Correction status:qualified
Teacher's comments:



函数语法function fun(形参){} 调用时fun(实参)默认情况下形参和实参需要对应起来 写几个形参就要写几个实参一一对应
但是当我们不知道实参有多少的时候呢? 咱们可以用…将所有传来的实参进行压缩
声明一个函数 可以使用…接收函数调用时传的实参
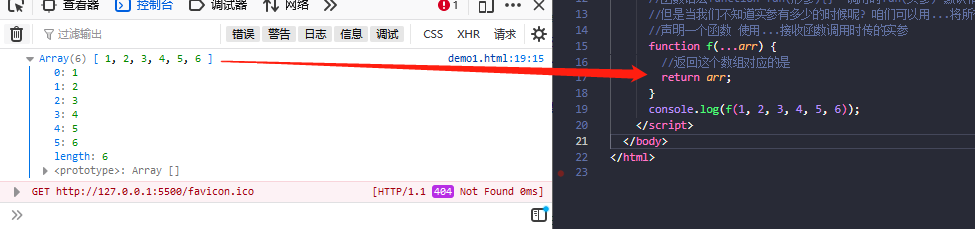
那么返回的arr数据如下:
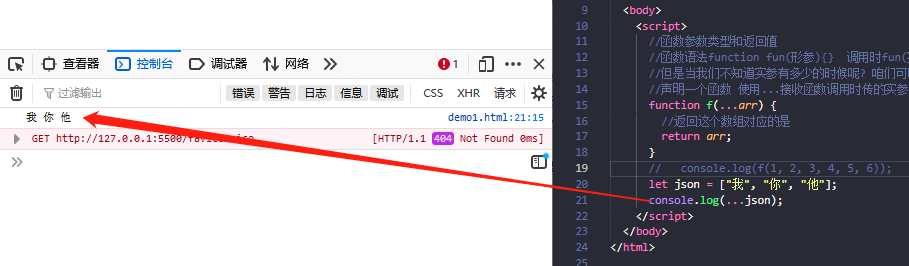
想展开查看传入的实参也是使用…进行展开 用在返回值或者调用时是将一个数组进行展开传入效果如下:
//注意默认情况如果参数不足需要给形参一个默认值~function f(...arr) {return arr;}console.log(f(1, 2, 3, 4, 5, 6));
一个函数中通过return返回的数据叫做返回值,默认情况下返回值都是单值,那么怎么才能通过数组或者对象的方式来把多个返回值封装并返回呢?实例如下:

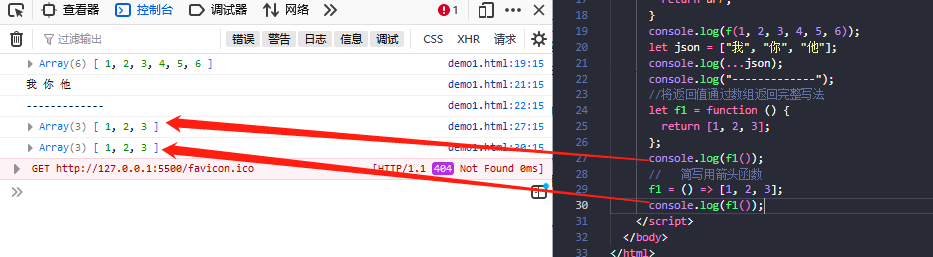
//将返回值通过数组返回完整写法let f1 = function () {return [1, 2, 3];};console.log(f1());// 简写用箭头函数f1 = () => [1, 2, 3];console.log(f1());

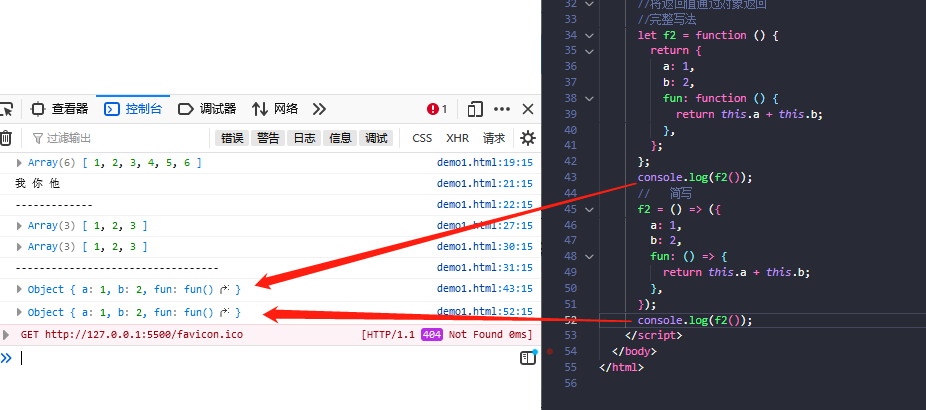
//将返回值通过对象返回//完整写法let f2 = function () {return {a: 1,b: 2,fun: function () {return this.a + this.b;},};};console.log(f2());// 简写f2 = () => ({a: 1,b: 2,fun: () => {return this.a + this.b;},});console.log(f2());

//模板字面量let username = "小王";console.log(`我是${username}`);//支持表达式console.log(`a + b =${5 + 6}`);//支持三元运算符let age = 18;console.log(`${age >= 18 ? "我成年了" : "未成年"}`);

//模板字面量let username = "小王";console.log(`我是${username}`);//支持表达式console.log(`a + b =${5 + 6}`);//支持三元运算符let age = 18;console.log(`${age >= 18 ? "我成年了" : "未成年"}`);console.log("--------------------------");//模板函数function sum(zml, ...cz) {console.log(zml);console.log(cz);}let a = "zimianliang";let b = "字面量";sum`这是字面量:${a},这也是字面量:${b}`;

//创建一个闭包 已经满足两个条件所以这个是一个闭包函数function f(a) {let f1 = function (b) {let f2 = function (c) {return a + b + c;};return f2;};return f1;}console.log(f(1)(2)(3));//简化f = (a) => (b) => (c) => a + b + c;console.log(f(1)(2)(3));
纯函数:函数内部不使用任何自由变量 可以将自由变量在调用时当参数传入 实例演示:
let dis = 0.5;//纯函数let fun = function (a, b) {return a * b;};console.log(fun(10, dis));