Correction status:qualified
Teacher's comments:



function 函数(参数){return 返回值;}
function user(name = "新手1314"){return "Hello, " + name;}console.log(user());

function user(name,...arr){console.log(name);return arr;}console.log(user('新手1314','第二个参数','第三个参数'));

function ceshi() {return [1, 2, 3];}console.log(ceshi());//简化版本let ceshi = () => [1, 2, 3];console.log(ceshi());

function duixiang() {return {name: "新手1314",password: "123456",f: function () {return "消息";},};}//简化let duixiang = () => ({name: "新手1314",password: "123456",f: function () {return "消息";},});console.log(duixiang());

<script>let username = "新手1314";console.log(`Hello,${username}`);console.log(`10 + 30 = ${10 + 30}`);let age = 17;console.log(`${age >= 18 ? `成年` : `未成年`}`);</script>

alert`模板函数的声明`;

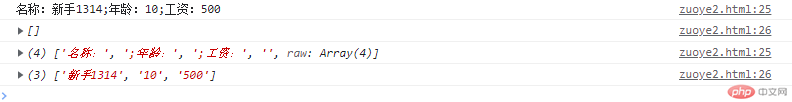
let a = "新手1314";let b = "10";let c = "500";function ceshi(name, ...arr) {console.log(name);console.log(arr);}ceshi(`名称:${a};年龄:${b};工资:${c}`);ceshi`名称:${a};年龄:${b};工资:${c}`;

let f2 = function (b) {let f3 = function (c) {return a + b + c;};return f3;};return f2;}console.log(f(10)(20)(30));//另一种方式let fn = function (a) {return function (b) {return function (c) {return a + b + c;};};};console.log(fn(10)(20)(30));//简化let fn = a => b => c => a + b + c;console.log(fn(10)(20)(30));

let chun = 10;let item = function (a, b) {return a * b;};console.log(item(10, chun));