Correction status:qualified
Teacher's comments:



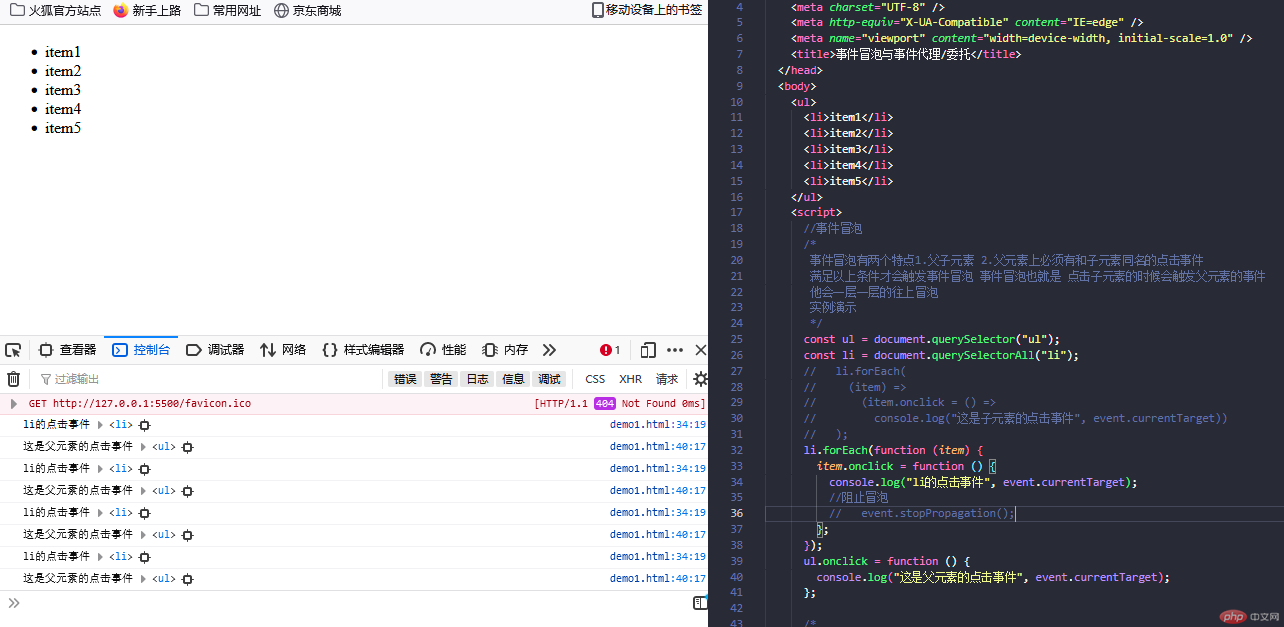
事件冒泡有两个特点1.父子元素 2.父元素上必须有和子元素同名的点击事件,满足以上条件才会触发事件冒泡 事件冒泡也就是 点击子元素的时候会触发父元素的事件,他会一层一层的往上冒泡 限制事件冒泡使用event.stopPropagation() 实例演示:

//事件冒泡/*事件冒泡有两个特点1.父子元素 2.父元素上必须有和子元素同名的点击事件满足以上条件才会触发事件冒泡 事件冒泡也就是 点击子元素的时候会触发父元素的事件他会一层一层的往上冒泡实例演示*/const ul = document.querySelector("ul");const li = document.querySelectorAll("li");// li.forEach(// (item) =>// (item.onclick = () =>// console.log("这是子元素的点击事件", event.currentTarget))// );li.forEach(function (item) {item.onclick = function () {console.log("li的点击事件", event.currentTarget);//阻止冒泡// event.stopPropagation();};});ul.onclick = function () {console.log("这是父元素的点击事件", event.currentTarget);};
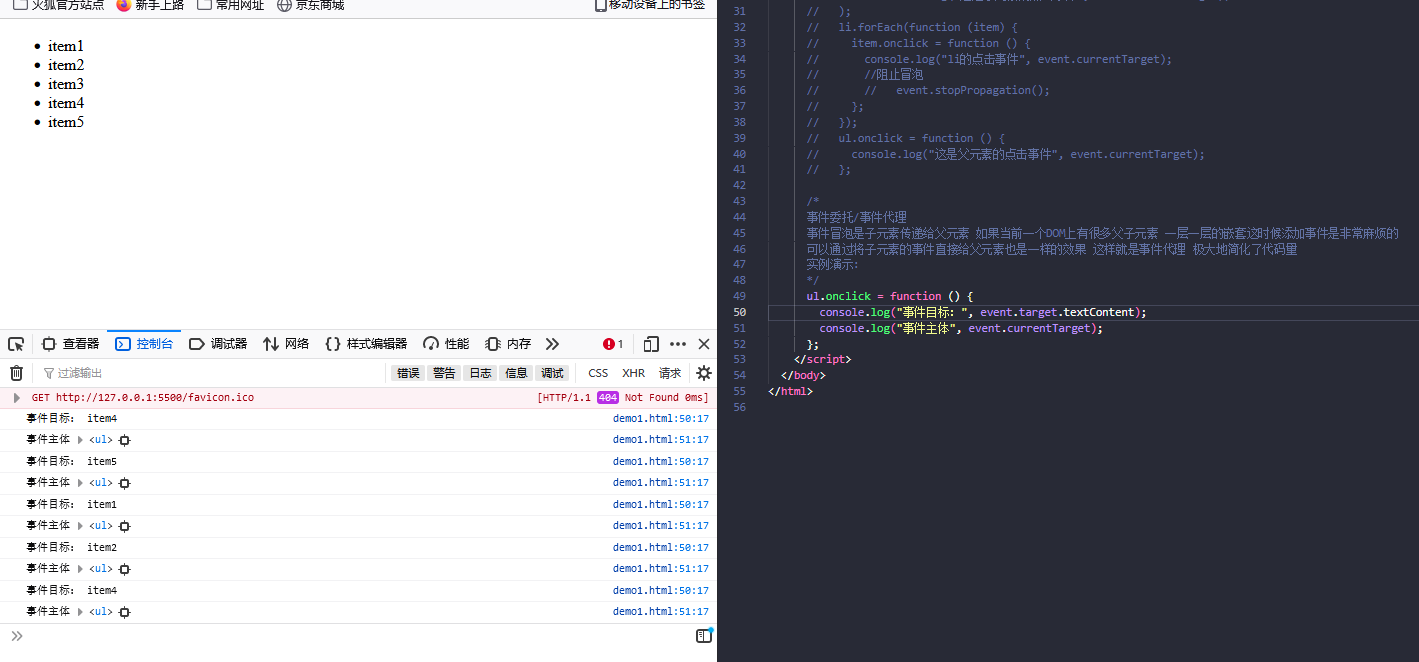
事件委托/事件代理 事件冒泡是子元素传递给父元素 如果当前一个DOM上有很多父子元素 一层一层的嵌套这时候添加事件是非常麻烦的可以通过将子元素的事件直接给父元素也是一样的效果 这样就是事件代理 极大地简化了代码量 只给父元素点击时间 当点击子元素时会触发父元素的点击事件 实例演示:

