Correction status:qualified
Teacher's comments:



下面是代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>PHP中文网</title><link rel="stylesheet" href="CSS/icon.css"><link rel="stylesheet" href="CSS/head.css"></head><body><!-- 页面头部 --><header><!-- 顶部 --><div class="top"><div class="content"><div class="title">PHP中文网,程序员梦开始的地方</div><div class="right"><a href="" class="iconfont icon-tixingtianchong"></a><a href="" ><img src="images\user-pic.jpeg" alt="" width="35px"></a></div></div><!-- 导航 --></div><div class="navs"><div class="text"><a href=""><img src="images\logo.png" alt=""></a><nav><a href="">首页</a><a href="">视频教程</a><a href="">学习路径</a><a href="">PHP培训</a><a href="">资源下载</a><a href="">技术文章</a><a href="">社区</a><a href=""> <img src="" alt=""> APP下载</a></nav><div class="search"><a href=""></a> <input type="search" name="" id="" value=""></div></div></div></header><!-- 页面主题 --><main><!-- 主页导航 --><div class="navs"><div class="left"><a href="">PHP开发</a><a href="">大前端</a><a href="">后端开发</a><a href="">数据库</a><a href="">移动端</a><a href="">运维开发</a><a href="">UI设计</a><a href="">计算机基础</a></div><div class="slider"><a href=""><img src="images\slider.jpeg" alt=""></a></div><div class="lefts"><!-- 右边 --><div class="usue"></div><div class="lefts"><div class="my"><a href=""><img src="images\user-pic.jpeg" alt=""></a><div class="mmy"><a href="">风车</a><a href="">粉丝:1852W</a></div></div><DIV class="sloo">我的学习</DIV><div class="mys"><a href="">问答社区</a><a href="">头条</a><a href="">福利</a><a href="">新班</a><a href="">招募</a><a href="">公告</a></div></div></div></div><!-- 学习科目导航 --><div class="xuexi"><div><ul class="kemu"><li><a href="">学习路径</a><span>全部七个</span></li><li><img src="images\ynxj.png" alt=""><a href="">独孤九剑</a><span>9门课程</span></li><li><img src="images\ynxj.png" alt=""><a href="">玉女心经</a><span>6门课程</span></li><li><img src="images\ynxj.png" alt=""><a href="">天龙八部</a><span>7门课程</span></li><li><img src="images\ynxj.png" alt=""><a href="">自学指南</a><span>5门课程</span></li><li><img src="images\ynxj.png" alt=""><a href="">趣味闯关</a><span>3门课程</span></li></ul></div><div class="lianxi"><ul><li><img src="" alt=""></li></ul></div></div><!-- 侧边导航 --><div class="cebian" ><a href="">直播课</a><a href="">限时折扣</a><a href="">最新课程</a><a href="">热门推荐</a><a href="">手册教材</a><a href="">资源下载</a><a href="">技术文章</a><a href="">博客文章</a><a href="">社区问答</a><a href="">APP下载</a></div><!-- 直播课导航 --><div class="zhibo"><div class="top"><span>直播课</span><span>更多></span></div><div class="kemu"><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>精彩回放</span> <span>15154人感兴趣</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>精彩回放</span> <span>15154人感兴趣</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>精彩回放</span> <span>15154人感兴趣</span></a></div></div></div><!