Correction status:qualified
Teacher's comments:



//这里的a,b称为 形参,指定义的参数let a=(a,b)=>a+b//这里的1,2称为 实参,指用来传递的参数console.log(a(1,2));
那么如果实参不固定 或者数量过于多的时候 要一个一个形参接受吗 其实有以下办法可以
如图 只需函数内调用arguments 会返回实参伪数组
只能置于函数最末形参之前,用来获取多余的参数
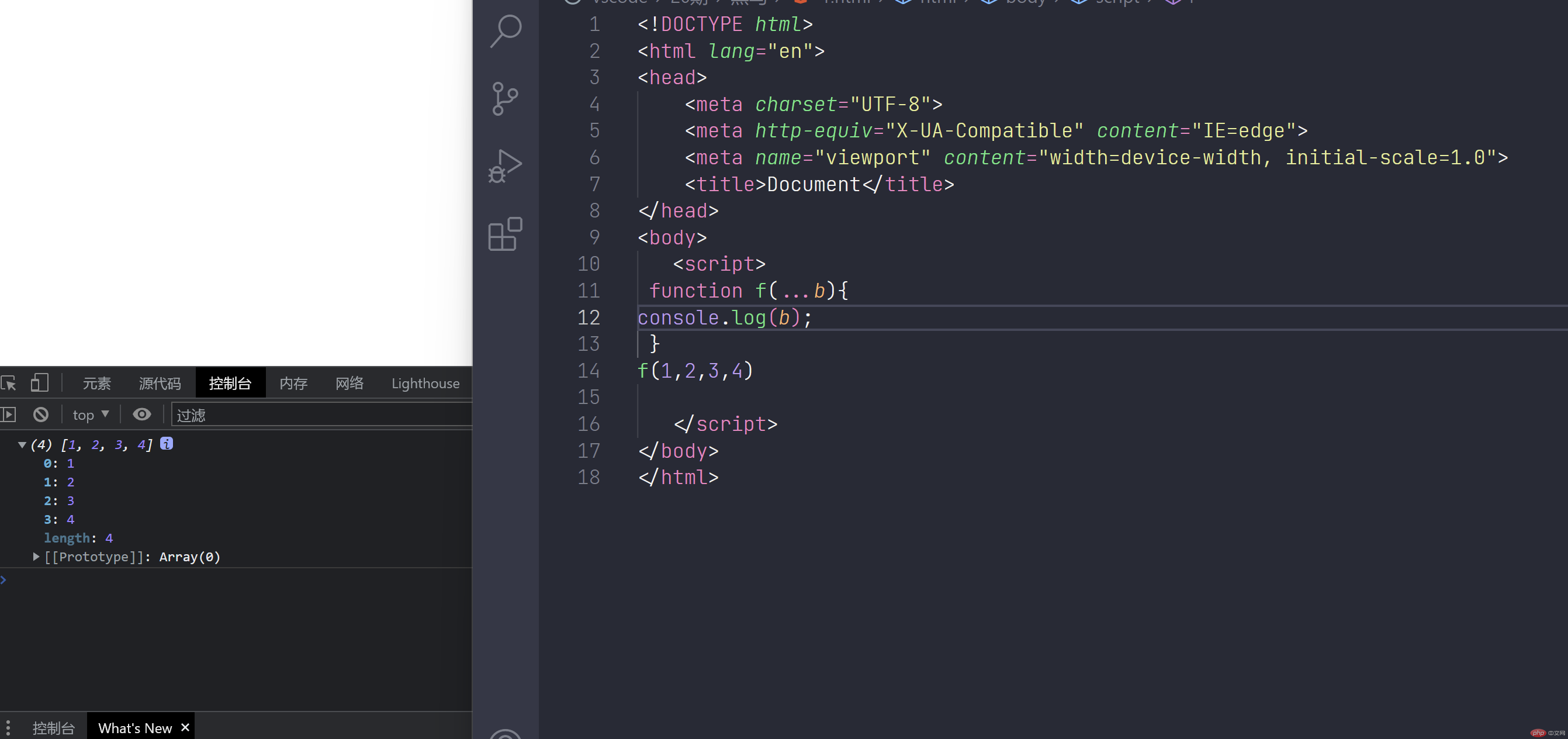
那么只用一个…b接受全部参数 也可以的 返回一个数组

