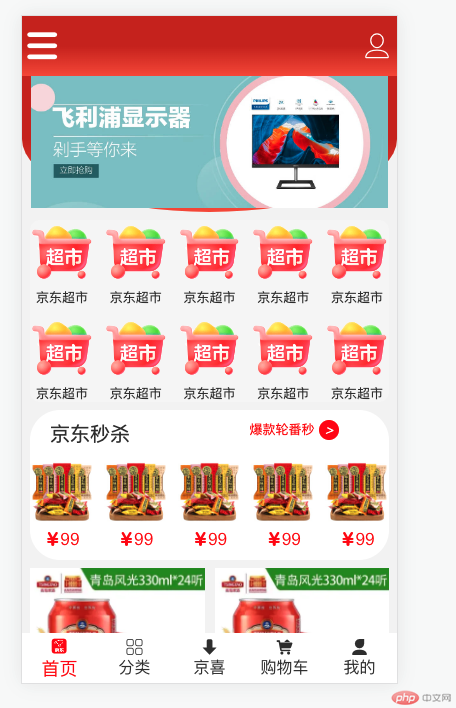
<body><header><div><a href="" class="fenlei"><span class="iconfont icon-ai-kind"></span></a><div></div><a href="" class="wode"><span class="iconfont icon-wode"></span></a></div></header><main><div class="as"><a href=""><img src="images/lunbo.jpg" alt=""></a></div><ul class="navs"><li class="item"><a href=""><img src="images/chaoshi.png" alt=""></a><a href="">京东超市</a></li><li class="item"><a href=""><img src="images/chaoshi.png" alt=""></a><a href="">京东超市</a></li><li class="item"><a href=""><img src="images/chaoshi.png" alt=""></a><a href="">京东超市</a></li><li class="item"><a href=""><img src="images/chaoshi.png" alt=""></a><a href="">京东超市</a></li><li class="item"><a href=""><img src="images/chaoshi.png" alt=""></a><a href="">京东超市</a></li><li class="item"><a href=""><img src="images/chaoshi.png" alt=""></a><a href="">京东超市</a></li><li class="item"><a href=""><img src="images/chaoshi.png" alt=""></a><a href="">京东超市</a></li><li class="item"><a href=""><img src="images/chaoshi.png" alt=""></a><a href="">京东超市</a></li><li class="item"><a href=""><img src="images/chaoshi.png" alt=""></a><a href="">京东超市</a></li><li class="item"><a href=""><img src="images/chaoshi.png" alt=""></a><a href="">京东超市</a></li></ul><div class="miaosha"><div class="wenzi"><span>京东秒杀</span><span>爆款轮番秒<i class="fuhao">></i></span></div><ul class="shangpin"><li class="zishangpin"><a href=""><img src="images/shangpin.jpg.dpg" alt=""></a><span class="iconfont icon-renminbi">99</span></li><li class="zishangpin"><a href=""><img src="images/shangpin.jpg.dpg" alt=""></a><span class="iconfont icon-renminbi">99</span></li><li class="zishangpin"><a href=""><img src="images/shangpin.jpg.dpg" alt=""></a><span class="iconfont icon-renminbi">99</span></li><li class="zishangpin"><a href=""><img src="images/shangpin.jpg.dpg" alt=""></a><span class="iconfont icon-renminbi">99</span></li><li class="zishangpin"><a href=""><img src="images/shangpin.jpg.dpg" alt=""></a><span class="iconfont icon-renminbi">99</span></li></ul></div><ul class="list"><li class="items"><a href=""><img src="images/shangpin.webp" alt=""></a><div class="ziti"><a href=""><div class="title"><span>京东超级</span> 伊利牛奶伊利牛奶伊利牛奶伊利牛奶伊利牛奶</div><div class="jiage"><span class="iconfont icon-renminbi">29.9</span><span>19.9元2件</span></div><div class="pingjia"><span>自营</span><span>20万+条评论</span><span>看相似</span></div></a></div></li><li class="items"><a href=""><img src="images/shangpin.webp" alt=""></a><div class="ziti"><a href=""><div class="title"><span>京东超级</span> 伊利牛奶伊利牛奶伊利牛奶伊利牛奶伊利牛奶</div><div class="jiage"><span class="iconfont icon-renminbi">29.9</span><span>19.9元2件</span></div><div class="pingjia"><span>自营</span><span>20万+条评论</span><span>看相似</span></div></a></div></li><li class="items"><a href=""><img src="images/shangpin.webp" alt=""></a><div class="ziti"><a href=""><div class="title"><span>京东超级</span> 伊利牛奶伊利牛奶伊利牛奶伊利牛奶伊利牛奶</div><div class="jiage"><span class="iconfont icon-renminbi">29.9</span><span>19.9元2件</span></div><div class="pingjia"><span>自营</span><span>20万+条评论</span><span>看相似</span></div></a></div></li><li class="items"><a href=""><img src="images/shangpin.webp" alt=""></a><div class="ziti"><a href=""><div class="title"><span>京东超级</span> 伊利牛奶伊利牛奶伊利牛奶伊利牛奶伊利牛奶</div><div class="jiage"><span class="iconfont icon-renminbi">29.9</span><span>19.9元2件</span></div><div class="pingjia"><span>自营</span><span>20万+条评论</span><span>看相似</span></div></a></div></li><li class="items"><a href=""><img src="images/shangpin.webp" alt=""></a><div class="ziti"><a href=""><div class="title"><span>京东超级</span> 伊利牛奶伊利牛奶伊利牛奶伊利牛奶伊利牛奶</div><div class="jiage"><span class="iconfont icon-renminbi">29.9</span><span>19.9元2件</span></div><div class="pingjia"><span>自营</span><span>20万+条评论</span><span>看相似</span></div></a></div></li><li class="items"><a href=""><img