-- 限时折扣 --><div class="zekou"><div class="top"><span>限时折扣</span><span>更多></span></div><div class="kemu"><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a><a href="" class="xians"><span>限时折扣,仅剩两天</span> </a><a href="">¥588 </a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a><a href="" class="xians"><span>限时折扣,仅剩两天</span> </a><a href="">¥588 </a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a><a href="" class="xians"><span>限时折扣,仅剩两天</span> </a><a href="">¥588 </a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a><a href="" class="xians"><span>限时折扣,仅剩两天</span> </a><a href="">¥588 </a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a><a href="" class="xians"><span>限时折扣,仅剩两天</span> </a><a href="">¥588 </a></div></div></div><!-- 最新课程 --><div class="zuixn"><div class="top"><span>限时折扣</span><span>更多></span></div><div class="kemu"><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div></div></div><!-- 热门推荐 --><div class="remen"><div class="top"><span>热门推荐</span><span>更多></span></div><div class="kemu"><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div><div><a href=""><img src="images\kmzyt.png" alt="" ></a><a href="">第二十期:前端开发</a><a href="" class="huif"><span>154人感兴趣</span> <span>收藏</span></a></div></div></div><!-- 词典分类 --><div class="daci"><div class="cidian"><a href="" class="head">词典分类</a><a href="">大前端</a><a href="">后端开发</a><a href="">数据库</a><a href="">移动端</a><a href="">运维开发</a><a href="">UI设计</a><a href="">计算机基础</a></div><div class="sousu"><div class="sousu1"><span>词典查询</span><span>全部词典</span><span>最近更新</span></div><div class="sousu2">编程词典</div><div class="sousu3">服务马龙在线技术手册</div><div class="chaxun"></div></div></div></main></body></html>
CSS样式
* {margin: 0;padding: 0;/* 取消下划线 */text-decoration: none;/* 所有字体为黑色 */color: #000;}/* 取消小圆点 */li{list-style: none;}body {background-color: #f3f5f7;}main{width: 1200px;margin: 0 auto;}body .top {width: 100vw;height: 40px;background-color: #343434;color: #aaa;}header .top .content {width: 1200px;display: grid;grid-template-columns: 400px 100px;place-content: space-between;/* 向左居中 */place-items: center start;/* 外边距自动计算居中 */margin: auto;}header .top .content .iconfont {color: aliceblue;font-size: larger;}header .top .content img {/* 圆角 */border-radius: 50%;}header .top .content .right {display: grid;grid-template-columns: repeat(2, 1fr);place-items: center;}/* 导航部分 */body .navs {width: 100vw;height: 90px;background-color: #ffffff;color: #aaa;}header .navs .text {width: 1200px;display: grid;grid-template-columns: 140px 1fr 100px;margin:auto;/* 居中 */place-items: center;}header .navs .text img {width: 140px;}header .navs .text nav {display: flex;}header .navs .text nav a{padding: 0 15px;}header .navs .text nav a:hover{color: blue;}header .navs .text .search input[type="search"]{width: 200px;height: 