Correction status:qualified
Teacher's comments:



PHP学习第7课 常用的四种对齐方式总结 0323
作业要求:
3月23日作业: 常用的四种对齐方式总结
要求将常用的对齐方式全部用代码实行,并写上完整的注释
然后再手抄一便,同步发布到博客上
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP学习第7课0323-css控制元素的对齐技巧</title>
<style type="text/css">
.box1 {
width: 300px;
height: 300px;
background-color: #1ff;
text-align: center; /*此处使行内元素在块元素中水平居中*/
}
.box1 a {
line-height: 300px; /*设置行高与父元素等高即可实现块内单行文本垂直居中对齐 */
}
.box2 {
width:180px;
height: 180px;
background-color: #123;
text-align: center;
/*以下二行声明可以使用多个行内元素在块元素中垂直居中 */
display: table-cell; /*将当前块显示方式改为表格单元格方式*/
vertical-align: middle; /*设置单元格内元素垂直居中*/
}
.box3 {
width: 220px;
height: 220px;
background-color: #666;
display: table-cell;
vertical-align:middle;
}
.box3 .child {
width: 140px;
height: 140px;
background-color: #222;
/*auto指用浏览器自动计算*/
margin: auto; /*此处设置块内左右居中对齐与下面2行注释掉的代码效果相同*/
/*margin-left: auto;*/
/*margin-right:auto;*/
}
.box3 .child p {
line-height:140px;
}
.box4 {
width: 190px;
height: 190px;
background-color: #6cf;
text-align: center; /*设置块内元素水平居中对齐*/
display: table-cell; /*将当前块显示方式改为表格单元格方式*/
vertical-align:bottom; /*设置单元格内元素垂直底边对齐*/
}
.box4 ul {
padding-left: 0;
/*line-height: 200px;*/
}
.box4 li {
list-style: none;
display: inline; /*显示方式:在一行内显示*/
}
</style>
</head>
<body>
<h4>父元素一定是个块元素,根据子元素的不同,有以下4种对齐方式:</h4>
1.子元素是行内元素:如 a,span <br>
(1):水平居中: 在父元素上面设置: text-align:center; <br>
(2): 垂直居中: 在行内元素(子元素)设置行高与父元素等高: line-height
<div class="box1">
<a href="">测试子元素是行内元素的情况</a>
</div>
<hr>
2.子元素是多行的内联/行内文本<br>
(1): 水平居中: 在父元素上面设置: text-align:center; <br>
(2): 垂直居中:父元素上设置display:table-cell;vertical-align:middle
<div class="box2">
<font color="#ffffff">
双行文本居中对齐测试<br>
<span >www.sunwu.net</span>
</font>
</div>
<hr>
3. 子元素是块元素: <br>
(1): 水平居中: 子元素上设置左右自动: margin: auto;<br>
(2):垂直居中:父元素上设置display:table-cell;vertical-align:middle<br>
<div class="box3">
<div class="child"><p align = "center" ><font color="white">子元素是块元素测试</font> </p> </div>
</div>
<hr>
4. 子元素是不定宽的块元素:最常见的就是分页导航
(1): 水平居中: 在父元素上面设置: text-align:center; <br>
(2): 垂直居中: 可分页的ul,加行高line-height,等于它的父元素的高度<br>
(3): 底边居中: 更为常用,与多行文本垂直居中的处理方式是一样的
vertical-align:bottom;<br>
<div class="box4">
底部导航测试
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">6</a></li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
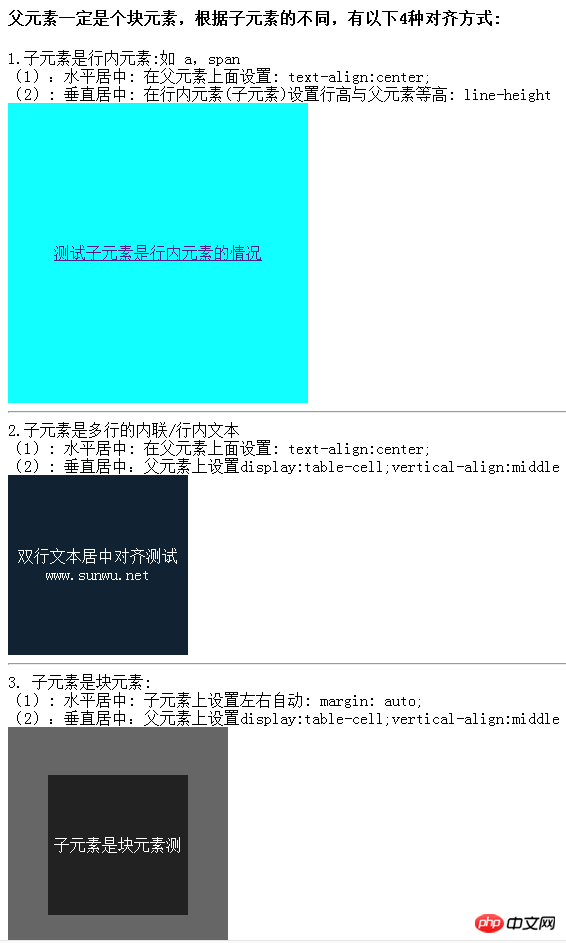
演示代码效果图片如下:

手写代码:



总结:
父元素一定是个块元素,根据子元素的不同,有以下4种对齐方式:
1.子元素是行内元素:如 a,span
(1):水平居中: 在父元素上面设置: text-align:center;
(2): 垂直居中: 在行内元素(子元素)设置行高与父元素等高: line-height
测试子元素是行内元素的情况
2.子元素是多行的内联/行内文本
(1): 水平居中: 在父元素上面设置: text-align:center;
(2): 垂直居中:父元素上设置display:table-cell;vertical-align:middle 双行文本居中对齐测试
3. 子元素是块元素:
(1): 水平居中: 子元素上设置左右自动: margin: auto;
(2):垂直居中:父元素上设置display:table-cell;vertical-align:middle
子元素是块元素测试
4. 子元素是不定宽的块元素:最常见的就是分页导航 (1): 水平居中: 在父元素上面设置: text-align:center;
(2): 垂直居中: 可分页的ul,加行高line-height,等于它的父元素的高度
(3): 底边居中: 更为常用,与多行文本垂直居中的处理方式是一样的 vertical-align:bottom;