Correction status:qualified
Teacher's comments:



**公共成员**:在类里面直接声明即可。**自有成员**:构造方法,实例初始化,在类里面的构造函数 constructor中以参数的形式传参,也就是当前构造函数内声明,通过关键字this赋值。**共享成员:**也叫原型成员,把构造函数中的方法挂载在类上,可以直接通过类的实例化时传参,在new的新对象上以属性方式直接使用。**静态成员:**使用关键字static,可以不用new一个新对象使用,是通过类名来直接使用。**继承:**是对子类中对父类的方法进行扩展,继承关键字extends,调用父类初始化属性和方法时使用关键字super()。
<script>class Demo {// 公共成员username = '大家好';constructor(name, email) {// 自有成员this.name = name;this.email = email;}// const objClass =new demo("2022年7月24日","阳光明媚");// console.log(objClass);// 共享成员getInfo() {return `${this.name} : ( ${this.email} )`;}// 静态成员static status = 'enabled';}const obj1 = new Demo('早上好', 'xxxxx@xxx.cn');// 继承:class Demo2 extends Demo {constructor(name, email, sex) {// 自有属性super(name, email);this.sex = sex;}getInfo() {return `${super.getInfo()} , ${this.sex}`;}}const obj2 = new Demo2('姓名', 'xxx@xx.cn', '男');console.log(obj2.getInfo());</script>
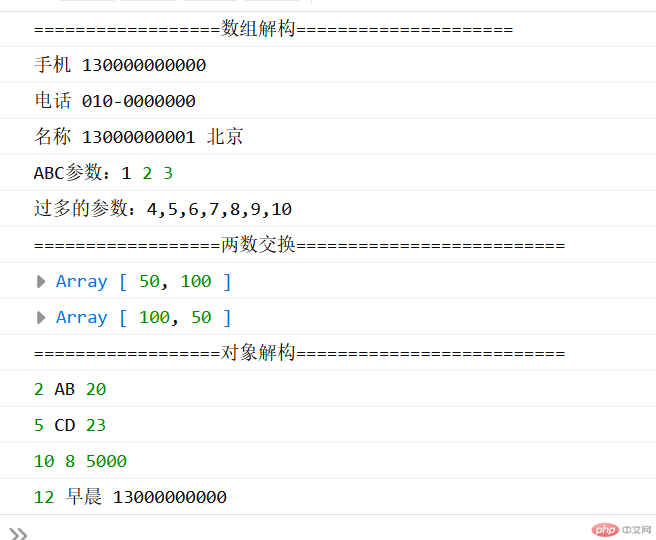
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数组与对象解构</title></head><body><script>console.log("==================数组解构=====================");let [text, tel] = ['手机', '130000000000'];console.log(text, tel);// 更新[text, tel] = ['电话', '010-0000000'];console.log(text, tel);// 参数不足: 默认值// 模板中有3个变量, 值只有2个[text, tel, add = "北京"] = ['名称', '13000000001'];console.log(text, tel, add);// 参数过多: ...rest[a, b, c, ...arr] = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];console.log("ABC参数:"+a, b, c);console.log("过多的参数:"+arr);console.log("==================两数交换==========================");let x = 50;let y = 100;console.log([x, y]);[y, x] = [x, y];console.log([x, y]);console.log("==================对象解构==========================");let { id, lesson, score } = { id: 2, lesson: 'AB', score: 20 };console.log(id, lesson, score);// 更新({ id, lesson, score } = { id: 5, lesson: 'CD', score: 23 });console.log(id, lesson, score);// 别名let { id: itemId, num, price } = { id: 10, num: 8, price: 5000 };console.log(itemId, num, price);// 应用场景let user = { id: 12, name: '早晨', tel: '13000000000' };function getUser({ id, name, tel }) {console.log(id, name, tel);}getUser(user);</script></body></html>
运行效果