Correction status:qualified
Teacher's comments:



js使用场景:传统:浏览器使用,扩展:服务器(node.js,不涉及DOM操作)
常识:
3.1 浏览器是用来显示页面的
3.2 页面使用’html’写的
3.3 凡是出现在html中的元素,必须用’标签’来描述
3.4 js用在html中,必须用标签
属性
4.1 预定义属性:id,class,style
4.2 自定义属性:data-text = ‘’,data-前缀,值都是
4.3 预定义事件属性:on+事件名称,事件属性的值都是js代码;
4.3.1 写到事件属性中的js代码,仅限于对当前的目标优先,这叫:内联/行内脚本
4.3.1 写到script标签内部的脚本,文档脚本或内部脚本,仅在当前html中生效
4.4.1 在</body>前引入外部js,引入标签<script src = ''></script>
类数组:
5.1 定义:就是一个键从0开始的正整数对象,但是length属性需要定义在最后
5.2 访问方式与真数组一样,必须在最后定义length属性,否则不可用length属性选择对象内容
类数组常用在dom(document object model)操作中,获取对象
6.1 querySelectorAll():获取一组
6.2 querySelector():获取一个
6.3 获取格式:const 常量名 = document(html标签区域,也可以用body等等).querySelectorAll(‘css选择器即可’)
6.4 childNodes:获取所有类型子节点,该属性是获得所有节点,文本也算是一个节点
6.5 nodeType:节点类型.可以判断筛选元素节点,1(element),3(文本节点),9(document节点)
6.6 children:直接获取元素类型的节点;
6.7 Array.form(类数组):类数组转换为真数组,也可以利用…rest属性转化为真数组
6.8 firstElementChild:第一个子元素
6.9 nextElementSibling:下一个兄弟元素
6.10 previousElementSibling:上一个兄弟元素
6.11 parentElement:父元素
表单元素的获取
7.1 querySelectorAll(),querySelector()这两个api也可以获取
7.2 根据id或者name去获取表单的参数
7.3 定义字面量时,需要先用与name或者id相同的变量名获取值,字面量中才可以省去值的书写
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test</title></head><body><style>table,tbody,th,tr,td {border: 1px solid black;border-collapse: collapse;}</style><table class="tab"><caption>课程表</caption><thead><th>时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></thead><tbody><tr><td>语文课</td><td>数学课</td><td>英语课</td><td>体育课</td><td>音乐课</td><td>生物课</td></tr></tbody></table><form action="" method="post" id="login"><fieldset><legend>用户登陆</legend><label for="tel">手机号:</label><input type="tel" name="tel" value="12345678998" autofocus /><label for="">密码:</label><input type="password" id="password" value="123456" /><button>提交</button></fieldset></form><script src="./zuoye.js"></script></body></html>
