Correction status:qualified
Teacher's comments:



1.参数不足时给个默认值。
2.参数过多时会被丢弃。可以用“…”接收过多的参数,也可以用“…”展开接收的参数。
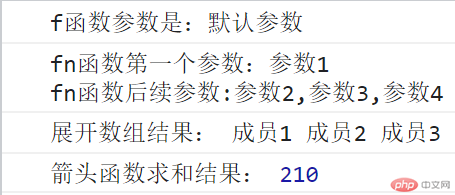
...// 1.参数不足,赋默认值。function f(param='默认参数'){return 'f函数参数是:'+param;}console.log(f());// 2. 参数过多,多余的会被忽略,用...rest可接收(数组形式)。function fn(param, ...n_param){return 'fn函数第一个参数:'+ param +'\nfn函数后续参数:' + n_param;}console.log(fn('参数1','参数2','参数3','参数4'));//3.接收数组参数并展开const arr = ['成员1','成员2','成员3'];console.log('展开数组结果:', ...arr);// 应用在箭头函数的求和上let sum = (...arr) => arr.reduce((a, c) => a + c);console.log('箭头函数求和结果:', sum(10,20,30,40,50,60));...

函数返回通常是单值,如果想返回多值,可以使用数组和对象。
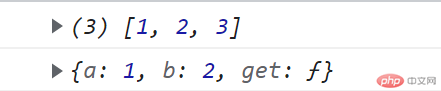
...// 返回数组let f = ()=> [1,2,3];console.log(f());//返回对象,省略return的写法需要在对象外层加括号,去掉分号。f = () => ({a:1,b:2,get:function(){return 'ok';},})console.log(f());...

属性和方法的简化
1.对象属性,如果外部变量和内部同名,自动用外部同名变量进行初始化。
2.对象方法,可以将“:function”删除,但注意不要用箭头函数来简化。
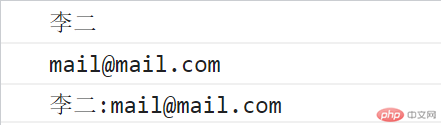
...let name='李二';let user = {name,email:'mail@mail.com',getUserInfo(){return this.name + ':' + this.email;},};console.log(user.name);console.log(user.email);console.log(user.getUserInfo());...

...let username = '小明';// 模板字面量要用反引号,变量用大括号括起来,外加$符号。console.log(`用户名是:${username}`);...

模板函数声明与普通函数没有区别,参数特点如下:
参数1:必须是当前模板字面量参数中的字符串字面量组成的数组
参数2:必须是一个或多个模板字面量中插值列表
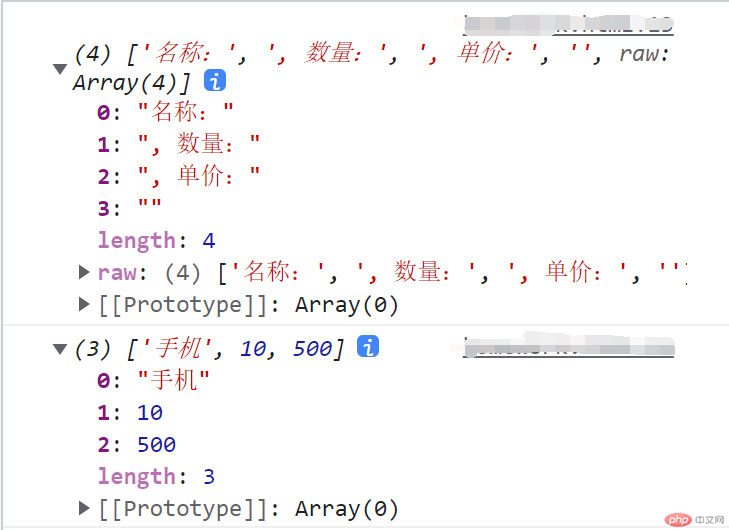
...function total(string, ...args){console.log(string);console.log(args);}let name='手机';let num= 10;let price =500;total`名称:${name}, 数量:${num}, 单价:${price}`;...

父子函数关系
子函数引用父函数中的变量
...fn = function(a){let f = function(b){return a + b;};return f;}let f1 = fn(10);console.log(f1);console.log(typeof f1);console.log(f1(20));fn = function(a){return function(b){return function(c){return a + b + c;}}}console.log(fn(1)(2)(3));// 使用简化闭包fn = a => b=> c=> a + b + c;console.log(fn(1)(2)(3));...

闭包的子函数就像灵魂,父函数是躯体,被调用就像灵魂出窍,灵魂出窍肉体必须保护好,不然灵魂就回不来了。
不依赖与外部变量,具有很好的移植性。代码可以放在任何位置,和上下文无关,不涉及线程切换。