Correction status:qualified
Teacher's comments:



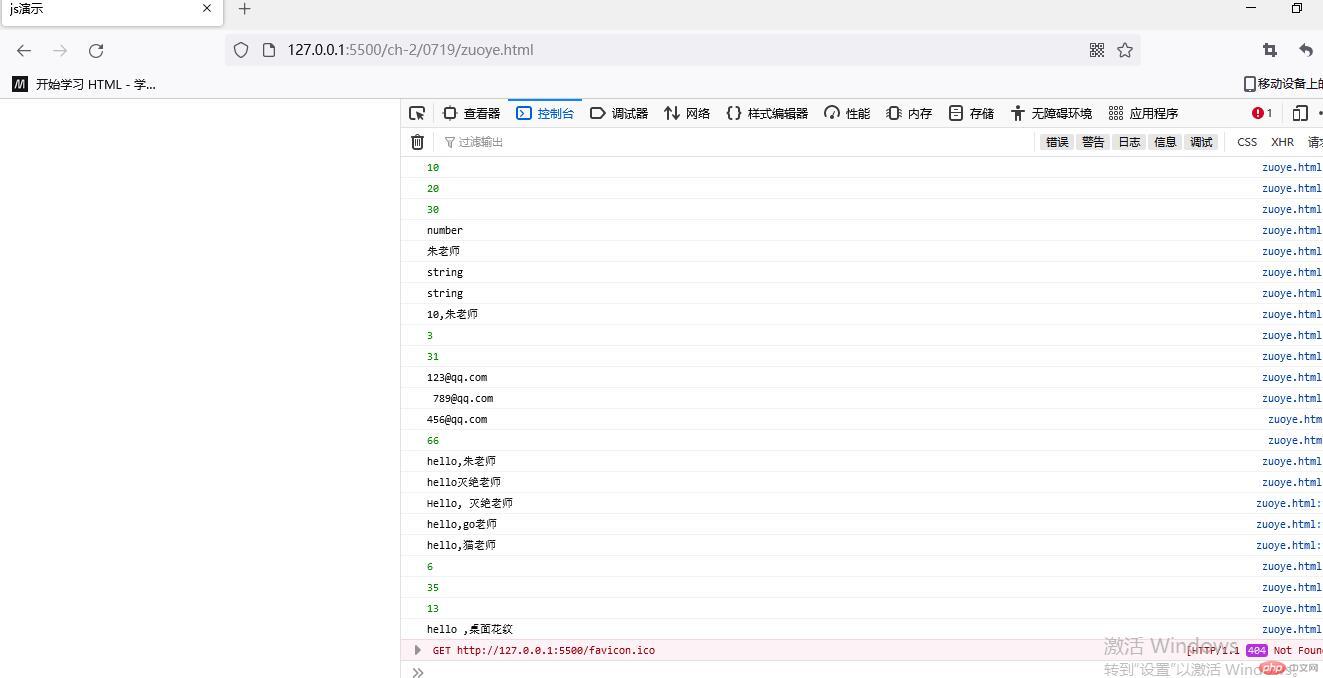
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js演示</title></head><body><script>// 声明变量 a,且初始化赋值let a =10;let b =20;console.log( a);console.log(b);// 匿名函数{a + b ;let c =1;c = a + b ;console.log(c);console.log(typeof(a + b ));let d = '朱老师' ;console.log( d);console.log( typeof (d));console.log(typeof(d +c));}// console.log(c); 块的 作用域原因不能访问// {// // 在js中, 字符串的拼装: "+",二边至少有一个字符串// let s = 'Hello ' + 'World';// console.log(s);// console.log('a=', a, ', b=', b);// console.log(a + b);// console.log(a + '10');// console.log(typeof (a + '10'));// }// 命名函数function sum ( a,b ){return a + b ;}console.log(sum(10 , ',朱老师' ));console.log(sum(1, 2 ));function sum (j , k ) {let e = j+ k ;return e ;}console.log(sum (11, 20));// 全局作用域let email = '123@qq.com';{console.log(email);}let email2 = '456@qq.com' ;{let email2 = ' 789@qq.com';console.log(email2);}console.log(email2);// 我是常量const H = 66 ;console.log(H);//变量 命名法// 1、驼峰 大驼峰 UserName 小驼峰 userName 动词+名词// 2、蛇形 user_name//常量 命名法// USERNAME// 命名函数function getName(userName){return 'hello,' +userName ;}console.log( getName('朱老师'));// 匿名函数let getName1 = function (userName1){return 'hello' + userName1 ;}console.log(getName1('灭绝老师'));// let getUserName = function (username) {// return 'Hello, ' + username;// };// console.log(getUserName('马老师'));// console.log(getUserName('牛老师'));// console.log(getUserName('羊老师'));// console.log(lhusername)(// function (lhusername) {// return 'hello,' + lhusername ;// }// );// 阅读及焚console.log((function (qjusername) {return 'Hello, ' + qjusername;})('灭绝老师')) ;// 简化匿名函数// 去掉 function 及形参的括弧,在形参的右侧增加 => 胖箭头getName1 = userName1 => {return 'hello,' + userName1 ;}console.log(getName1('go老师'));// 再次简化 ,去掉{ } ,去掉return 注意又有分号getName1 = userName1 =>'hello,' + userName1 ;console.log(getName1('猫老师'));let f = x => x * 2 ;console.log(f (3));f =(x ,z) => 5*7 ;console.log(f());f =(x ,z) => x+ z ;console.log(f(4,9));f =() => 'hello ,桌面花纹'console.log(f());</script></body></html>