Correction status:qualified
Teacher's comments:



开发者看到的页面宽度,默认980px 使用width表示
设备硬件的显示窗口即视觉视口用device-width表示
可以不用缩放就可以看到所有内容的视口就是理想视口
即:布局视口 = 视觉视口
1.1、设置根元素字号为动态值 定义一个可以根据宽高进行缩放的大小(根元素html字号的大小即为rem的字号大小,rem继承html字号)
1.2、在body中将字号重置
1.3、使用rem进行布局
一般设计师提供设计稿,有一个通用的公认的稿宽375px
这个375也就是设备上的视觉视口也就相当于100vw == 375px
在这个基础上进行运算
注意:
①、任何设备视觉视口都是100vw
②、以默认的布局视口375px为基准宽度,令100vw=375px做参照规划自适应rem布局
[========]
1vw = 100vw/100 = 375px/100 =3.75px
可以这样理解1个vw == 3.75px
1个rem是多少
假设设置根字号为100px
那么此时1rem=100px
那么1rem设置为100px是否合适呢
如果1rem设置为一个绝对值,那么就会失去响应布局的条件
414/3.75 == 110.4px 那么此时1个rem应该等于110.4
但是这个414始终都是100vw 375也是100vw 395也是100vw
那么就可以使用vw来动态的表示rem的值实现移动端布局
100vw代表的是不同设备的宽度,实际计算替换为对应设备宽度自动计算;
3.75是标准参照数据;
总之,最终目的是计算不同设备的宽度等于多少px即为rem
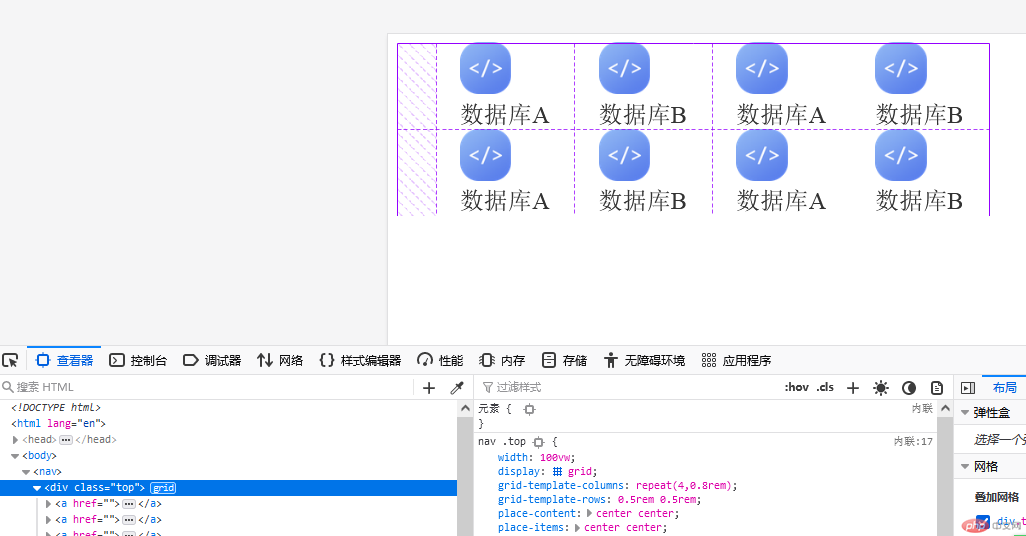
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>移动端布局自适应</title></head><body><nav><div class="top"><a href=""><img src="https://m.php.cn/static/images/ico/html.png" alt=""> </br>数据库A</a><a href=""><img src="https://m.php.cn/static/images/ico/html.png" alt=""> </br>数据库B</a><a href=""><img src="https://m.php.cn/static/images/ico/html.png" alt=""> </br>数据库A</a><a href=""><img src="https://m.php.cn/static/images/ico/html.png" alt=""> </br>数据库B</a><a href=""><img src="https://m.php.cn/static/images/ico/html.png" alt=""> </br>数据库A</a><a href=""><img src="https://m.php.cn/static/images/ico/html.png" alt=""> </br>数据库B</a><a href=""><img src="https://m.php.cn/static/images/ico/html.png" alt=""> </br>数据库A</a><a href=""><img src="https://m.php.cn/static/images/ico/html.png" alt=""> </br>数据库B</a></div></nav><style>*{margin: 0;padding: 0;box-sizing: border-box;}a{text-decoration: none;}html{font-size: 100px;font-size: calc(100vw/3.75);}body {font-size: 0.16rem;}nav .top {width: 100vw;display: grid;grid-template-columns: repeat(4,0.8rem);grid-template-rows: 0.5rem 0.5rem;place-content: center center;place-items: center center;margin: auto;padding: 0.05rem 0.05rem;}nav .top a{font-size: 0.14rem;color: #333;}nav .top a img{width: 0.3rem;}</style></body></html>