Correction status:qualified
Teacher's comments:



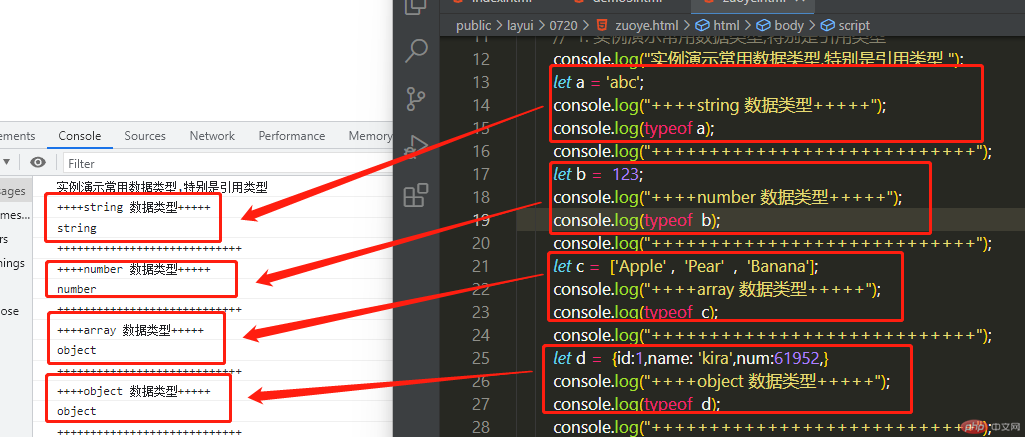
let a = 'abc';console.log("++++string 数据类型+++++");console.log(typeof a);console.log("++++++++++++++++++++++++++++");let b = 123;console.log("++++number 数据类型+++++");console.log(typeof b);console.log("++++++++++++++++++++++++++++");let c = ['Apple' , 'Pear' , 'Banana'];console.log("++++array 数据类型+++++");console.log(typeof c);console.log("++++++++++++++++++++++++++++");let d = {id:1,name: 'kira',num:61952,}console.log("++++object 数据类型+++++");console.log(typeof d);console.log("++++++++++++++++++++++++++++");console.log("2. 实例演示所有分支与循环类型 ");console.log("++++for循环方式+++++");

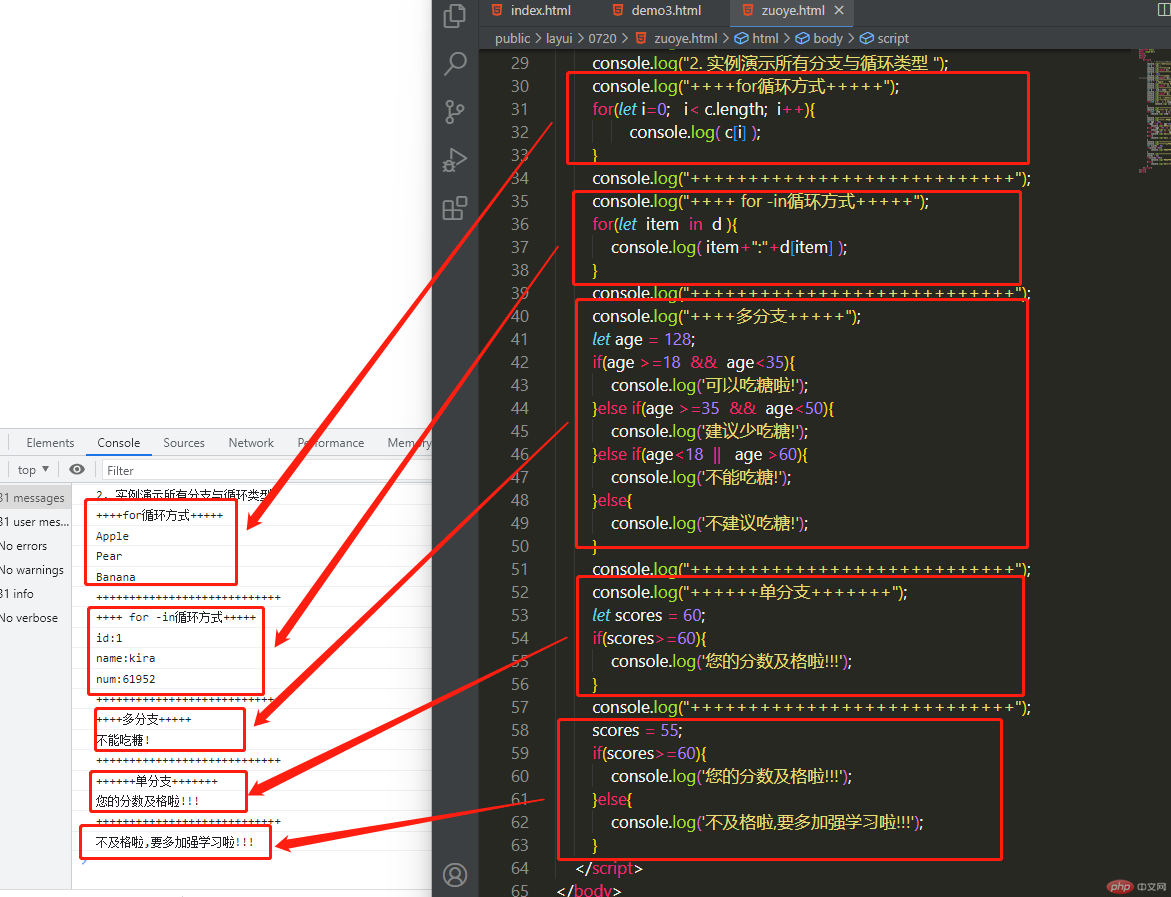
console.log("2. 实例演示所有分支与循环类型 ");console.log("++++for循环方式+++++");for(let i=0; i< c.length; i++){console.log( c[i] );}console.log("++++++++++++++++++++++++++++");console.log("++++ for -in循环方式+++++");for(let item in d ){console.log( item+":"+d[item] );}console.log("++++++++++++++++++++++++++++");console.log("++++多分支+++++");let age = 128;if(age >=18 && age<35){console.log('可以吃糖啦!');}else if(age >=35 && age<50){console.log('建议少吃糖!');}else if(age<18 || age >60){console.log('不能吃糖!');}else{console.log('不建议吃糖!');}console.log("++++++++++++++++++++++++++++");console.log("++++++单分支+++++++");let scores = 60;if(scores>=60){console.log('您的分数及格啦!!!');}console.log("++++++++++++++++++++++++++++");scores = 55;if(scores>=60){console.log('您的分数及格啦!!!');}else{console.log('不及格啦,要多加强学习啦!!!');}

