Correction status:qualified
Teacher's comments:



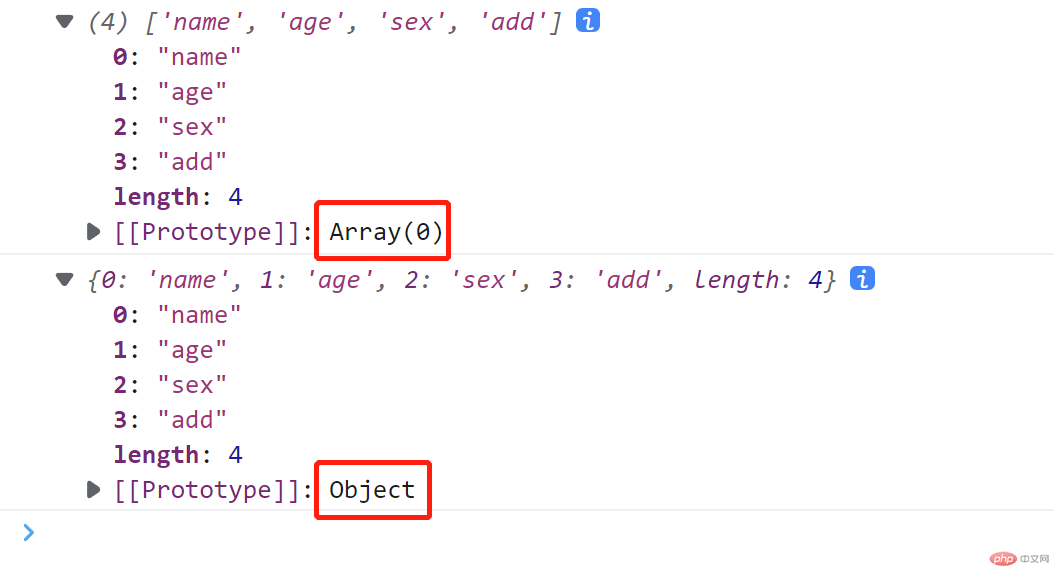
// 定义数组let arr = ["name", "age", "sex", "add"];console.log(arr);// 定义对象let obj = {0: "name",1: "age",2: "sex",3: "add",length: 4,};console.log(obj);

通过打印可以看出数组与对象的区别就是Prototype构造器不一样,其实array也是属于object的一个特殊分支。
1、纯数组:
2、类数组:
3、访问形式:
数组:console.log(arr[0]);
类数组:console.log(obj[0]);
二者的访问形式是完全一样的。
但是,如果使用对象的点语法访问类数组则会报错,是因为标识符不能以数字开头
console.log(obj.0); //报错
参数css-selector: css选择器,css怎么获取就怎么写!
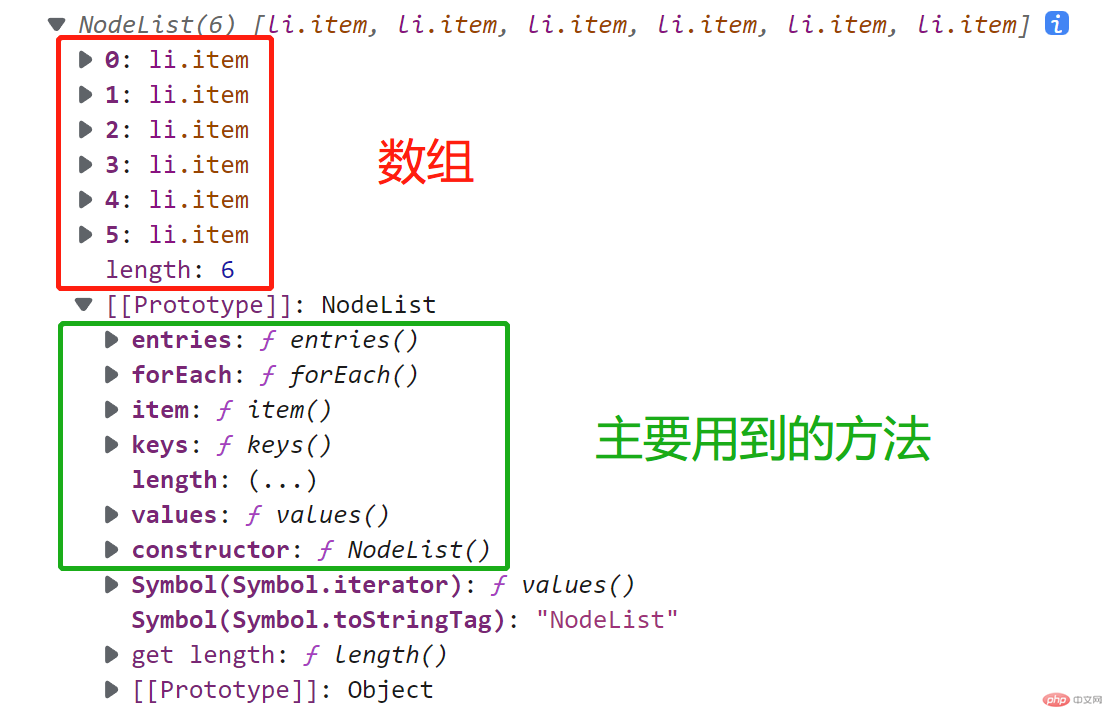
- 获取DOM元素const items = document.querySelectorAll(".list .item");(注意.list与.item之间有个空格)

