Correction status:qualified
Teacher's comments:



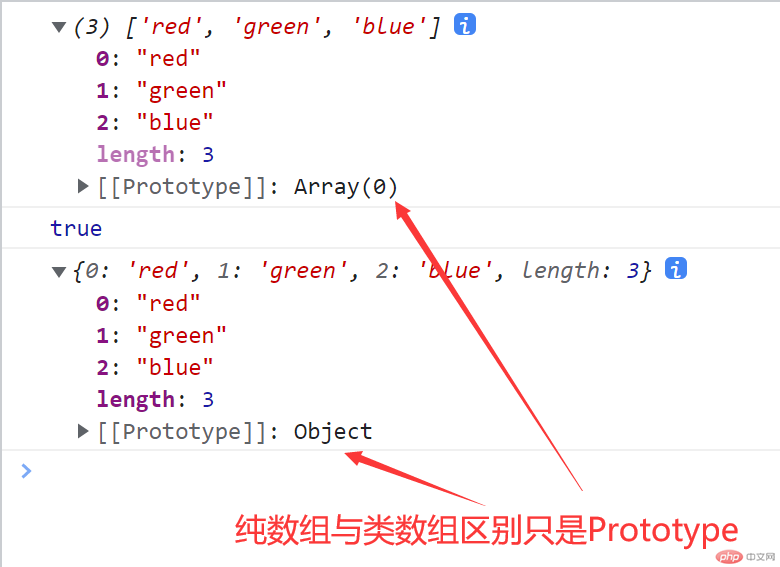
纯数组
...<script>const arr = ['red', 'green', 'blue'];console.log(arr);// 数组也是对象console.log(arr instanceof Object);</script>...
类数组,”类”是类似的类。
...<script>...const light = {0:'red',1:'green',2:'blue',length:3,};console.log(light);</script>...

访问方法也可以是一样的
...<script>...console.log(arr[0], arr[1], arr[2]);console.log(light[0], light[1], light[2]);...</script>...

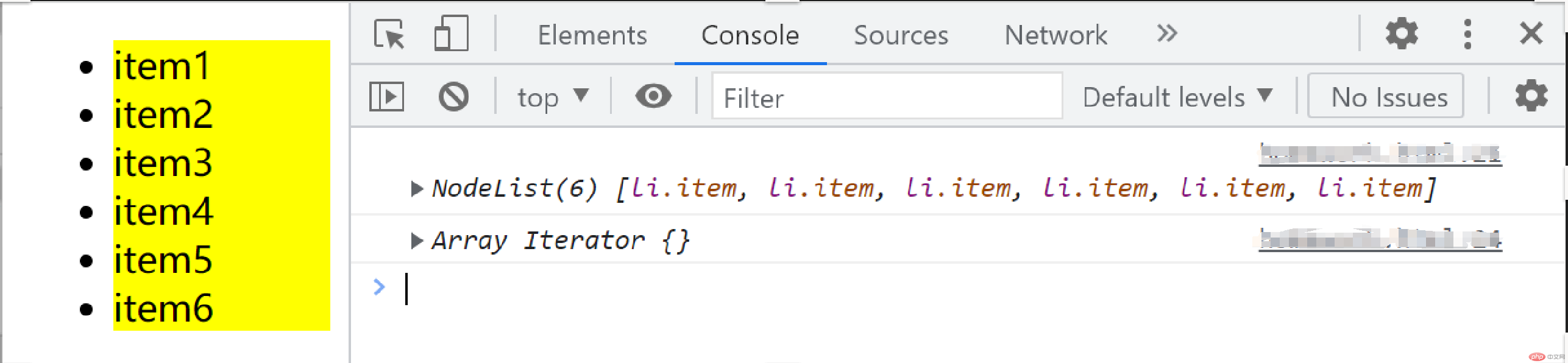
类数组在DOM中经常被用到。
得到一组元素并可针对性修改。
...<script>...const items = document.querySelectorAll('.list .item');console.log(items);// items是一个NodeList,节点列表对象,有自己的方法。console.log(items.keys());items.forEach(v => (v.style.backgroundColor = 'yellow'));...</script>...

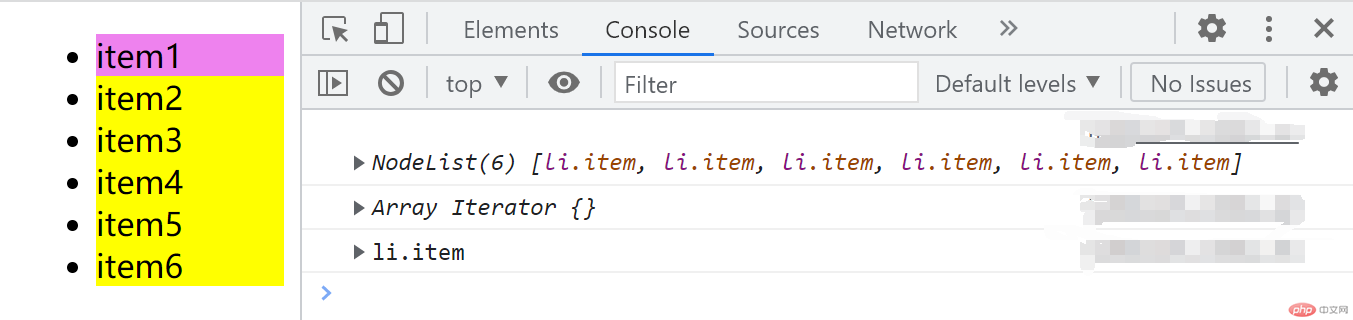
获取一组元素的第一个
...<script>...const lis = document.querySelector('.item');console.log(lis);lis.style.backgroundColor = 'violet';...</script>...

...<script>...// 传统方式console.log(document.querySelector('body'));console.log(document.querySelector('head'));console.log(document.querySelector('title').textContent);// 快捷方式console.log(document.body);console.log(document.head);console.log(document.title);...</script>...

...<form action="login.php" method="post" id="login"><fieldset class="login"><legend>用户登录</legend><label for="email">邮箱:</label><input type="email" name="" id="email" value="admin@php.cn" autofocus><label for="password">密码:</label><input type="password" name="" id="password" value="123456"><button>提交</button></fieldset></form><script>...// 表单:form.idconsole.log(document.forms.login);// 表单控件:input.nameconsole.log(document.forms.login.email);// 表单控件的值:input.name.valueconsole.log(document.forms.login.email.value);...</script>...

节点类型包括:
window:全局对象
document:文档对象,即HTML文件
element:元素对象,ul/li/table…
text:文本对象,item1,item2…
<ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li></ul>...<script>...let ul = document.querySelector('.list');console.log(ul.children);//类数组// 转成真数组console.log(Array.from(ul.children));// 更优雅的方法console.log([...ul.children]);[...ul.children].forEach(li =>(li.style.color = 'blue'));[...ul.children][0].style.backgroundColor = 'yellow';ul.firstElementChild.style.backgroundColor = 'red';// 第二个ul.firstElementChild.nextElementSibling.style.backgroundColor = 'green';// 最后一个ul.lastElementChild.style.backgroundColor = 'red';// 最后一个的前一个ul.lastElementChild.previousElementSibling.style.backgroundColor = 'pink';// 父节点ul.lastElementChild.parentElement.style.border = '2px solid red';...</script>...