如果将剩余参数…用于实参 表示展开

-
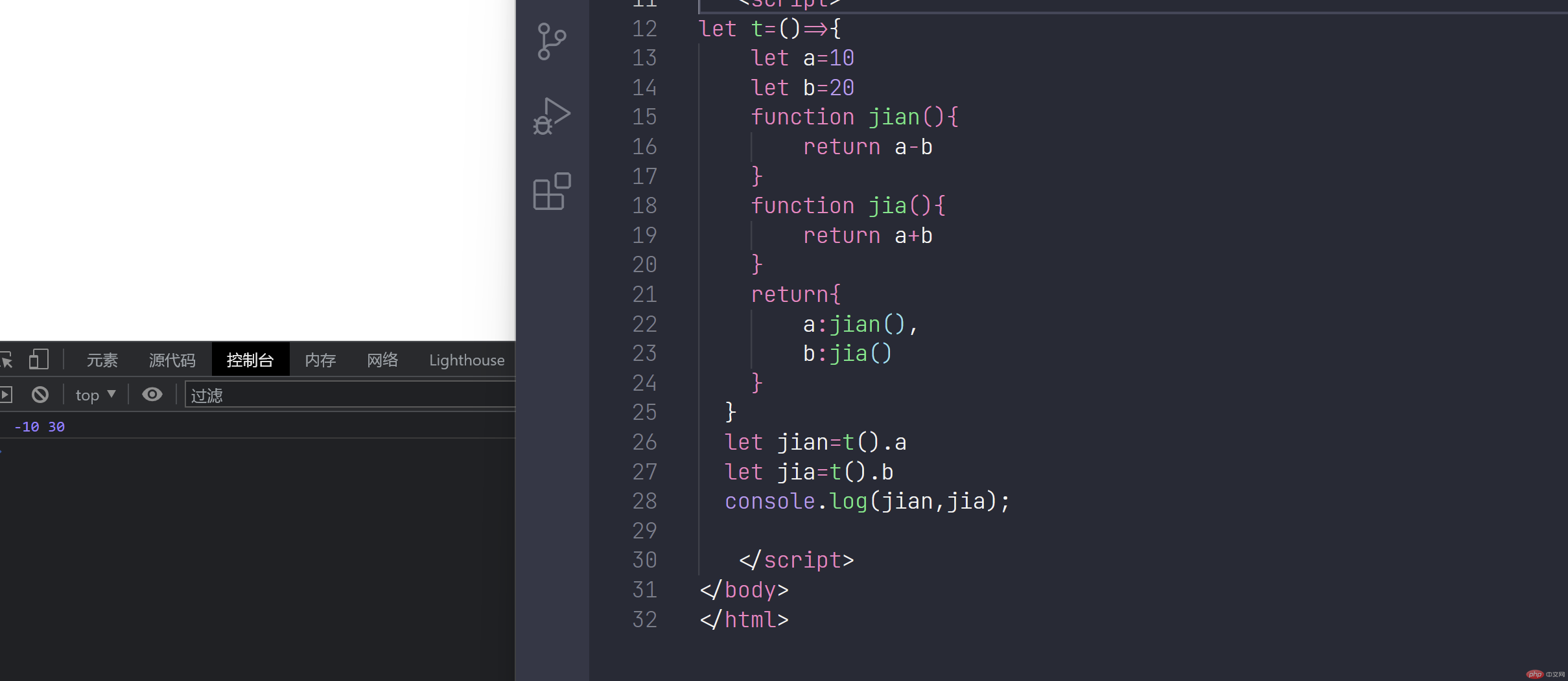
函数中通过return返回的数据,默认情况下返回都是单值,其实可以返回返回多值


