Correction status:qualified
Teacher's comments:



const colors = ['red', 'green', 'blue'];console.log(colors);

const animals = {0: 'dog',1: 'cat',2: 'pig',length: 3,};console.log(animals);

就好像css选择器,可以针对多个一起选择
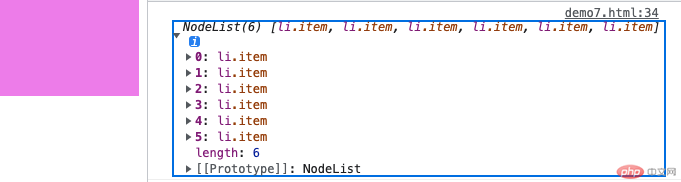
const items = document.querySelectorAll('.list .item');console.log(items);

const eles = document.querySelectorAll('.list .item:first-of-type');console.log(eles);console.log(eles[0]);eles[0].style.backgroundColor = 'yellow';

从选择到的第N层的算元素,然后进行一层一层的选择,如果存在返回 上一层,当不存在时返回 最开始的一层
ul.firstElementChild.style.backgroundColor = 'red';ul.firstElementChild.nextElementSibling.style.backgroundColor = 'green';ul.lastElementChild.style.backgroundColor = 'red';ul.lastElementChild.previousElementSibling.style.backgroundColor = 'pink';