// 类数组:其实是一个键从0开始的正整数的对象,并且同样具有length属性// (必须在最后定义length属性,否则不可用length属性选择对象内容)// 访问方式与真数组一样;const arraylei = {0: '数据1',1: '数据2',2: '数据3',3: '数据4',length: 4};// length: 4console.log(arraylei);console.log(arraylei[0]);console.log(arraylei[arraylei.length - 1])// 类数组常用在dom操作中,获取对象// querySelectorAll():获取一组// querySelector():获取一个// 对象命名建议与提取标签名一致,便于开发时一目了然,这边命名不一至是个人所为const tabarr = document.querySelectorAll('table thead th'); // 获取所有th在tabarr对象内作为类数组const tabarr2 = document.querySelectorAll('table thead th:nth-of-type(2)')tabarr.forEach(x => (x.style.backgroundColor = 'yellow')); // 使用forEach遍历tabarr对象内的类数组console.log(tabarr);console.log(tabarr[4]);console.log(tabarr2);tabarr[4].style.backgroundColor = 'blue'; // 指定某个元素的css样式设置const tabper = document.querySelector('table thead'); // 获取thead标签节点作为tabper元素组成的数组const tabper2 = tabper.querySelector('th'); // 获取第一个th标签做为tabper2对象内的一个元素组成的数组console.log(tabper);console.log(tabper.textContent); // textContent只取tabper对象内的文本内容console.log(tabper2);// 遍历dom树console.log('-----------遍历dom树--------------')const tr = document.querySelector('table tbody tr'); // 获取tr元素作为对象console.log(tr.childNodes); // childNodes:获取所有类型子节点tr.childNodes.forEach(y => { // childNodes获取之后需要通过nodeType去判断获取元素类型的节点if (y.nodeType == 1) { // nodeType:1(element),3(文本节点),9(document节点)console.log(y);}});console.log(tr.children); // children:直接获取元素类型的节点;// const trarry = Array.from(tr.children); // 类数组转换为真数组const trarry = ([...tr.children]); // 利用...rest属性转换为真数组,更加的优雅console.log(trarry);tr.firstElementChild.style.color = 'green'; // 选择tr下面的第一个子元素tr.firstElementChild.nextElementSibling.style.color = 'red'; // 选择tr下面的第一个的第二个子元素tr.lastElementChild.style.color = 'yellow'; // 选择tr下面的最后一个子元素tr.lastElementChild.previousElementSibling.style.color = 'yellow'; // 选择tr下面最后一个的前一个子元素tr.lastElementChild.parentElement.style.background = '#555'; // 选择tr下面最后个子元素的父级元素,就是tr本身// 表单元素的获取// querySelectorAll(),querySelector()这两个api也可以获取,不在举例let x = (document.forms.login); // 根据id属性获取,与name效果相同let y = (document.forms.login.tel); // 根据name属性获取,与id效果相同let tel = (document.forms.login.tel.value); // 根绝value属性获取let password = (document.forms.login.password.value);let k = {tel, // 根据上面与name或者id相同的变量名获取值,字面量中即可省去值的书写password}; // 对象字面量let m = JSON.stringify(k); // JSON.stringify()将对象转化为字符串console.log(y);console.log(tel);console.log(x);console.log(m);
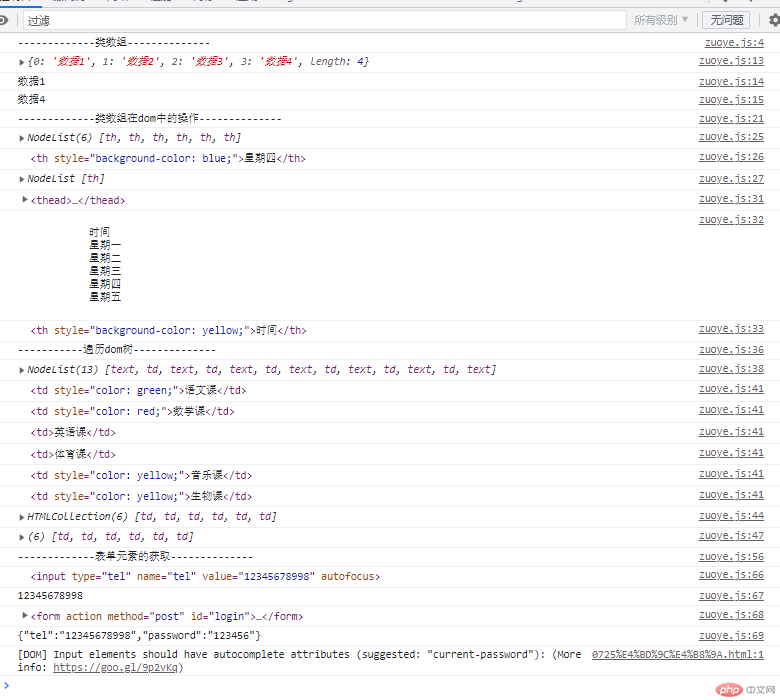
效果