Correction status:qualified
Teacher's comments:



函数参数与返回值
1.1 传参不足或者传参过少,需要给默认值,定义函数时:xxx(参数名 = ‘默认值’)
1.2 传参过多,多余的参数压到一个数组中给最后个参数名,定义函数时:xxx(参数名1, …参数名2);在函数调用’…’,功能是展开数组,相当于一个一个赋值,多的压缩为数组;
1.3 返回值:默认都是单值返回,业务需要返回多个值:将多个值包装到一个容器(数组,对象)中,再返回
1.4 参数名.reduce(a, c)=>a + c;函数内求和
对象字面量简化
2.1 全局变量/外部变量名与同一个作用域内对象属性名相同,则该对象内的属性可以不写值,相当于该对象将外部的变量值引用到了对象的属性当中;
2.2 字面量方法简化:函数名(){操作 this.属性名1 (字符串用’+’号连接) this.属性名2}
2.3 箭头函数简化方法:函数名:()=> 对象名.属性名1(字符串用’+’号连接) 对象名.属性名2,切记这里只可以用对象名,不可用this指示当前作用域的对象,
模板字面量与模板函数
3.1 模板字面量:格式:’字符串 ${占位符}’,(使用反引号)可以反复对变量进行赋值,而输出不同的结果,相当于模板一样,并此时的字符串称之为字面量,所以叫模板字面量;(占位符:插值/表达式/变量);
3.2 模板函数:使用了模板字面量的函数叫模板函数,声明格式:function 函数名(字符串, 插值)
3.2.1 参数1: 必须是当前模板字面量参数中的字符串字面量组成的数组
3.2.2 参数2: 第二个参数必须是一个或多个模板字面量中插值列表
闭包
4.1 父子函数,子函数中调用了父函数中的变量;
4.2 闭包的作用是将参数多次传入函数,数据采集的时间点不一样,所以分批传参,闭包过多,占用内存;
4.3 闭包的一个大前提,就是函数中使用到了自由变量/外部变量(不是通过传参数,而是直接使用父级的变量);
源码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>// 函数参数与返回值// 函数参数不足时let name = function (name1, name2 = '张三') {console.log(name1, name2);}name('王二麻子'); //参数不足时候,参数需要配置默认值name('李四','王五'); //参数足够时候,参数则更新// 函数参数过多时name = function (name1, ...name2) { //...name2 = '张三',rest语法不可使用默认值console.log(name1, name2);}name('王二麻子','李四','王五') // 参数过多时候,多余的参数压缩成为数组返回;// 对象字面量简化let sex1 = '男';let sex2 = '女';let sex = {sex1, // sex对象中引用外部变量名,相当于键值对,键是外部变量名,值是引用过来的罢了,;sex2,// sex3: function () {// return sex1 + sex2, // 对象内方法/函数的写法,不是用'=',用':'// }sex3: () => sex.sex1 + sex.sex2, //方法/函数的简写,}console.log(sex)console.log(sex.sex3())// 模板字面量let age = 20;let username = 'raja';let option = `我是 ${username}`;// 模板字面量格式:`字符串 占位符`console.log(option)console.log(`${age >= 18 ? `可以看`:`不可以看`}`) // 支持表达式// 模板函数function luqu (explain, ...result){ // 使用了模板字面量当参数的函数console.log(explain);console.log(result);}let score = 324;luqu`姓名: ${'张三'}, 成绩: ${score} , 是否录取: ${score > 325 ? '录取' : '不录取'}`;// 针对传参类型为模板字面量时候,不需要加(),传参模板字面量使用`反引号`,否则会认为是一个参数;// 并且模板函数的第一个参数必须是一个字符串或者字符串组成的数组,第二个参数比一个或者多个插值;// 闭包// 1. 父子函数// 2. 用到了父函数中的参数// 3. 典型的高阶函数应用,相当于多个参数,有不同的处理方法,在最后一步中整合前面所有的运行结果;let sum1 = function (num1, num2) {let num7 = num1 * num2; // 调用父函数中的变量return function (num3, num4) {let num8 = num3 * num4;return function (num5, num6) {return num5 + num6 + num7 + num8;}}}console.log(sum1(1,2)(3,4)(5,6)) // 多次传参// 简写sum1 = (num1, num2) => (num3, num4) => (num5, num6) => (num7 = num1 * num2) + (num8 = num3 * num4) + (num5 + num6);console.log(sum1(1,2)(3,4)(5,6))// 纯函数,let a = 1;function f1(a, b) {return a + b;}console.log(f1(10, 10)); // 参数a传入的是10console.log(a) // a的结果却还是1,纯函数的使用,外部变量可以通过函数定义参数引用到函数内使用,// 函数内的传参无法影响到外部变量,只正对此次的方法有用// 与纯函数的区分,典型的闭包,使用到了外部的变量let c = 1;function f2(d) {return c + d;}console.log(f2(100));</script></body></html>
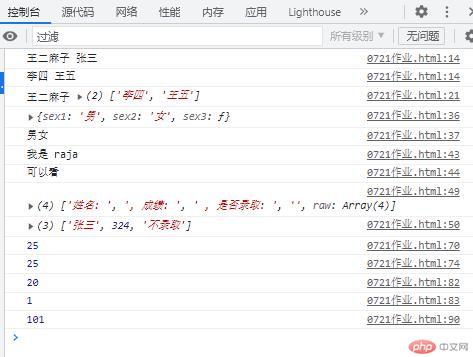
返回结果