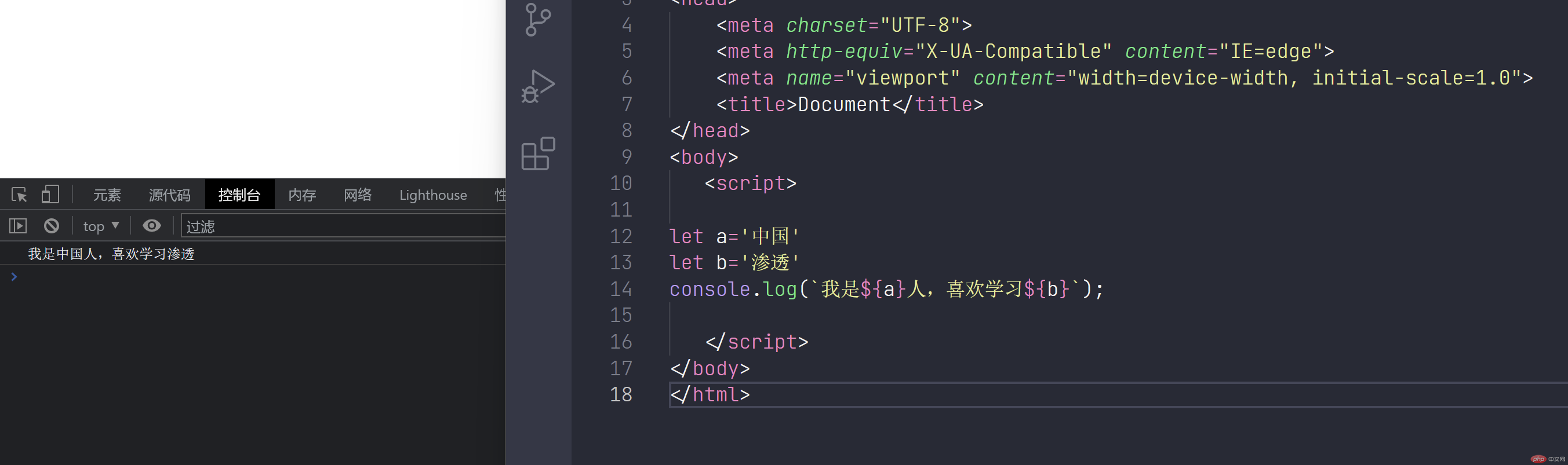
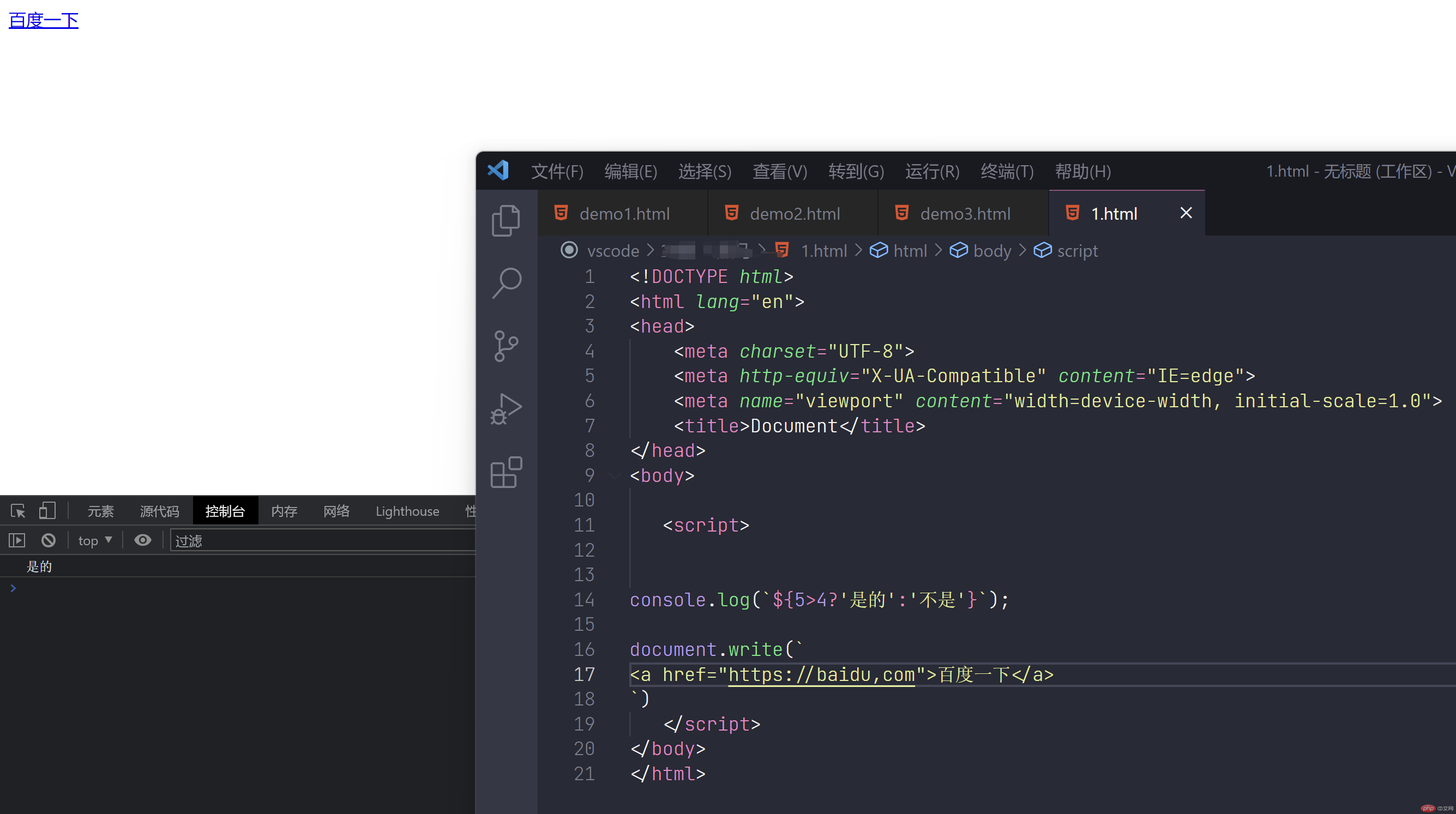
是允许嵌入表达式的字符串(可以使用多行字符串和字符串插值功能) 它的写法,以反引号 ` 开头,以反引号 ` 结尾可以解析变量,表达式 html 可以换行


模板函数: 使用"模板字面量"做为参数的函数第一个参数:模板字面量参数中的字符串字面量组成的数组第二个参数:一个或多个模板字面量中插值列表

正常情况 函数执行完成内部变量会销毁而闭包 内部函数没有执行完成,外部函数变量不会被销毁。// 形成闭包的二个条件:// 1. 父子函数// 2. 子函数中调用父函数中的变量

将外部自由变量,通过参数传入到函数中,而不是在函数中直接引用
let a=10let b=(a,b)=>a+bconsole.log(b(a,10));