Correction status:qualified
Teacher's comments:



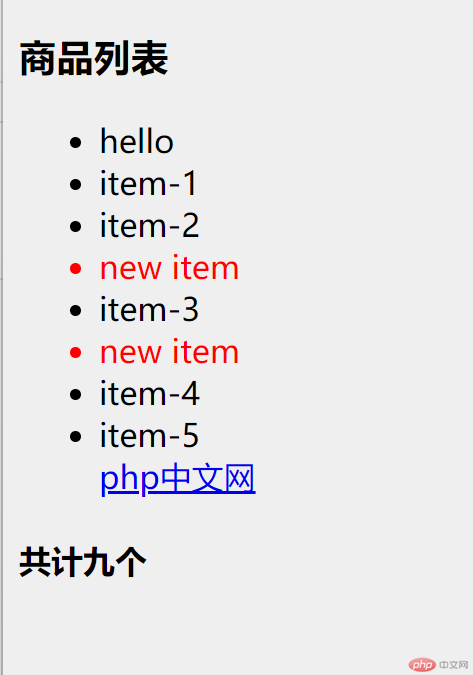
...<script>...// 创建元素,创建好的元素在内存中,没有被浏览器渲染。const ul = document.createElement('ul');// 通过追加元素来显示document.body.append(ul);for(let i=0; i < 5; i++){const li = document.createElement('li');li.append('item-'+(i+1));ul.append(li);}// 在某节点前插入const li = document.createElement('li');li.append('new item');li.style.color = 'red';// 获取第三个节点const item = ul.querySelector('li:nth-of-type(3)');// 追加语法:当前节点.before(新节点)item.before(li);// 克隆节点,true表示连带元素内容一起克隆。let newNode = li.cloneNode(true);//插入到item之后item.after(newNode);...</script>...

...<script>...const h3 = document.createElement('h3');h3.append('商品列表');ul.insertAdjacentElement('beforebegin',h3);ul.insertAdjacentHTML('afterbegin','<li>hello</li>');ul.insertAdjacentHTML('beforeend','<li>hello beforeend</li>');ul.insertAdjacentHTML('afterend','<h4>共计九个</h4>');// 替换,在父节点调用,parentNode.replaceChild(新节点,旧节点)const xoldNode = ul.querySelector('li:last-of-type'); //旧节点const xnewNode = document.createElement('a'); //新节点xnewNode.href = 'www.php.cn';xnewNode.append('php中文网');ul.replaceChild(xnewNode,xoldNode);...</script>...

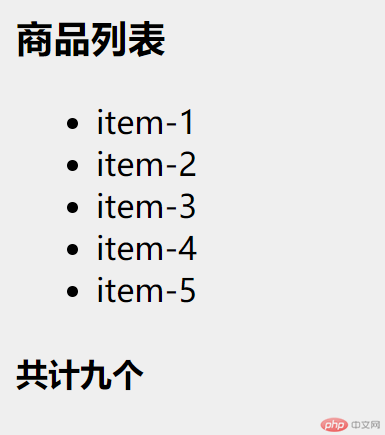
...<script>...// 移除ul.firstElementChild.remove();ul.lastElementChild.remove();ul.querySelector('li:nth-of-type(3)').remove();ul.querySelector('li:nth-of-type(4)').remove();...</script>...

基础html代码
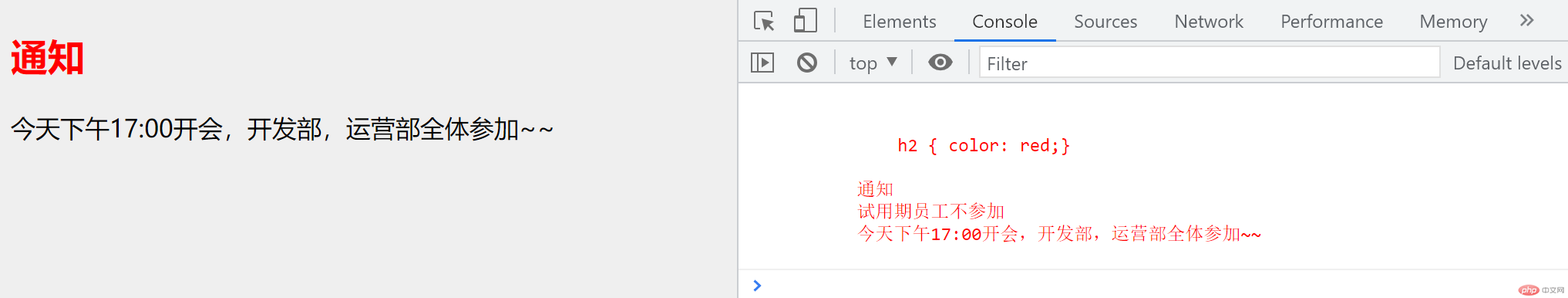
<!DOCTYPE html><html lang="en">...<body>...<div class="box"><style>h2 { color: red;}</style><h2>通知</h2><span style="display: none;">试用期员工不参加</span><p>今天下午17:00开会,开发部,运营部全体参加~~</p></div>...</body></html>

...<script>...const box = document.querySelector('.box');//textContext返回所有内容,包括style、display:none等部分console.log('%c' + box.textContent,'color:red');...</script>...