src="images/shangpin.webp" alt=""></a><div class="ziti"><a href=""><div class="title"><span>京东超级</span> 伊利牛奶伊利牛奶伊利牛奶伊利牛奶伊利牛奶</div><div class="jiage"><span class="iconfont icon-renminbi">29.9</span><span>19.9元2件</span></div><div class="pingjia"><span>自营</span><span>20万+条评论</span><span>看相似</span></div></a></div></li><li class="items"><a href=""><img src="images/shangpin.webp" alt=""></a><div class="ziti"><a href=""><div class="title"><span>京东超级</span> 伊利牛奶伊利牛奶伊利牛奶伊利牛奶伊利牛奶</div><div class="jiage"><span class="iconfont icon-renminbi">29.9</span><span>19.9元2件</span></div><div class="pingjia"><span>自营</span><span>20万+条评论</span><span>看相似</span></div></a></div></li></ul></main><footer><a href="" class="iconfont icon-jingdongicon-"><span>首页</span></a><a href="" class="iconfont icon-fenlei"><span>分类</span></a><a href="" class="iconfont icon-xiajiang"><span>京喜</span></a><a href="" class="iconfont icon-gouwucheman"><span>购物车</span></a><a href="" class="iconfont icon-wodexiao"><span>我的</span></a></footer></body>
/* 页眉 */header,footer{position: fixed;z-index: 100;}header{top: 0;left: 0;right: 0;}footer{bottom: 0;left: 0;right: 0;}header > div:first-of-type{height: 0.6rem;background-image:linear-gradient(0deg,#f1503b,#c82519 50%);display: grid;grid-template-columns: 0.4rem 1fr 0.4rem;place-items: center;}header .icon-ai-kind,header .icon-wode{color: #fff;font-size:0.3rem;}/* 主体 */main{height: 1500px;overflow: hidden;/* 再做一个相对定位,将整体向下偏移50 */position:relative;top: 50px;/* 防止商品被挡住 */padding-bottom: 0.6rem;}/* 轮播 */main > div:first-of-type{background-color:red;position:relative;text-align: center;background-image:linear-gradient(0deg,#f1503b,#c82519 50%);border-bottom-left-radius: 100%;border-bottom-right-radius: 100%;}main .as img{max-width: 95%;}/* */main .navs,main .miaosha,main .list{border-radius: 0.1rem;margin: 0.08rem 0.08rem 0 0.08rem;}/* 导航 */main .navs{background-color: #f6f6f6;display: grid;grid-template-columns: repeat(5 ,1fr);gap: 0.1rem;}main .navs .item{display: grid;place-items: center;}/* 秒杀 */main .miaosha{background-color: #fff;border-radius: 30px;display: grid;grid-template-rows: 0.5rem 1fr;}main .miaosha .wenzi{display: grid;grid-template-columns: repeat(2 ,1fr);padding-top: 0.1rem;}main .miaosha .wenzi >span:first-of-type{margin-left: 0.2rem;font-size: 0.2rem;}main .miaosha .wenzi >span:last-of-type{display: grid;grid-template-columns:repeat(2 ,1fr);color: red;margin-left: 0.4rem;}main .miaosha .wenzi .fuhao{text-align: center;background-color: red;height: 20px;width: 20px;color: #fff;border-radius: 20px;}main .miaosha .shangpin{display: grid;grid-template-columns: repeat(5 ,1fr);gap: 0.1rem;margin-bottom: 0.1rem;}main .miaosha .shangpin .zishangpin{display: grid;place-items: center;}main .miaosha .shangpin .zishangpin .icon-renminbi{color: red;}/* 商品 */main .list{display: grid;grid-template-columns: repeat(2 ,1fr);gap: 0.1rem;}main .list .items{display: grid;gap: 0.05rem;background-color: #fff;}main .list .items .ziti .title span{background-color: red;border-radius: 0.04rem;}main .list .items .ziti .jiage .icon-renminbi{color: red;}main .list .items .ziti .jiage > span:last-of-type{border: 1px solid red;border-radius: 0.04rem;}main .list .items .ziti .pingjia{display: grid;grid-template-columns: 0.4rem 1fr 0.4rem;}main .list .items .ziti .pingjia > span:first-of-type{background-color: red;color: #fff;text-align: center;border-radius: 5px;}main .list .items .ziti .pingjia > span:nth-of-type(2){color: #ccc;}main .list .items .ziti .pingjia > span:last-of-type{background-color: #f2f2f2;border-radius: 5px;}/* 页脚*/footer{height: 0.5rem;display: grid;grid-template-columns:repeat(5 ,1fr);background-color:#fff;place-content: space-around;place-items: center;font-size: smaller;}footer >a{display: grid;place-items: center;}footer >a:first-of-type{color: red;font-size: 0.18rem;}