Correction status:qualified
Teacher's comments:



代码如下:
<script>// 函数参数类型:函数参数,内部参数(私有参数)// 函数参数:function name(参数){};如:function user(name,email){return name +':'+ email;}console.log(user('唐僧','ts@php.cn'));// 内部参数:在函数里面声明的参数,如下:function user1(name,email){let sex = user1.sex;return name + ':' + email + sex;}console.log(user1('孙悟空','s@php.cn','男'))// 单个参数;如果参数不足 可以使用默认值:function user2(name = "admin"){return 'hello:'+ name ;}console.log(user2());console.log(user2('猪老师'));// 多个参数可以用...rest 压缩到一个数组中:function user3(name,email,...arr){return name + email + arr;}console.log(user3('西游记','xy@php.cn','男','13456789'));// 返回值:1.数组let user4 = () =>['猪八戒','zbj@php.cn','男'];console.log(user4());// 返回值:2.对象:// 报错:// let user5 = () => {// name: '玉兔精',// email: 'yt@php.cn',// sex :'女',// }// 如果只返回一个对象字面量, 必须将返回的对象转为表达式再返回,加个圆括号let user5 = () => ({name: '玉兔精',email: 'yt@php.cn',sex :'女',})console.log(user5());</script>
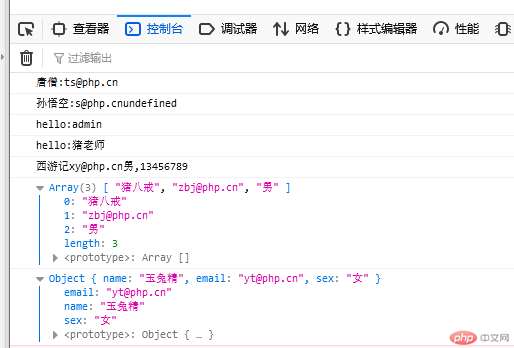
效果图展示:

代码如下:
<script>// 模板字面量:就是可以使用插值表达式的字符串console.log('hello word');// 转为模板字面量:let username = '朱老师';console.log(`hello ${username}`);// 模板函数:就是可以使用模板字面量当参数的函数:let email = 'mb@php.cn';function us(name,email,...arr){return name + email;}console.log(us(`${username},${email}`));</script>
效果图展示:

代码如下:
<script>// 闭包的条件 1:有父级函数 和 子级函数:// 2.子级函数可以调用父级函数的变量function f(a,b){let z = function (c){return a+b+c;}return z;}let fn=f(10,20);console.log(typeof fn);console.log(fn(40));console.log('============================');// 纯函数特点:不会用到外部变量 :// 下面这个函数用到了外部变量所以不是纯函数let dis=0.5;function getPrice(price){return price=price*dis;}// 改为纯函数 : 将外部变量作为参数引入function getPrice(price,dis){return price*dis;}console.log(getPrice(200,dis));</script>
效果图展示:
