Correction status:qualified
Teacher's comments:



解释:允许再次赋值的量是变量,不允许再次赋值的量是常量。
说明:同名变量“var”允许再次声明,而“let”和“const”声明具有唯一性,
我们把变量或常量的第一次赋值称为初始化。

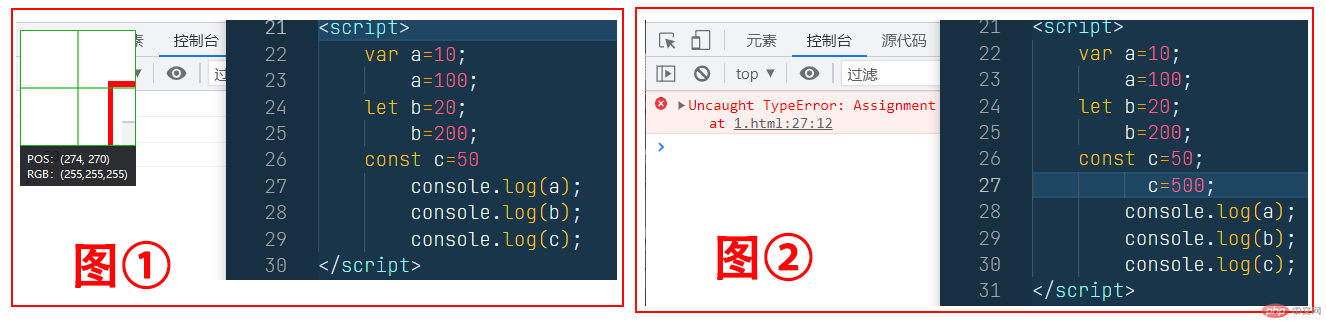
从上图中我们可以看出,
我们可以再次给变量“a”和“b”赋值时,浏览器返回的是新值,它会覆盖掉之前的值,
而当我们再次给常量“c”赋值时,浏览器返回了错误,这就意味着,常量值具有唯一性。
解释:我们通常把变量的作用范围称作作用域,根据这个作用范围,可把变量分为:“局部变量“和“全局变量“

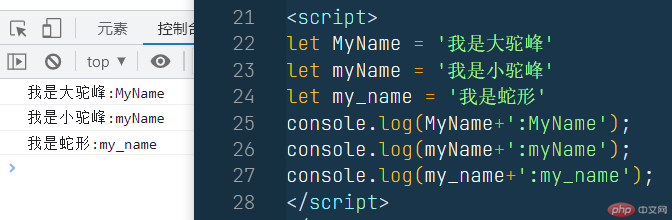
解释:Javascript中允许使用:大小写字母、数字、下划线(_)、美元符号($)随意组合命名,但是不能以数字作为开头。
常用的命名方法有:大驼峰、小驼峰、蛇形命名。
解释:函数根据函数是否有名称可以分为“命名函数”和“匿名函数”
匿名函数中有两种特殊情况、又分立即执行函数(一次性函数)和“箭头函数”
命名函数:指定了函数的名称的函数称为命名函数
匿名函数:没有指定函数的名称函数称为匿名函数
2.1 立即执行函数:只执行一次的匿名函数,称为立即执行函数(IIFE)
2.2 箭头函数:对于只有一个参数的匿名函数,可以去掉“function”和参数两边的括号“()”并在参数和“{”之间加上“=>”

// 命名函数function name(a) {return '我是' + a;}console.log(name('命名函数'));// 匿名函数let noname = function (b) {return '我是' + b;}console.log(noname('匿名函数'));// 立即执行函数(一次性函数) IIFEconsole.log((function (c) {return '我是' + c;})('立即执行函数'));// 箭头函数arrow = d => {return '我是' + d;}console.log(arrow('箭头函数'));