Correction status:qualified
Teacher's comments:



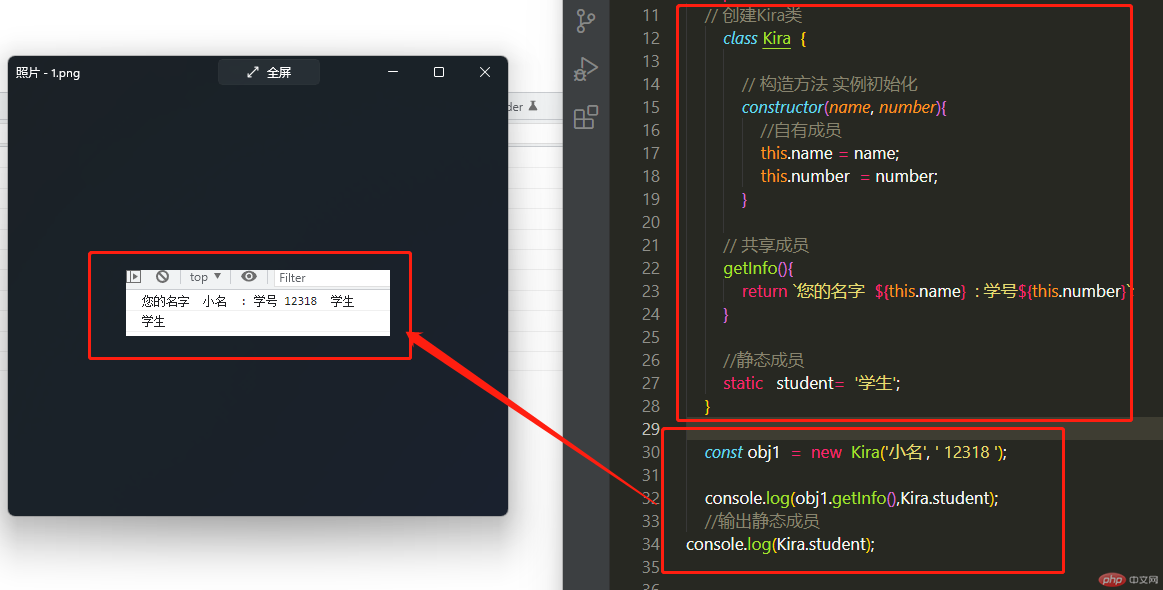
// 创建Kira类class Kira {// 构造方法 实例初始化constructor(name, number){//自有成员this.name = name;this.number = number;}// 共享成员getInfo(){return `您的名字 ${this.name} : 学号${this.number}`;}//静态成员static student= '学生';}const obj1 = new Kira('小名', ' 12318 ');console.log(obj1.getInfo(),Kira.student);//输出静态成员console.log(Kira.student);

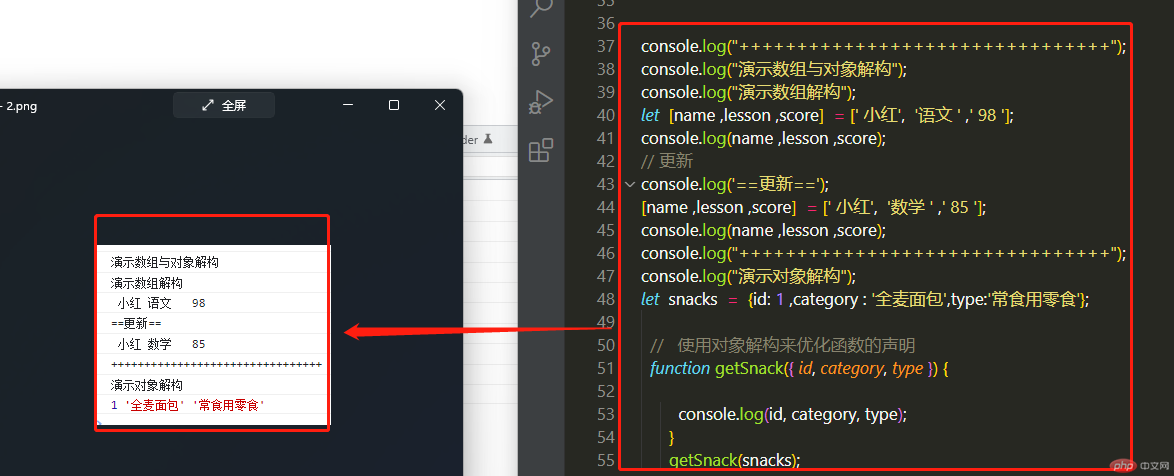
console.log("演示数组与对象解构");console.log("演示数组解构");let [name ,lesson ,score] = [' 小红', '语文 ' ,' 98 '];console.log(name ,lesson ,score);// 更新console.log('==更新==');[name ,lesson ,score] = [' 小红', '数学 ' ,' 85 '];console.log(name ,lesson ,score);console.log("++++++++++++++++++++++++++++++++");console.log("演示对象解构");let snacks = {id: 1 ,category : '全麦面包',type:'常食用零食'};// 使用对象解构来优化函数的声明function getSnack({ id, category, type }) {console.log(id, category, type);}getSnack(snacks);

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js创建类 与解构</title></head><body><script>// 创建Kira类class Kira {// 构造方法 实例初始化constructor(name, number){//自有成员this.name = name;this.number = number;}// 共享成员getInfo(){return `您的名字 ${this.name} : 学号${this.number}`;}//静态成员static student= '学生';}const obj1 = new Kira('小名', ' 12318 ');console.log(obj1.getInfo(),Kira.student);//输出静态成员console.log(Kira.student);console.log("++++++++++++++++++++++++++++++++");console.log("演示数组与对象解构");console.log("演示数组解构");let [name ,lesson ,score] = [' 小红', '语文 ' ,' 98 '];console.log(name ,lesson ,score);// 更新console.log('==更新==');[name ,lesson ,score] = [' 小红', '数学 ' ,' 85 '];console.log(name ,lesson ,score);console.log("++++++++++++++++++++++++++++++++");console.log("演示对象解构");let snacks = {id: 1 ,category : '全麦面包',type:'常食用零食'};// 使用对象解构来优化函数的声明function getSnack({ id, category, type }) {console.log(id, category, type);}getSnack(snacks);</script></body></html>