Correction status:qualified
Teacher's comments:




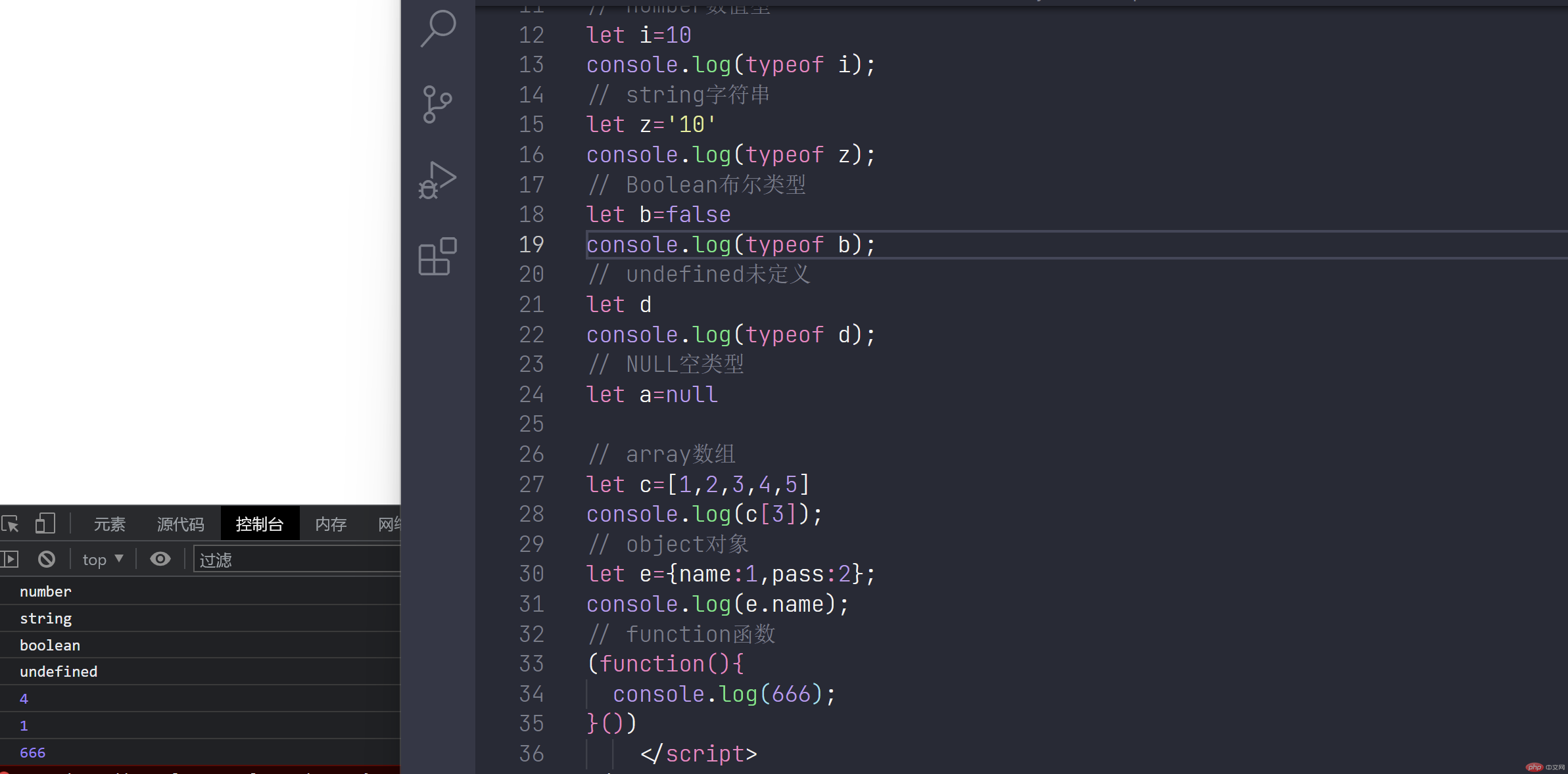
<script>// number数值型let i=10console.log(typeof i);// string字符串let z='10'console.log(typeof z);// Boolean布尔类型let b=falseconsole.log(typeof b);// undefined 定义不赋值let dconsole.log(typeof d);// NULL空类型let a=null// array数组let c=[1,2,3,4,5]console.log(c[3]);// object对象let e={name:1,pass:2};console.log(e.name);// function函数(function(){console.log(666);}())</script>
单分支if(条件为真){执行代码}//双分支if(条件为真){执行代码}else{否则执行代码2}//if多分支if(条件为真){代码1}else if(条件2){代码2}else{代码3}//switch单值判断switch(true){case 条件1:代码1breakcase 条件2:代码2breakdefault:都不满足代码3}三元表达式条件?真执行1:假执行2

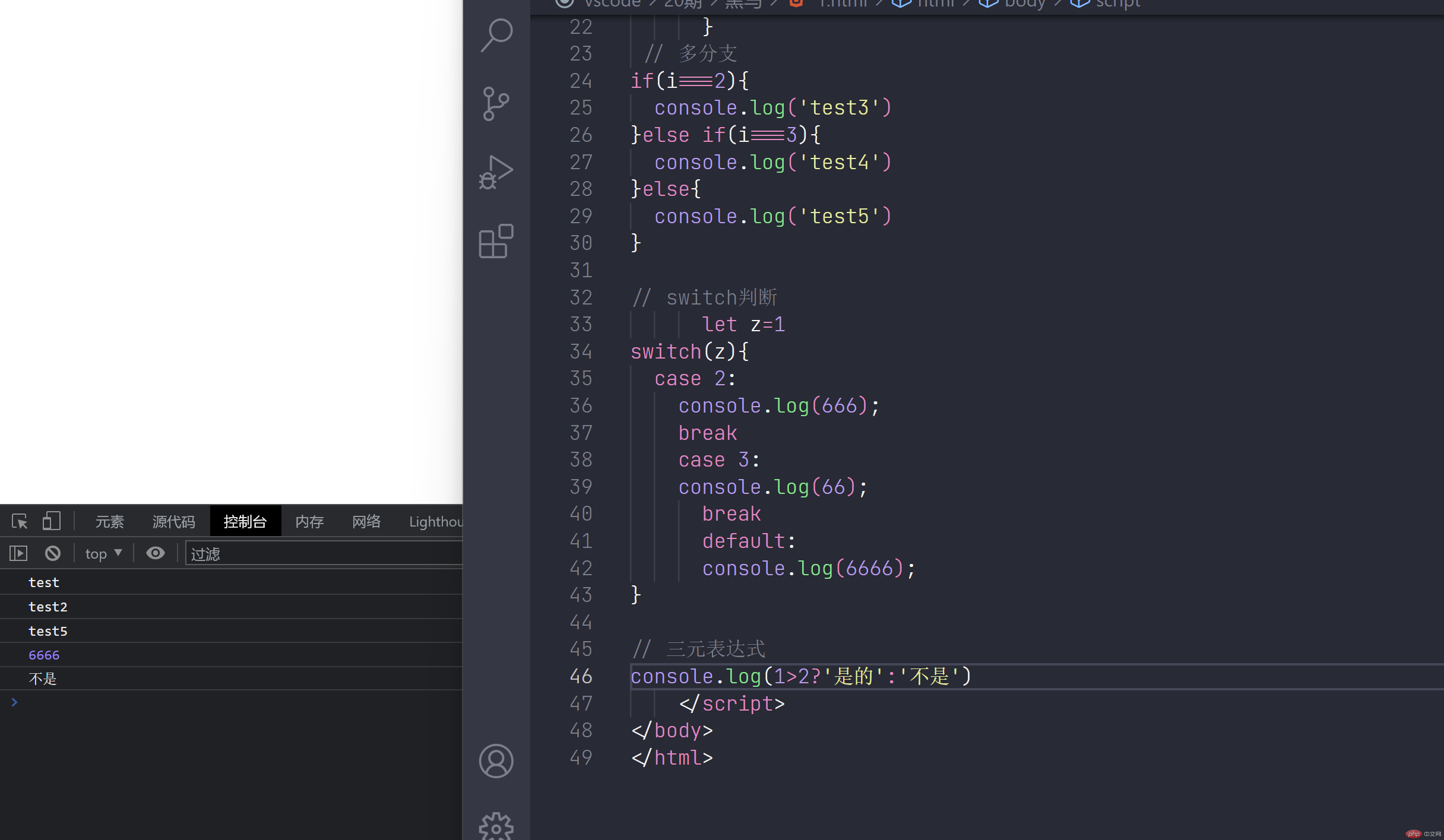
// 单分支if(true){console.log('test')}// 双分支let i=1if(i===3){console.log('test1')}else{console.log('test2')}// 多分支if(i===2){console.log('test3')}else if(i===3){console.log('test4')}else{console.log('test5')}// switch判断let z=1switch(z){case 2:console.log(666);breakcase 3:console.log(66);breakdefault:console.log(6666);}// 三元表达式console.log(1>2?'是的':'不是')
while循环 while(条件表达式){执行语句}do while循环 do{执行语句}while(条件表达式)for循环 for(初始话变量;条件表达式;自增或自减){执行语句}for-of for(定义变量 of 需要遍历的数组){执行语句}for-in for(定义变量 in 需要遍历的对象或数组){执行语句}
<script>let a=[1,2,3,4,5]let i=0while(i<a.length){console.log(a[i]);i++}console.log('------------------');let z=0do{console.log(a[z])z++}while(z<a.length)console.log('------------------');a=[6,7,8,9]for(let i=0;i<a.length;i++){console.log(a[i]);}console.log('------------------');// for-of// 遍历值for(let i of a){console.log(i)}console.log('------------------');// 遍历索引for(let i of a.keys()){console.log(i)}// 遍历所有和值console.log('------------------');for(let i of a.entries()){console.log(i)}console.log('------------------');// for in 遍历对象a={name:1,pass:2}for(let i in a){// 遍历索引console.log(i)// 遍历值console.log(a[i]);}</script>