Correction status:qualified
Teacher's comments:



JavaScript 的数据类型,可以大致分为以下几种:
数值,字符串,布尔值,undefined,null都是原始类型,即它们是最基本的数据类型,不能再细分了,它们有以下两个特点:
let a = 1;
let a = 1;console.log(typeof a);a = "str";console.log(typeof a);

函数,数组,对象,因为一个它们往往是多个原始类型的值的合成,可以看作是一个存放各种值的容器
const myArrey = ["我会在哪里呢", "你能猜到吗", true];console.log(myArrey);// 单独显示数组里的元素要使用索引/下标console.log(myArrey[0]);const myCar = { name: "benz", model: "E300L" };console.log(myCar);console.log(myCar["name"]);console.log(myCar.model);

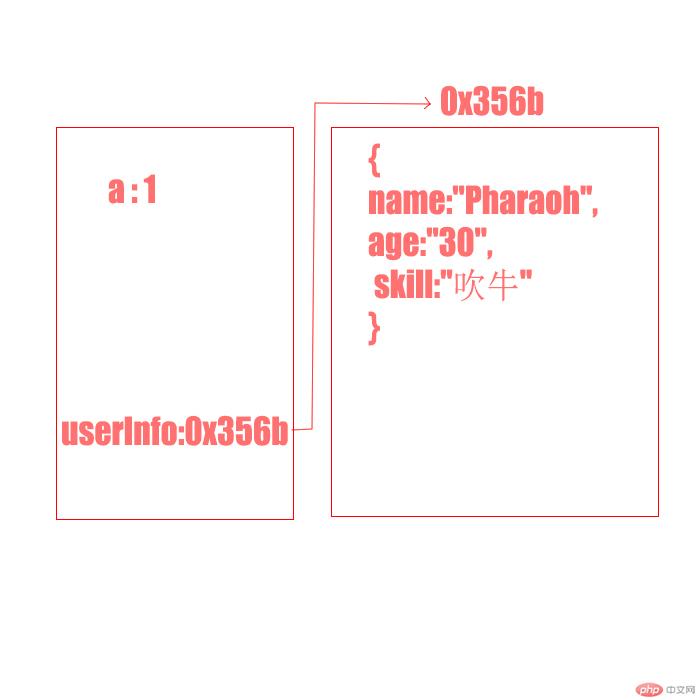
如果变量的值是原始数据let a = 1;,那么在a内存中保存的就是变量名a和数据1
如果变量的值是引用类型函数,数组或对象const userInfo = {name:"Pharaoh", age:"30", skill:"吹牛"},那么userInfo内存中保存的是对象的地址值,地址指向了内存中保存{name:"Pharaoh", age:"30", skill:"吹牛"}的位置:
使用if和switch,都可以完成条件判断,只有满足预设的条件,才会执行相应的语句
// 单分支if (逻辑判断)操作;// 双分支if (逻辑判断) {满足条件时,执行的操作;}else {不满足条件时,执行的操作;}// 多分支if (逻辑判断) {满足条件时,执行的操作;}else if (逻辑判断){满足条件时,执行的操作;}else if (逻辑判断){满足条件时,执行的操作;}else {不满足条件时,执行的操作;}
实例
// 单分支let x = 1;if (x === 1) {console.log("X等于:" + x);}// 双分支if (x === 2) {console.log("X等于:" + x);} else {console.log("X不等于:" + 2);}// 多分支let car = "凯迪拉克";if (car === "凯迪拉克") {console.log(car + "不拉客,只拉美女和模特");} else if (car === "奥迪") {console.log("EA888谁修谁发家");} else if (car === "大众") {console.log("EA888谁修谁发家");} else {console.log("抱歉本会所暂不接待您的品牌");}

多个if else if一起使用的的时候可以使用更方便的switch
switch (true) {case 逻辑判断:满足条件时,执行的操作;break;case 逻辑判断:满足条件时,执行的操作;break;default:以上逻辑都不满足条件时,执行的操作;}
实例
let myLuckyNum = 8;switch (true) {case myLuckyNum === 8:console.log("恭喜你答对了");break;case myLuckyNum > 8:console.log("太大了");break;case myLuckyNum < 8:console.log("太小了");break;default:console.log("我的意大利炮呢?");}// 单值myLuckyNum = "8";switch (myLuckyNum) {case 8:console.log("恭喜你答对了");break;default:console.log("别乱输入");}

条件判断拓展:三元运算符
三元运算符可以理解为if…else的简写形式(条件) ? 表达式1 : 表达式2let x = (x === n) ? "X和N相等" : "X和N不相等"
如果“条件”为true,返回“表达式1”的值,否则返回“表达式2”的值
break和continue
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行
let i = 0;while (i < 100){i++;if (i === 5)break;console.log('i 当前为:' + i);}
let i = 0;while (i < 100){i++;if (i === 6)continue;console.log('i 当前为:' + i);}
循环可以重复执行操作,有while和for两种
while循环需要一个条件,如果条件为真(true),就会重复执行代码区块里的操作
while (条件) {操作;}
实例
// whilelet userNum = 1;while (userNum <= 8) {console.log(userNum);userNum++;}

do while循环与while循环类似,唯一的区别就是先运行一次循环体,然后判断循环条件
do {操作;} while (条件);
实例
// do whileuserNum = 0;do {userNum++;console.log("当前用户为: " + userNum);} while (userNum < 3);

for循环需要指定循环的起点(计数器),条件和递增操作
for (起点(计数器); 条件; 递增操作) {操作;}
实例
// forlet wishList = [{ hat: "northface", color: "black" },{ shose: "dunk", color: "black" },{ shirt: "jack", color: "black" },];let wishNum = wishList.length;for (i = 0; i < wishNum; i++) {console.log(wishList[i]);}

for in遍历的是对象的属性的索引/下标
let wishList = [{ hat: "northface", color: "black" },{ shose: "dunk", color: "black" },{ shirt: "jack", color: "black" },];for (let n in wishList) {console.log(n);}

// 可以使用数组的索引得到元素for (let n in wishList) {console.log(wishList[n]);
for of遍历的是对象的属性所对应的元素
for (let n of wishList) {console.log(n);}

// 可以用内置的方法获得键(key)和索引for (let n of wishList.keys()) {console.log(n);}// 可以用内置的方法获得键(key)和值(values)for (let n of wishList.entries()) {console.log(n);}