Correction status:qualified
Teacher's comments:



事件冒泡就是从最深处的节点一层一层向外执行,假如有一个节点树div > ul > li > a,给a标签绑定一个click事件,它的执行是从a < li < ul < div,逐步向外执行,这中机制就叫事件冒泡。
1、事件流触发事件时,事件传递的过程
2、事件流三个阶段:事件捕获/事件目标/事件冒泡
3、事件捕获:事件由祖先元素依次向子孙元素传递事件的过程
4、事件冒泡:事件目标向祖先元素传递事件的过程
事件代理是通过事件冒泡的原理来实现的,假如给div节点添加click点击事件, 里面的子节点都会触发点击事件,这种机制就是事件代理。事件代理是利用事件冒泡的原理将子级的事件代理给父级,有两个好处:一可以减少事件的绑定 提高性能;二可以可以实现对未来元素的事件绑定。
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>事件冒泡和事件代理</title></head><body><!-- 事件冒泡案例 --><ul><li>事件冒泡1</li><li>事件冒泡2</li></ul><script>const mb = document.querySelectorAll("li");mb.forEach(function (con) {con.onclick = function () {console.log(event.currentTarget.textContent);console.log("事件主体: ", event.currentTarget);console.log("事件目标: ", event.target);console.log(event.target === event.currentTarget);};});</script>-----------------------------------------------------------------------<!-- 事件代理案例 --><ul class="list"><li data-dl="1">事件代理1</li><li data-dl="2">事件代理2</li></ul><script>const dl = document.querySelector(".list");dl.onclick = function () {console.log(event.target, event.target.dataset.dl);console.log(event.currentTarget.textContent);};</script></body></html>

1.toLowerCase() toUpperCase() 转换大小写,返回新的字符串;
2.charCodeAt(index)根据索引获取字符串中的某一个字符的ASCII编码;
3.startsWith() endsWith() 判断一个字符串是否以某个字符或字符串开头/结尾,返回布尔值;
4.includes(str,stratIndex)判断一个字符串中是否包含某个字符串,返回布尔值;
5.trim() 去除字符串两端的空格;
6.split(’/’) 以某一特殊字符,将字符串分割为数组;
7.substr(startindex,lenght) 截取字符串;
8.charAt(index) 根据索引获取字符串中的某一个字符;
9.replace(oldstr,newstr) 替换字符串中的某一部分,返回新的字符串;
10.indexOf() 查询指定字符在字符串中第一次出现的索引。
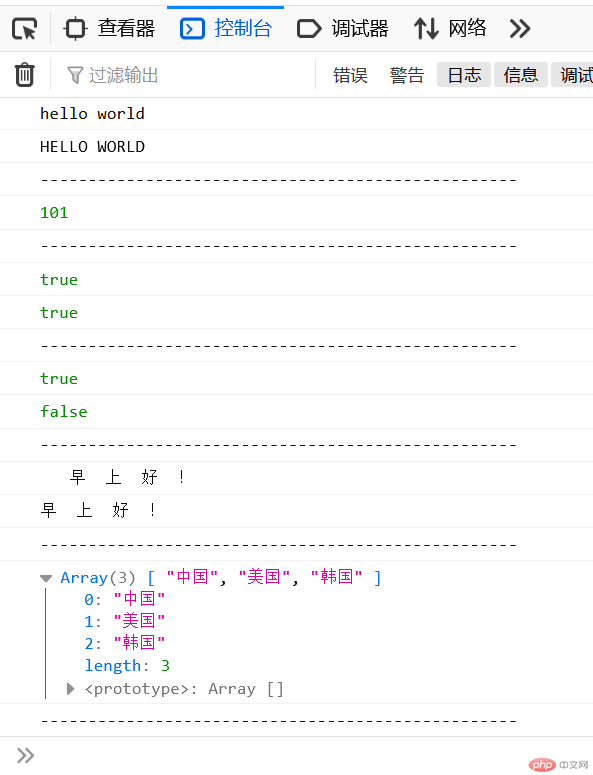
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>字符串中的常用api</title></head><body><script>// 转换大小写let gg = "hello world";console.log(gg.toLocaleLowerCase());console.log(gg.toLocaleUpperCase());console.log("--------------------------------------------------");// 获取字符串中的某一个字符console.log(gg.charCodeAt(1));console.log("--------------------------------------------------");// 判断一个字符串是否以某个字符或字符串开头/结尾console.log(gg.startsWith("hello"));console.log(gg.endsWith("ld"));console.log("--------------------------------------------------");// 判断一个字符串中是否包含某个字符串console.log(gg.includes("hello"));let gg1 = "早上好,下午好,晚上好";console.log(gg1.includes("早上好", 5));console.log("--------------------------------------------------");// 去除字符串两端空格let gg2 = " 早 上 好 ! ";console.log(gg2);console.log(gg2.trim());console.log("--------------------------------------------------");// 以某一特殊字符,将字符串分割为数组let gg3 = "中国/美国/韩国";console.log(gg3.split("/"));console.log("--------------------------------------------------");</script></body></html>