Correction status:qualified
Teacher's comments:




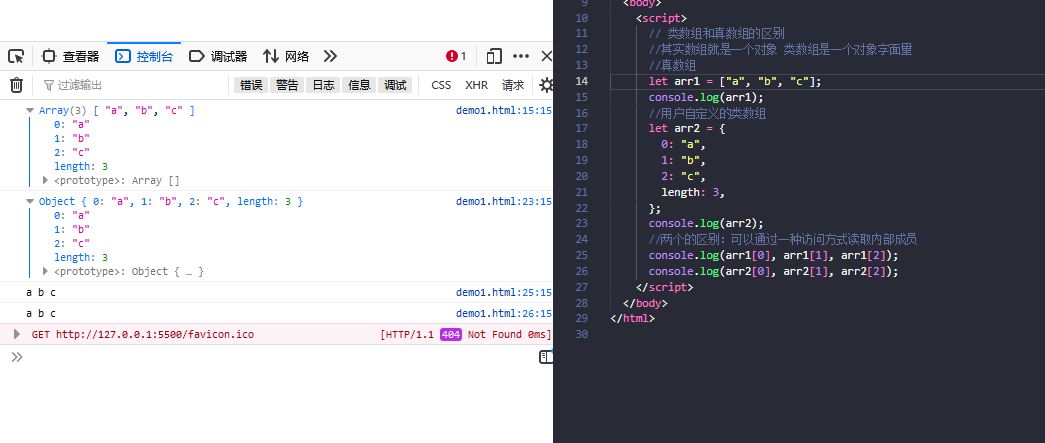
// 类数组和真数组的区别//其实数组就是一个对象 类数组是一个对象字面量//真数组let arr1 = ["a", "b", "c"];console.log(arr1);//用户自定义的类数组let arr2 = {0: "a",1: "b",2: "c",length: 3,};console.log(arr2);//两个的区别:可以通过一种访问方式读取内部成员console.log(arr1[0], arr1[1], arr1[2]);console.log(arr2[0], arr2[1], arr2[2]);

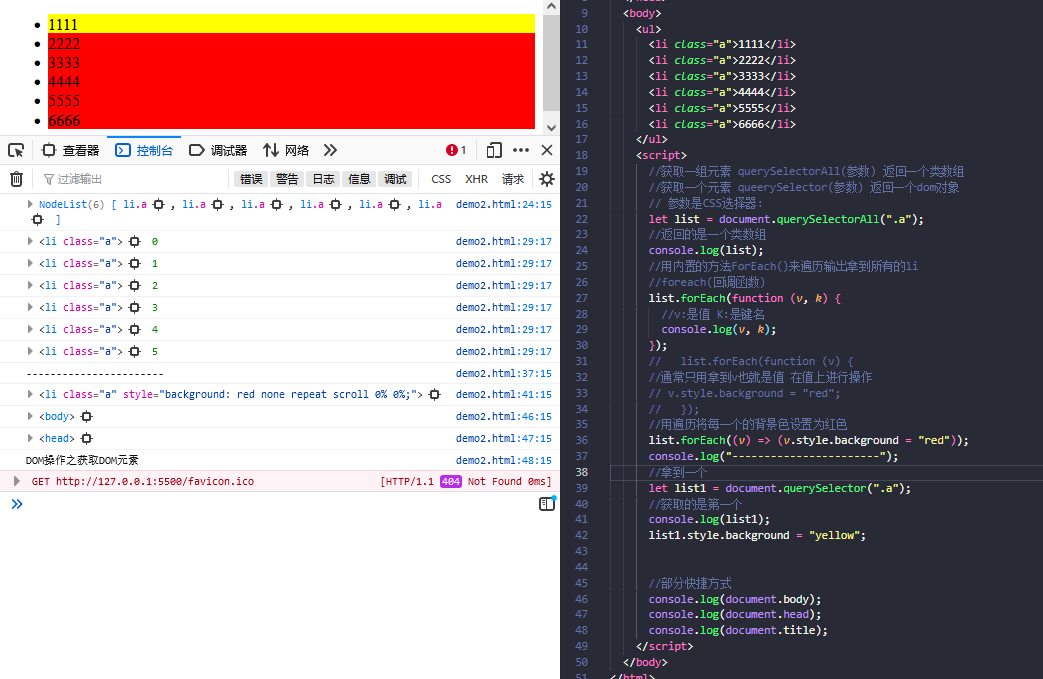
//获取一组元素 querySelectorAll(参数) 返回一个类数组//获取一个元素 queerySelector(参数) 返回一个dom对象// 参数是CSS选择器:let list = document.querySelectorAll(".a");//返回的是一个类数组console.log(list);//用内置的方法ForEach()来遍历输出拿到所有的li//foreach(回调函数)list.forEach(function (v, k) {//v:是值 K:是键名console.log(v, k);});// list.forEach(function (v) {//通常只用拿到v也就是值 在值上进行操作// v.style.background = "red";// });//用遍历将每一个的背景色设置为红色list.forEach((v) => (v.style.background = "red"));console.log("-----------------------");//拿到一个let list1 = document.querySelector(".a");//获取的是第一个console.log(list1);list1.style.background = "yellow";//部分快捷方式console.log(document.body);console.log(document.head);console.log(document.title);

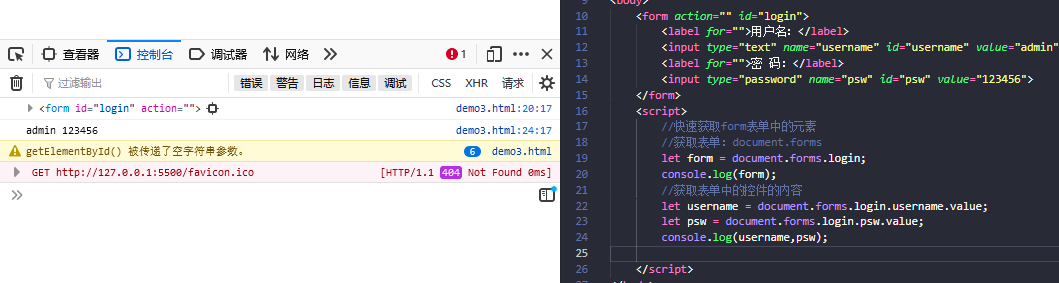
//快速获取form表单中的元素//获取表单:document.formslet form = document.forms.login;console.log(form);//获取表单中的控件的内容let username = document.forms.login.username.value;let psw = document.forms.login.psw.value;console.log(username,psw);
节点类型 window: 全局对象 document: 文档对象,就是当前的Html文件element: 元素对象 ,<ul><li><table><form>….text: 文本对象, item1,item2,….