从上图可以看出打印出来的Prototype是类数组Nodelist(也叫:节点列表对象)
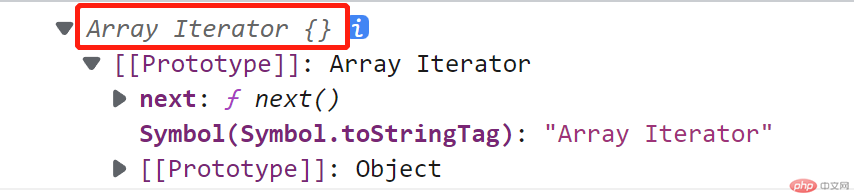
- 获取节点列表对象的键值console.log(items.keys());

从上图可以看出打印出来的是数组,接口是Iterator,表示可以被遍历,可以使用for-of进行遍历
- 使用for-of进行数组遍历
for (let k of items.keys()) console.log(k); //打印键名for (let v of items.values()) console.log(v); //打印键值for (let kv of items.entries()) console.log(kv); //打印数组
- 使用forEach进行数组遍历
items.forEach((v) => console.log(v));// 这是箭头函数简化结果,原生写法不赘述
返回类数组集合中的“第一个”
演示1:返回类数组中的第一个元素(使用querySelectorAll())
const items = document.querySelectorAll(".list .item:first-of-type");// 返回Nodelist类数组,虽然只有一组数组console.log(items[0]);// 返回数组中的“第一组”的值:<li class="item"></li>
演示2:返回类数组中的第一个元素(使用querySelector()),等同于上述演示1
const items = document.querySelector(".list .item");// 返回数组中的“第一组”的值:<li class="item"></li>
// 获取headconsole.log(document.querySelector("head"));console.log(document.head); //<head>...</head>// 获取bodyconsole.log(document.querySelector("body"));console.log(document.body); //<body>...</body>// 获取titleconsole.log(document.querySelector("title").textContent); //注意此处语法console.log(document.title); //这是文档title标题
上述代码,第一行为完整写法,第二行为简写。
// 获取元素name或者idconsole.log(document.forms.regist.uname);console.log(document.forms.login);// 获取元素值console.log(document.forms.regist.uname.value);
获取ID值等同于获取name值,为了添加样式方便,尽量使用id。
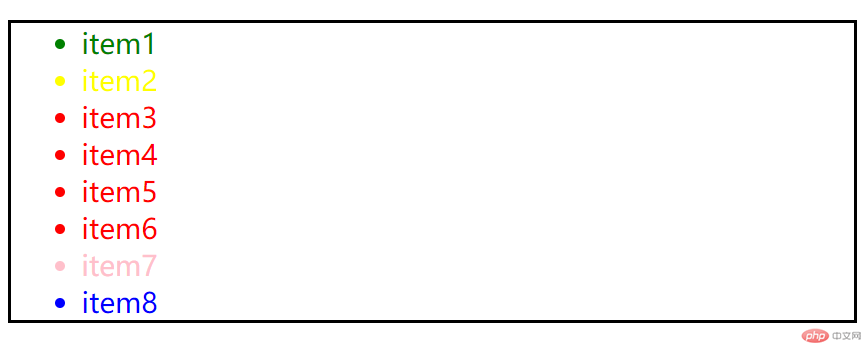
// 使用类获取let ul = document.querySelector(".list");// 返回元素类型的节点,是个类数组let larray = ul.children;// 把类数组转换成纯数组let array1 = Array.from(larray);// 把类数组转换成纯数组let array2 = [...larray];// 遍历数组array2.forEach((li) => (li.style.color = "red"));// 获取第一个元素的两种方式array2[0].style.color = "green";ul.firstElementChild.style.color = "green";// 获取第二个元素ul.firstElementChild.nextElementSibling.style.color = "yellow";// 获取最后一个元素ul.lastElementChild.style.color = "blue";// 获取最后一个元素的前一个ul.lastElementChild.previousElementSibling.style.color = "pink";// 获取父节点ul.lastElementChild.parentElement.style.border = "2px solid";