Correction status:qualified
Teacher's comments:



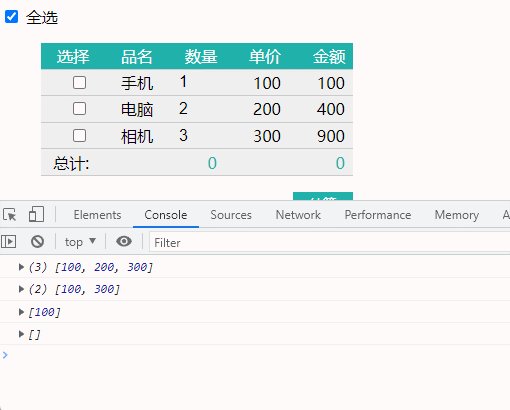
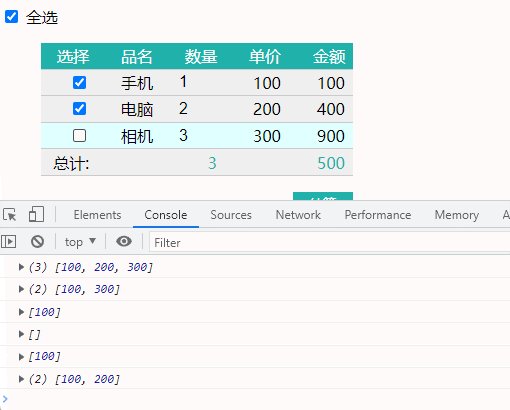
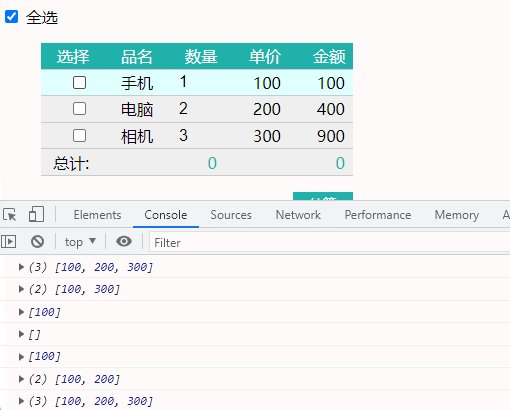
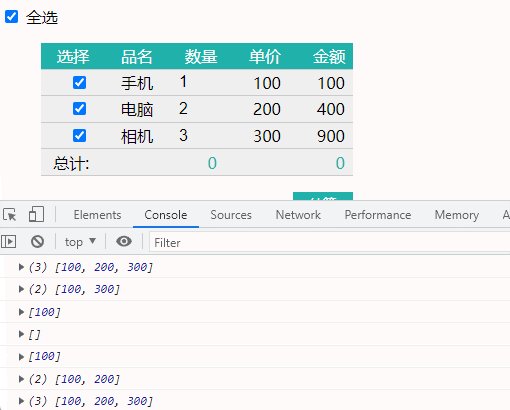
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实战3-购物车</title><link rel="stylesheet" href="style.css" /></head><body><div class="box"><!-- 1. 全选按钮 --><div class="selectAll"><!-- change: 当它的值发生改变时触发 --><!-- checked: 当前是选中状态, 布尔属性 --><input type="checkbox" class="check-all" name="check-all" onchange="checkAll()" checked /><label for="check-all">全选</label></div><!-- 2. 商品列表 --><ul class="list"><li><span>选择</span><span>品名</span><span>数量</span><span>单价</span><span>金额</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">手机</span><input type="number" value="1" min="1" class="num" /><span class="price">100</span><span class="amount">0</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">电脑</span><input type="number" value="2" min="1" class="num" /><span class="price">200</span><span class="amount">0</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">相机</span><input type="number" value="3" min="1" class="num" /><span class="price">300</span><span class="amount">0</span></li><li><span>总计:</span><span class="total-num">0</span><span class="total-amount">0</span></li></ul><!-- 3. 结算按钮 --><button class="account">结算</button></div><script>// (一) 全选的自动设置// 1. 全选function checkAll() {// 第1步: 获取当前按钮的状态let status = event.target.checked;// 第2步: 根据当前状态,来动态的设置其它所有商品的选中状态const items = document.querySelectorAll('.list li input[type="checkbox"]');// console.log(items);items.forEach(item => (item.checked = status));// document// .querySelectorAll('.list li input[type="checkbox"]')// .forEach(item => (item.checked = event.target.checked));}// 2. 根据用户的选择来动态的设置"全选"按钮的状态function checkItems() {// 第1步: 获取全部的商品const items = document.querySelectorAll('.list li input[type="checkbox"]');// 第2步: 判断当前状态, 只有全部选中, 才返回 true,否则就返回false// console.log([...items]);// console.log(Array.from(items));let status = [...items].every(item => item.checked === true);// console.log(status);// 第3步: 用这个状态来更新全选按钮document.querySelector('.check-all').checked = status;}// (二) 商品的自动计算// 获取所有商品数量的元素const nums = document.querySelectorAll('.list .num');const items = document.querySelectorAll('.list li input[type="checkbox"] ');// 1. 