Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>美剧更新时间表2.0</title>
<style type="text/css">
.header{
margin-bottom: 3px;
background: grey;
height: 80px;
width: 3200px;
display: table-cell; /*顶端列表文字垂直居中*/
vertical-align: middle;
}
.top{
width: 850px;
margin: 0 auto;
}
.list{
height: 35px;
list-style: none;
}
.list li{
float: left;
height: 35px;
line-height: 35px;
text-align: center;
padding: 5px 50px;
color: white;
}
.welcome1{
vertical-align: middle;
height: 100px;
width: 1500px;
background-color: grey;
margin-top: 20px;
margin-left: auto;
margin-right: auto;
text-align: center; /*设置该box中文字的居中*/
}
.welcome1 a{
line-height: 100px;
font-size: 50px;
color: skyblue;
font-family:"华文楷体";
}
td{
padding: 5px;
}
td img{
height: 600;
border-radius: 5px;
box-shadow: 8px 8px 8px 3px #888;
}
td[class="2"]{
box-shadow:0px 0px 0px 8px #888 inset;
}
table{
border-radius: 10px;
box-shadow: -5px -5px 6px 3px #888;
}
.footerfa{
height: 100px;
width: 1500px;
margin-top: 20px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
.footer{
height: 100px;
width: 1500px;
margin-bottom: 20px;
margin-left: auto;
margin-right: auto;
background-color: #ffffff;
display: table-cell;
text-align:center;
vertical-align: bottom; /*设置分页导航底部水平居中对齐*/
}
.footer ul {
padding: 0;
margin:0;
}
.footer li {
display: inline;
font-size: 30px;
list-style: none;
padding: 1px 30px;
}
</style>
</head>
<body>
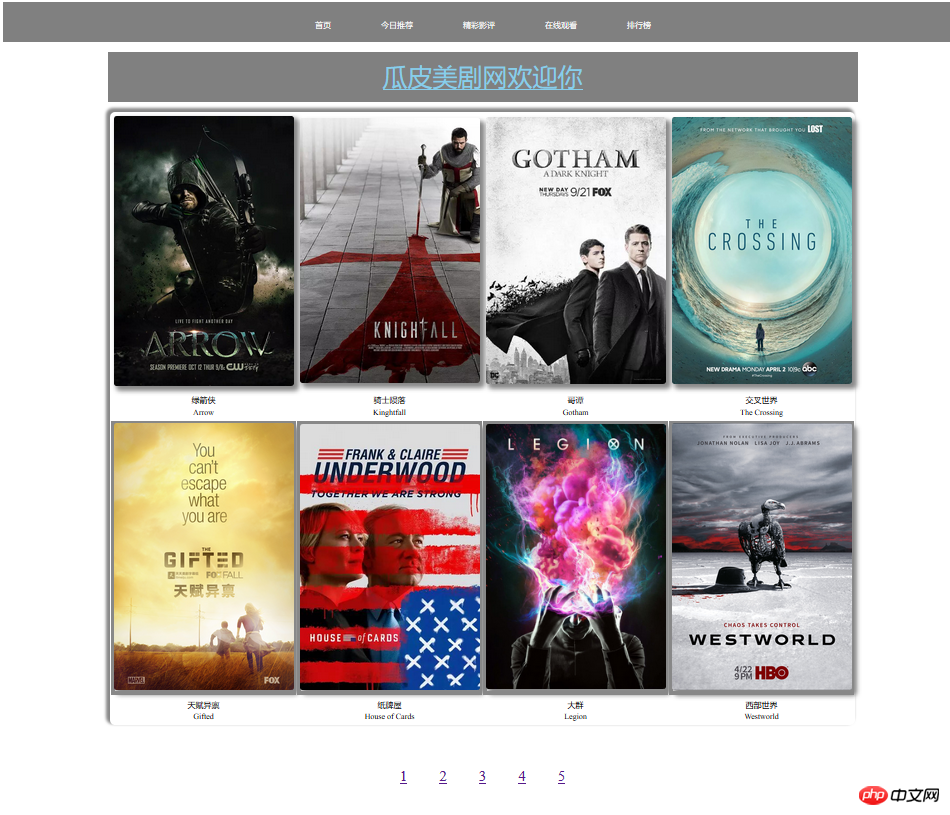
<div class="header" align="center">
<div class="top">
<ul class="list">
<li>首页</li>
<li>今日推荐</li>
<li>精彩影评</li>
<li>在线观看</li>
<li>排行榜</li>
</ul>
</div>
</div>
<div class="welcome1">
<a href="">瓜皮美剧网欢迎你</a></div>
<div align="center" style="margin-bottom: 20px;margin-top: 20px;">
<table border="0" >
<tr>
<td><img src="images/3221.jpg" width="360px"></td>
<td><img src="images/3222.jpg" width="360px"></td>
<td><img src="images/3223.jpg" width="360px"></td>
<td><img src="images/3224.png" width="360px"></td>
</tr>
<tr align="center">
<td><span>绿箭侠</span><br><span>Arrow</span></td>
<td><span>骑士陨落</span><br><span>Kinghtfall</span></td>
<td><span>哥谭</span><br><span>Gotham</span></td>
<td><span>交叉世界</span><br><span>The Crossing</span></td>
</tr>
<tr>
<td class="2"><img src="images/3225.jpg" width="360px"></td>
<td class="2"><img src="images/3226.jpg" width="360px"></td>
<td class="2"><img src="images/3227.jpg" width="360px"></td>
<td class="2"><img src="images/3228.jpg" width="360px"></td>
</tr>
<tr align="center">
<td><span>天赋异禀</span><br><span>Gifted</span></td>
<td><span>纸牌屋</span><br><span>House of Cards</span></td>
<td><span>大群</span><br><span></span>Legion</td>
<td><span>西部世界</span><br><span>Westworld</span></td>
</tr>
</table>
</div >
<div class="footerfa">
<div class="footer">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例