Correction status:qualified
Teacher's comments:



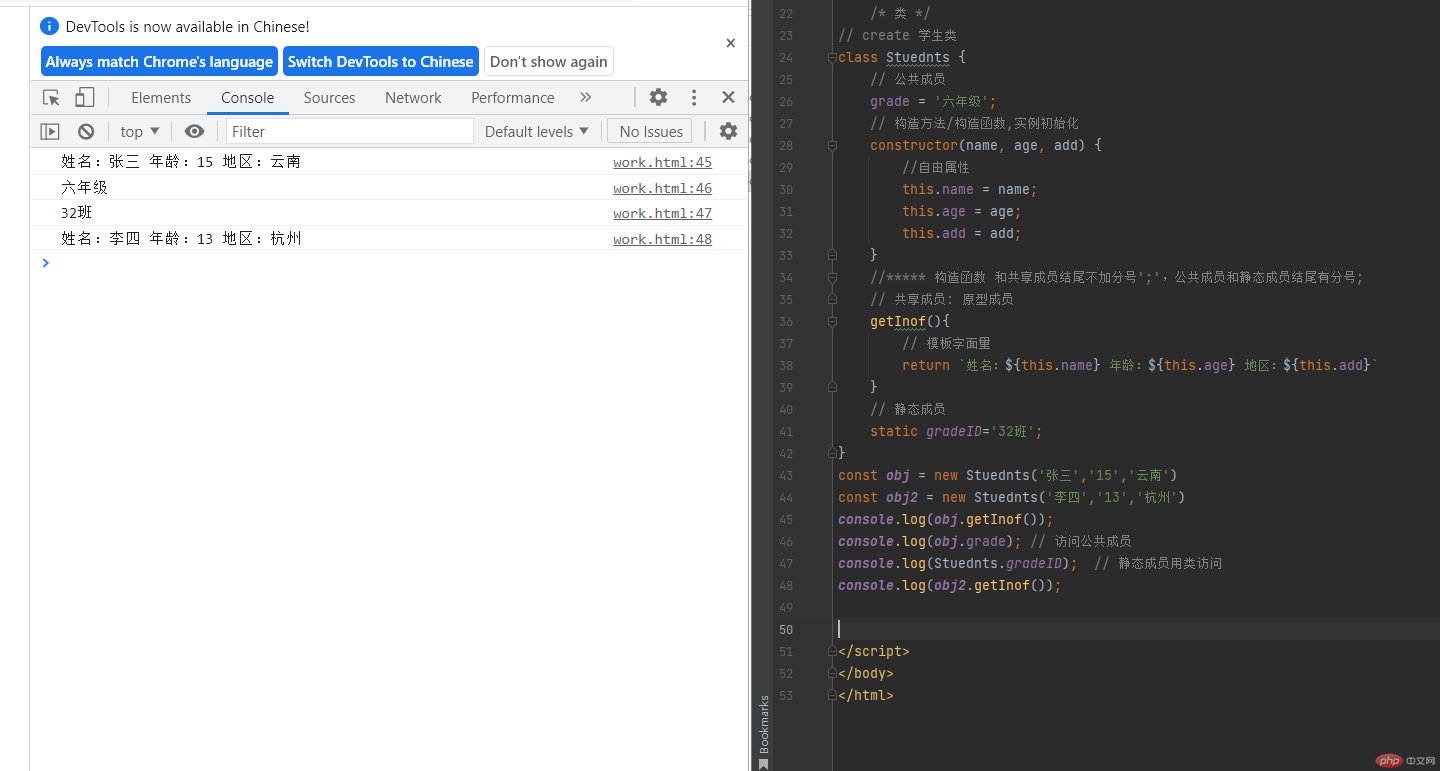
// create 学生类class Stuednts {// 公共成员grade = '六年级';// 构造方法/构造函数,实例初始化constructor(name, age, add) {//自由属性this.name = name;this.age = age;this.add = add;}//***** 构造函数 和共享成员结尾不加分号';',公共成员和静态成员结尾有分号;// 共享成员: 原型成员getInof(){// 模板字面量return `姓名:${this.name} 年龄:${this.age} 地区:${this.add}`}// 静态成员static gradeID='32班';}const obj = new Stuednts('张三','15','云南')const obj2 = new Stuednts('李四','13','杭州')console.log(obj.getInof());console.log(obj.grade);console.log(Stuednts.gradeID); // 静态成员用类访问console.log(obj2.getInof());

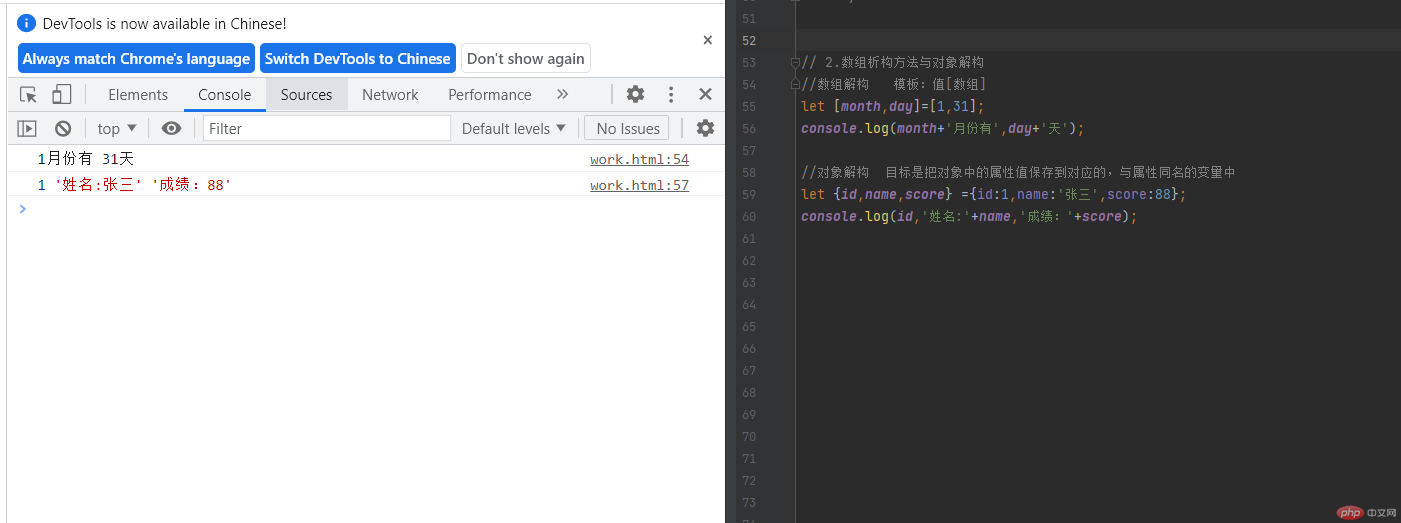
// 2.数组析构方法与对象解构// 数组解构 模板:值[数组]let [month,day]=[1,31]console.log(month+'月份有',day+'天')// 对象解构 目标是把对象中的属性值保存到对应的,与属性同名的变量中let {id,name,score} ={id:1,name:'张三',score:88}console.log(id,'姓名:'+name,'成绩:'+score);