38px;border: none;background-color: #eee;/* 圆角 */border-radius: 20px;}main .navs {width: 1200px;display: grid;grid-template-columns: 200px 750px 200px;margin: 50px auto;/* 项目边距 */gap: 25px ;background-color: #f3f5f7;grid-auto-flow: row;}main .navs .left {background-color: #ffffff;border-radius: 25px 25px;display: flex;flex-flow: column nowrap;place-content: space-evenly;place-items: center;}main .navs .slider img {width: 750px;height: 400px;border-radius: 25px 25px;}main .navs .lefts {height: 400px;background-color: #ffffff;border-radius: 25px 25px;display: flex;flex-flow: column nowrap;place-content: space-around;place-items: center;}main .navs .lefts .my img {width: 50px;border-radius: 50% 50% ;}main .navs .lefts .mys{height: 250px;display: flex;flex-flow: column nowrap;place-content: space-around;place-items: center;}main .navs .lefts .my{display: grid;grid-auto-flow: column;}main .navs .lefts .my .mmy{display: grid;margin: 5px;/* 项目居中 */place-items: center;}main .navs .lefts .sloo{background-color: red;width: 120px;height: 30px;color:#fff;border-radius: 15px;text-align: center;}/* --------------课程导航--------------- */main .xuexi{width: 1200px;height: 90px;margin: auto;/* 上边距 */padding: 300px 0 0 0;display: grid;grid-template-columns: 975px 200px;gap: 25px;height: 80px;}main .xuexi img {width: 40px;}main .xuexi div{background-color: #fff;border-radius: 25px 25px;}main .xuexi div .kemu {display: flex;place-items: center;flex-flow: row nowrap;place-content: space-evenly;padding: 15px 0 0 0;}main .xuexi div .kemu li {display: grid;grid-template-rows: repeat(2 , 1fr);grid-template-columns: repeat(2 , 1fr);place-items: center;padding: 6px;}/* span里面的字体颜色 大小 */main .xuexi div .kemu li span{color: #999;font-size: 12px;}/* 图片跨栏 */main .xuexi div .kemu li img {grid-row: 1 / span 2;}/* 选中li标签中的第一个 */main .xuexi div .kemu li:first-of-type {display: flex;flex-flow: column;}/* -----------侧边导航---------------- */main .cebian {display: flex;flex-flow: column;position: fixed;top: 300px;right: 0;background-color: #fff;place-items: center;border-radius: 15px 15px;}main .cebian a:hover{color: red;}main .cebian a{margin: 10px 15px;font-size: 12px;}/* -------------直播课区域----------- */main .zhibo .top {background-color: #f3f5f7;margin:50px 0 0 0 ;font-size: larger;display: grid;grid-template-columns: 100px 100px;gap: 1000px;}main .zhibo .kemu{display: grid;grid-template-columns: repeat(4,1fr);gap: 25px;}main .zhibo .kemu div {width: 300px;height: 280px;background-color: #fff;border-radius: 25px 25px;display: grid;grid-template-rows: repeat(3 , 1fr);place-items:center;}/* 图片圆角 */main .zhibo .kemu img {width: 100%;border-radius: 25px 25px 0px 0px ;}main .zhibo .kemu div .huif{display: grid;grid-template-columns: repeat(2,1fr);gap: 100px;font-size: 12px;}main .zhibo .kemu div .huif span{color: #aaa;}/* --------------限时折扣---------- */main .zekou .top {background-color: #f3f5f7;margin:50px 0 0 0 ;font-size: larger;display: grid;grid-template-columns:100px 100px;gap: 1000px;}main .zekou .kemu{display: grid;grid-template-columns: repeat(5,1fr);gap: 25px;}main .zekou .kemu div {width: 220px;height: 250px;background-color: #fff;border-radius: 10px 10px;display: grid;grid-template-rows: repeat(5 , 1fr);place-items:center;}/* 图片圆角 */main .zekou .kemu img {width: 100%;border-radius: 10px 10px 0px 0px ;}main .zekou .kemu div .huif{display: grid;grid-template-columns: repeat(2,1fr);gap: 100px;font-size: 12px;}main .zekou .kemu div .huif span{color: #aaa;}main .zekou .kemu div .xians span{color:red;}/* ----------最新课程---------- */main .zuixn .top {background-color: #f3f5f7;margin:50px 0 0 0 ;font-size: larger;display: grid;grid-template-columns:100px 100px;gap: 1000px;}main .zuixn .kemu{display: grid;grid-template-columns: repeat(5,1fr);gap: 25px;}main .zuixn .kemu div {width: 220px;height: 250px;background-color: #fff;border-radius: 10px 10px;display: grid;grid-template-rows: repeat(3 , 1fr);place-items:center;}/* 图片圆角 */main .zuixn .kemu img {width: 100%;border-radius: 10px 10px 0px 0px ;}main .zuixn .kemu div .huif{display: grid;grid-template-columns: repeat(2,1fr);gap: 100px;font-size: 12px;}main .zuixn .kemu div .huif span{color: #aaa;}main .zuixn .kemu div .xians span{color:red;}/* -----------热门推荐---------- */main .remen .top {background-color: #f3f5f7;margin:50px 0 0 0 ;font-size: larger;display: grid;grid-template-columns:100px 100px;gap: 1000px;}main .remen .kemu{display: grid;grid-template-columns: repeat(5,1fr);gap: 25px;}main .remen .kemu div {width: 220px;height: 250px;background-color: #fff;border-radius: 10px 10px;display: grid;grid-template-rows: repeat(3 , 1fr);place-items:center;}/* 图片圆角 */main .remen .kemu img {width: 100%;border-radius: 10px 10px 0px 0px ;}main .remen .kemu div .huif{display: grid;grid-template-columns: repeat(2,1fr);gap: 100px;font-size: 12px;}main .remen .kemu div .huif span{color: #aaa;}/* ----------词典分类----------- */main .daci{display: grid;grid-template-columns: 220px 1fr;gap: 10px;margin: 25px 0 0 0;}main .cidian{display: flex;flex-flow: column ;width: 220px;background-color: #fff;border-radius: 15px 15px;place-content: space-around;}main .cidian a{margin: 10px 30px;font-size: 12px;}main .daci .sousu{display: grid;grid-template-rows:50px 30px 20px 1fr;background-color: #fff;padding: 15px;}main .daci .sousu .sousu1 {display: grid;grid-template-columns: 100px 100px 100px;}main .daci .sousu .sousu2,main .daci .sousu .sousu3{display: flex;place-content: center;}main .daci .sousu .sousu3{font-size: 12px;color: #aaa;}
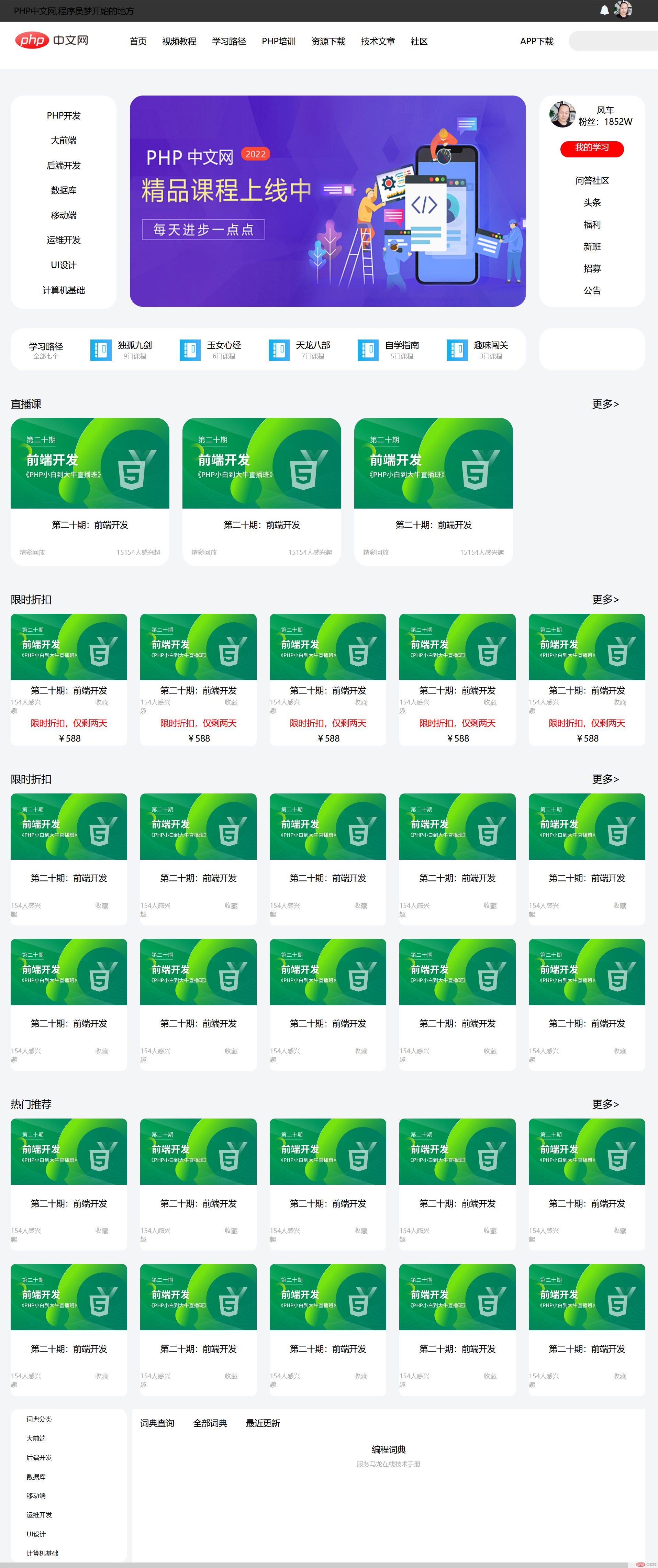
运行效果