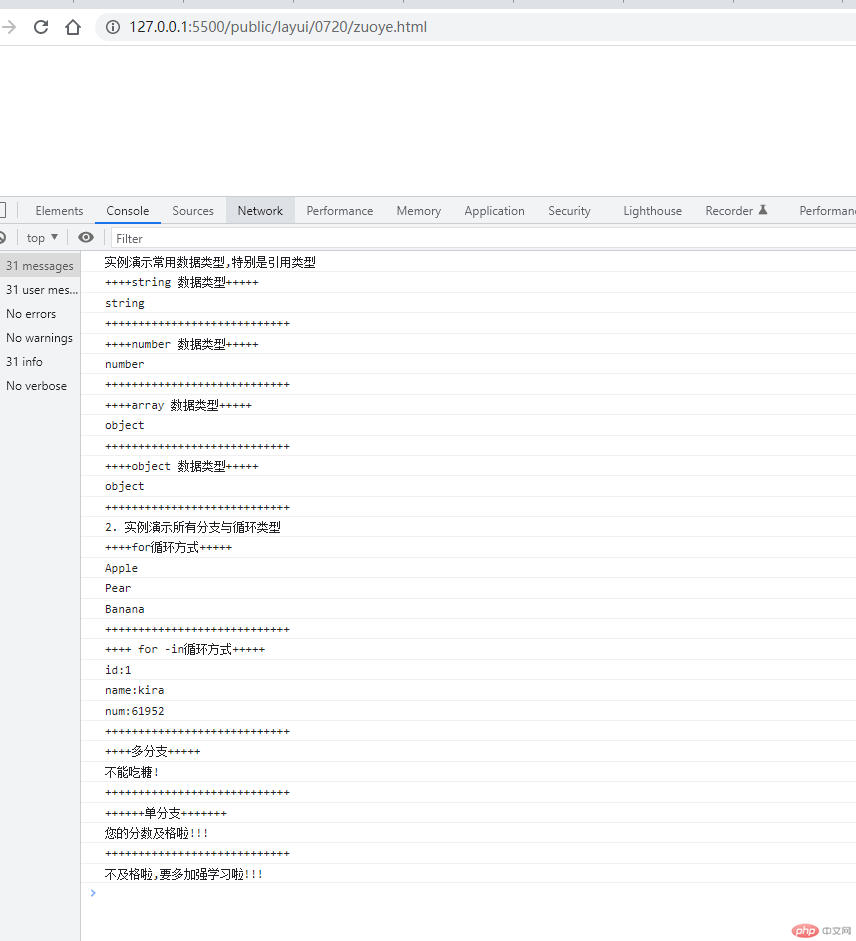
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>// 1. 实例演示常用数据类型,特别是引用类型console.log("实例演示常用数据类型,特别是引用类型 ");let a = 'abc';console.log("++++string 数据类型+++++");console.log(typeof a);console.log("++++++++++++++++++++++++++++");let b = 123;console.log("++++number 数据类型+++++");console.log(typeof b);console.log("++++++++++++++++++++++++++++");let c = ['Apple' , 'Pear' , 'Banana'];console.log("++++array 数据类型+++++");console.log(typeof c);console.log("++++++++++++++++++++++++++++");let d = {id:1,name: 'kira',num:61952,}console.log("++++object 数据类型+++++");console.log(typeof d);console.log("++++++++++++++++++++++++++++");console.log("2. 实例演示所有分支与循环类型 ");console.log("++++for循环方式+++++");for(let i=0; i< c.length; i++){console.log( c[i] );}console.log("++++++++++++++++++++++++++++");console.log("++++ for -in循环方式+++++");for(let item in d ){console.log( item+":"+d[item] );}console.log("++++++++++++++++++++++++++++");console.log("++++多分支+++++");let age = 128;if(age >=18 && age<35){console.log('可以吃糖啦!');}else if(age >=35 && age<50){console.log('建议少吃糖!');}else if(age<18 || age >60){console.log('不能吃糖!');}else{console.log('不建议吃糖!');}console.log("++++++++++++++++++++++++++++");console.log("++++++单分支+++++++");let scores = 60;if(scores>=60){console.log('您的分数及格啦!!!');}console.log("++++++++++++++++++++++++++++");scores = 55;if(scores>=60){console.log('您的分数及格啦!!!');}else{console.log('不及格啦,要多加强学习啦!!!');}</script></body></html>