计算商品总数function getTotalNum(numArr) {return numArr.reduce((acc, cur) => acc + cur,0);}// 2. 计算每个商品的金额: 数量 * 单价// numArr: 数量数组, priceArr: 单价数组function getAmount(numArr, priceArr) {return numArr.map((num, index) => {// console.log(num, index);// 以index为索引条件在priceArr中进行查询获取与数量对应的单价return num * priceArr[index];});}// 3. 计算总金额function getTotalAmount(amountArr) {return amountArr.reduce((acc, cur) => acc + cur,0);}// 自动计算的通用方法function autoCalculate() {// 数量数组let numArr = [...nums].map(item => parseInt(item.value));// 单价数组const prices = document.querySelectorAll('.list .price');let priceArr = [...prices].map(item => parseInt(item.textContent));// 金额数组: 数量数组 * 单价数组let amountArr = getAmount(numArr, priceArr);// 独立金额数据填充,由单品数量改变时触发,与独立复选框状态无关document.querySelectorAll(".list .amount").forEach((ele, i) => (ele.textContent = amountArr[i]));// 过滤出所有独立复选框选中状态的数量数组numArr = numArr.filter((ele, i) => [...items][i].checked);// 过滤出所有独立复选框选中状态的金额数组priceArr = priceArr.filter((ele, i) => [...items][i].checked);console.log(priceArr);// 合计金额let hj= getAmount(numArr, priceArr);// 将以上数量添加到页面// 1. 将总数量添加到页面document.querySelector('.total-num').textContent = getTotalNum(numArr);// 2. 将每个商品的金额填充document.querySelectorAll('.amount').forEach((item, index) => (item.textContent = amountArr[index]));// 3. 填充总金额document.querySelector('.total-amount').textContent = getTotalAmount(hj);}// 当页面加载时,根据默认值进行自动计算// window.addEventListener('load', autoCalculate, false);window.onload = autoCalculate;// 当用户更新商品数量时, 将会触发商品金额,总数量,和总金额的动态更新items.forEach(item => (item.onchange = autoCalculate));nums.forEach(item => (item.onchange = autoCalculate));</script></body></html>

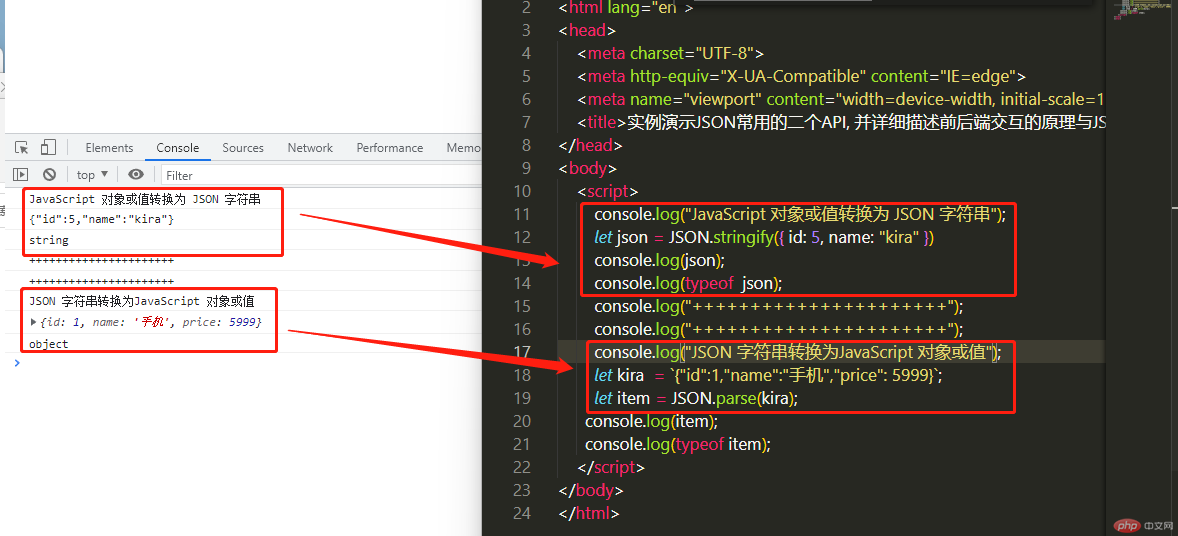
前后端的数据交互是通过json实现的。json的两种形式:json字符串,json对象方便前台数据操作任何语言都能接受json格式的数据
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实例演示JSON常用的二个API, 并详细描述前后端交互的原理与JSON的优势</title></head><body><script>console.log("JavaScript 对象或值转换为 JSON 字符串");let json = JSON.stringify({ id: 5, name: "kira" })console.log(json);console.log(typeof json);console.log("++++++++++++++++++++++");console.log("++++++++++++++++++++++");console.log("JSON 字符串转换为JavaScript 对象或值");let kira = `{"id":1,"name":"手机","price": 5999}`;let item = JSON.parse(kira);console.log(item);console.log(typeof item);</script></body></html>