/*事件委托/事件代理事件冒泡是子元素传递给父元素 如果当前一个DOM上有很多父子元素 一层一层的嵌套这时候添加事件是非常麻烦的可以通过将子元素的事件直接给父元素也是一样的效果 这样就是事件代理 极大地简化了代码量实例演示:*/ul.onclick = function () {console.log("事件目标:", event.target.textContent);console.log("事件主体", event.currentTarget);};

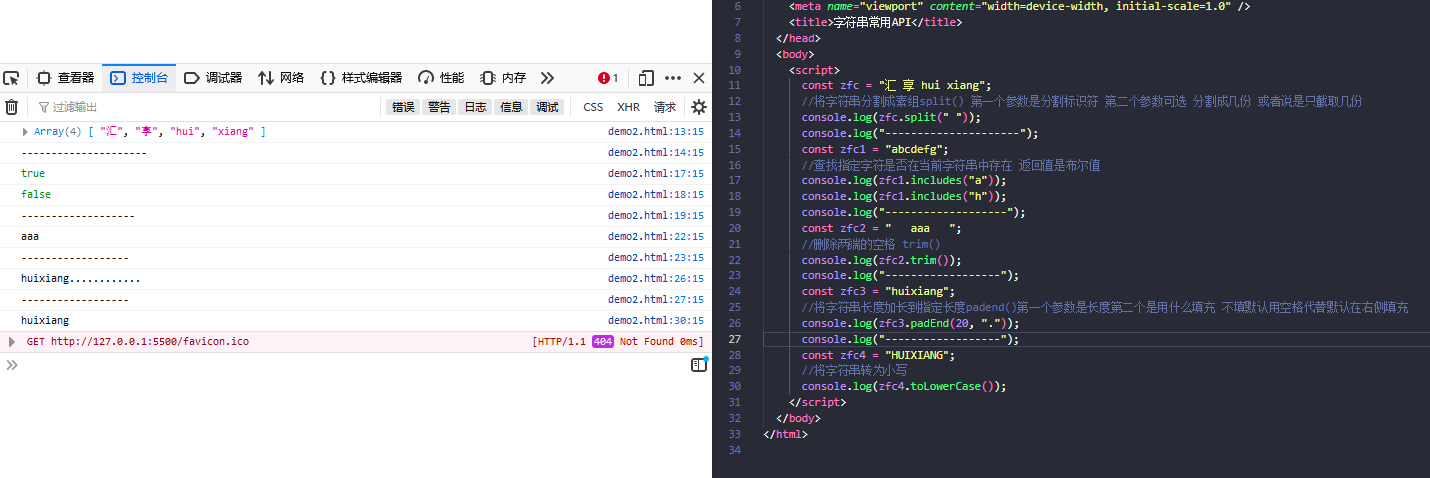
const zfc = "汇 享 hui xiang";//将字符串分割成素组split() 第一个参数是分割标识符 第二个参数可选 分割成几份 或者说是只截取几份console.log(zfc.split(" "));console.log("---------------------");const zfc1 = "abcdefg";//查找指定字符是否在当前字符串中存在 返回值是布尔值console.log(zfc1.includes("a"));console.log(zfc1.includes("h"));console.log("-------------------");const zfc2 = " aaa ";//删除两端的空格 trim()console.log(zfc2.trim());console.log("------------------");const zfc3 = "huixiang";//将字符串长度加长到指定长度padend()第一个参数是长度第二个是用什么填充 不填默认用空格代替默认在右侧填充console.log(zfc3.padEnd(20, "."));console.log("------------------");const zfc4 = "HUIXIANG";//将字符串转为小写console.log(zfc4.toLowerCase());