...<script>...// innerText仅输出内容,不包括style和display:none那些。console.log('%c' + box.innerText,'color:blue');...</script>...

...<script>...// innerHTML比textContext还多一些HTML标签,输出内容可以直接被浏览器渲染显示。console.log('%c' + box.innerHTML,'color:violet');...</script>...

首选textContent,innerHTML,innerText是2016年才成为w3c标准。
...<script>...// 对比textContent和innerHTML的效果let p1 = document.createElement('p');p1.textContent = '<a href="www.php.cn">php中文网</a>';box.append(p1);let p2 = document.createElement('p');p2.innerHTML = '<a href="www.php.cn">php中文网</a>';box.append(p2);...</script>...

...<script>...// box类型是对象console.log(typeof box);console.log(box);// box.outerHTML输出类型是字符串console.log(typeof box.outerHTML);console.log(box.outerHTML);...</script>...

...<script>...// 元素box调用outerHTML的效果box.outerHTML = '<h3 style="color:red">Hello</h3>';...</script>...

元素box调用outerHTML的效果,相当于h3替换了box。所以删除一个元素可以如下写法:
...<script>...//删除一个元素boxbox.outerHTML = null;...</script>...
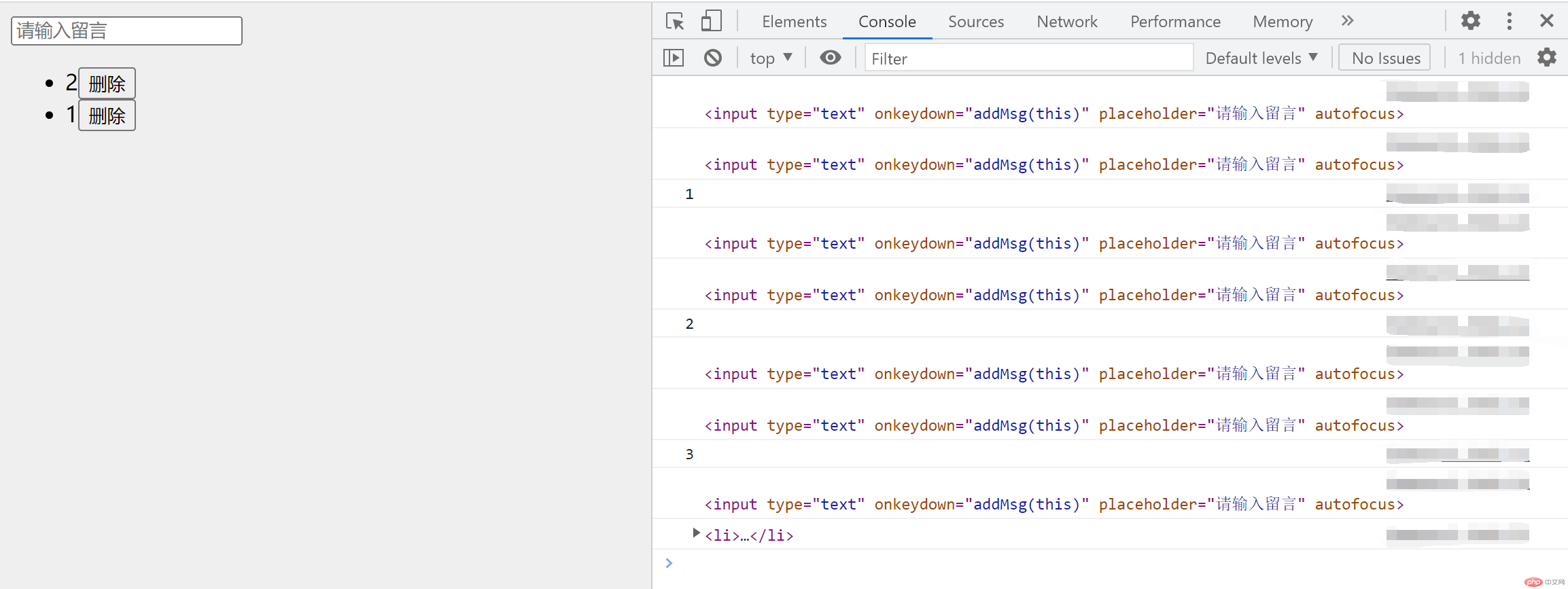
...<body><!-- onkeydown:按键触发事件 --><input type="text" onkeydown="addMsg(this)" placeholder="请输入留言" autofocus><ul class="list"></ul><script>function addMsg(ele) {console.log(ele);if(event.key === 'Enter'){// 1. 留言非空验证if(ele.value.length === 0){alert('留言不能为空');// 重置焦点ele.focus();return false;}// 2. 添加留言console.log(ele.value);const ul = document.querySelector('.list');ele.value = ele.value + '<button onclick="del(this.parentNode)">删除</button>';ul.insertAdjacentHTML('afterbegin',`<li>${ele.value}</li>`);// 3. 清空输入框ele.value = null;}}function del(dparentNode){console.log(dparentNode);// return confirm('是否删除?') ? dparentNode.remove(): false;return confirm('是否删除?') ? (dparentNode.outerHTML = null): false;}</script></body>...
输入三个值

删除一个3

点击确定删除