Correction status:qualified
Teacher's comments:



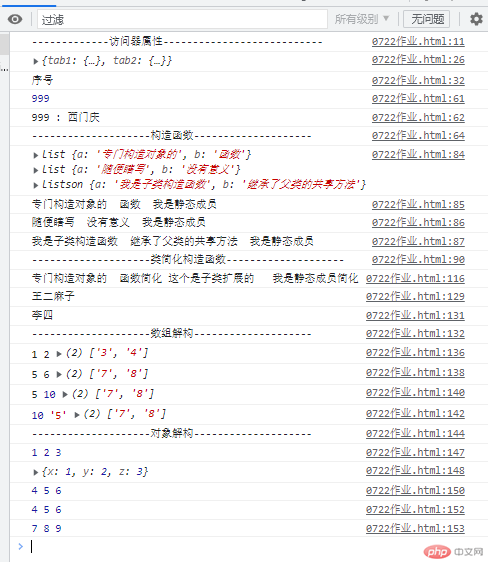
访问器属性
1.1 对象字面量
1.1.1 一次性添加:一次性添加全部成员:属性和方法.对象内部添加
1.1.2 逐个追加:逐个添加成员,属性和方法,设置空对象,通过变量属性名逐一设置
1.2 访问接口:通过set,get定义读写的接口,否则只能通过变量属性名逐一选择才可修改
1.3 接口属性化
1.3.1 用属性访问接口,分为读,设置了访问接口之后,直接通过变量名.参数属性名即可读写参数;
构造函数和面向对象的特征
2.1 专用于创建对象的函数叫构造函数,用let定义一个对象,并且属性按照构造函数的方法进行操作,构造函数就相当于对象的模板一样,不同的对象重复相同的操作;
2.2 对象成员-私有成员:只有构造函数内的方法可用,let定义;
2.3 对象成员-自有成员:this.参数名=参数名,表示为自有成员;
2.4 对象成员-共享成员:通过原型方法定义之后,自由成员变成共享成员,格式:对象变量名.prototype.函数名=function(参数名….){};
2.5 对象成员-静态成员,变量名.属性名,该成员只可以函数自生来访问,不可实例访问
2.6 子类构造器的前提需要继承父类构造器的原型,子类函数名.prototype=父类函数名.prototype(没有该行代码,子类构造器就没有意义);
2.7 子类构造器继承了父类的方法,子类构造器的对象重复着父类构造函数的方法操作,另:子类可另外对父类的方法进行扩展,就是额外对父类的结果进行处理
用类来简化构造函数
3.1 class直接声明
3.2 私有成员-直接声明
3.3 自有成员-constructor(){}构造方法,实例初始化,子类构造器内,可是初始化父类之外的属性,
3.4 共享成员-函数声明,this指定当前的自有成员变为共享成员
3.5 静态成员-static声明变量名
3.6 子类继承-格式:class 子类构造器2 extends 父类构造器,super()会自动调用父类的构造器来初始化实例
3.7 构造函数的实例化总结:让对象按照构造函数的方法进行操作,调用对象的格式:对象名.构造函数的方法函数
解构赋值
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>console.log('-------------访问器属性---------------------------');// 声明对象字面量// 个人认为是在创建表格// 可以一次性添加属性,也可以创建空对象,逐个添加let tab = {}; // 类似表格名称tab.tab1 = {}; // 类型表格的sheet名tab.tab2 = {};tab.tab1.xuhao = null;tab.tab1.number = 1 ;tab.tab1.name = '王二麻子';tab.tab1.score = 140;tab.tab2.xuhao2 = '属性';tab.tab2.number2 = 2 ;tab.tab2.name2 = '李四';tab.tab2.score2 = 88939302;console.log(tab)// 访问器属性tab.abc = function(value) { // 可以直接访问,也可以用函数的参数定义,外部传参使用this.tab1.xuhao = valuereturn this.tab1.xuhao}console.log(tab.abc('序号'))// 一次性添加let tab3 = {tab4: {xuhao3: null,number3: 999,name3: '武大郎',},tab5: {xuhao4: null,number4: 888,name4: '西门庆',},get num() {return this.tab4.number3; // 设置tab3.num可读},set num(value) {this.tab4.number3 = value; // 设置tab3.num可写,没有这一条,}, // 必须写tab3.tab4.numer3才可重新弄赋值set nam(value) {this.tab5.name4 = value;},get nam() {return this.tab5.name4;},};console.log(tab3.num);console.log(`${tab3.num} : ${tab3.nam}`)console.log('--------------------构造函数--------------------');// 构造函数:专门用于创造对象的函数,创建对象(实例),通常,对象和实例时同义;let list = function (a, b) { // 创建一个函数用于储存对象let c = '我是私有成员'; // 私有成员,只有构造函数内自身的方法可以使用this.a = a; // 声明自有成员,this.b = b;}let listson = function(a, b){ //我是子类构造器this.a = a;this.b = b;}list.d = ' 我是静态成员'; // 只能构造函数自身访问,不可实现实例访问listson.prototype = list.prototype; // 子类构造器继承了父类的公共方法,有了这个子类构造器才有意义list.prototype.getinfo = function (){ // 声明list函数中的自有成员共有,'prototype'return `${this.a} ${this.b}` + list.d;}let list1 = new list('专门构造对象的','函数'); // 构造list1的对象let list2 = new list('随便瞎写','没有意义'); // 构造list2的对象let list3 = new listson('我是子类构造函数','继承了父类的共享方法');console.log(list1, list2, list3);console.log(list1.getinfo());console.log(list2.getinfo());console.log(list3.getinfo());console.log('--------------------类简化构造函数--------------------');// 用类来简化构造函数,用class构造函数,{}后面不需要加上','class listjh {cjh = '我是私有成员'; // 私有成员constructor(ajh, bjh){ // 构造方法,实现初始化this.ajh = ajh; // 自有成员this.bjh = bjh; // 自有成员}static djh = ' 我是静态成员简化' // 静态成员,用static 定义变量名getinfojh() { // 公共方法,自有成员变成共享成员,return `${this.ajh} ${this.bjh}` + listjh.djh;}}class listjhson extends listjh { //子类构造器继承父类,constructor(ajh, bjh, xjh) { // 子类的扩展自行定义属性,super(ajh, bjh) // super()会自动调用父类的构造器来初始化该实例this.xjh =xjh; // 扩展的自定义属性-自有成员}getinfojh(){ // 子类对父类的方法进行扩展return `${this.ajh} ${this.bjh} ${this.xjh}` + listjh.djh;}}const listjh1 = new listjhson('专门构造对象的','函数简化','这个是子类扩展的');// const 声明对象属性console.log(listjh1.getinfojh()); // 实例化调用函数;// class的访问器属性class clste {username = '王二麻子'get username() {return this.username;}set username(value) {this.username = value;}};const clste1 = new clste();console.log(clste1.username); // 对象属性实例化clste1.username = '李四';console.log(clste1.username)console.log('--------------------数组解构--------------------');// 解构// 数组解构let [a, b, ...c] = ['1','2','3','4']; //同时赋值,定义变量,参数过多则压缩成数组,过少,需要定义默认值;console.log(a,b,c);[a, b, ...c] = ['5','6','7','8']; //可同时更新变量内容console.log(a,b,c);b = 10; // 也可单独更新变量内容console.log(a,b,c);[a, b] = [b, a]; // 两者更换变量内容console.log(a,b,c);console.log('--------------------对象解构--------------------');// 对象解构let numb = {x, y, z } = {x: 1, y: 2 , z: 3}; // let 命名对象名,一一对应结构console.log(x,y,z);console.log(numb);({x,y,z} = {x: 4, y: 5 , z: 6}); // 值更新console.log(x,y,z);let {x:x1,y:y1,z:z1} = {x: 7, y: 8 , z: 9}; // 更换别名,注意原名称还等于原来的值console.log(x,y,z);console.log(x1,y1,z1);</script></body></html>