Correction status:qualified
Teacher's comments:



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../轮播图/download/font_3459154_rs8v47xcmr/iconfont.css"><title>Document</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}img{position: absolute;top: 0;left: 0;width: 100%;opacity: 0;transition: all 0.5s;}.img{margin: 100px auto;position: relative;width: 600px;height: 470px;}.tp,.dw,.yuand{cursor: pointer;}.dw{width: 100%;position: absolute;display: flex;justify-content: space-between;top: 50%;transform: translateY(-50%)}.dw>span{font-size: 13px;color: rgba(255,255,255,.8);width: 25px;height: 35px;line-height: 35px;background-color: #d9d9d9;background-color: rgba(0,0,0,.15);}.dw span:hover{background-color: rgba(0,0,0,.4);}.dw span:first-of-type{padding-left: 5px;border-top-right-radius: 18px;border-bottom-right-radius: 18px;}.dw span:last-of-type{padding-left: 8px;border-top-left-radius: 18px;border-bottom-left-radius: 18px;}.yuand{display: flex;position: absolute;left: 30px;bottom: 20px;}.yuand span{margin-right: 5px;border-radius: 50%;width: 8px;height: 8px;border: 1px solid rgba(0,0,0,.05);background: rgba(255,255,255,.4);}.yuand .active{background-color: white;}img.active{opacity: 1;}</style><body><div class="img"><div class="tp"></div><div class="dw"><span class="iconfont icon-zuo"></span><span class="iconfont icon-you"></span></div><div class="yuand"></div></div></body><script>let arr=[{src:'../轮播图/1.jpg'},{src:'../轮播图/2.jpg'},{src:'../轮播图/3.jpg'},{src:'../轮播图/4.jpg'},{src:'../轮播图/5.jpg'},{src:'../轮播图/6.jpg'},{src:'../轮播图/7.jpg'},{src:'../轮播图/8.jpg'},]for(let i=0;i<arr.length;i++){let img=document.createElement('img')img.src=arr[i].srcdocument.querySelector('.tp').append(img)let span=document.createElement('span')span.setAttribute('data-t',i+1)document.querySelector('.yuand').append(span)}document.querySelector('img').classList.add('active')document.querySelector('.yuand span').classList.add('active')let img=document.querySelectorAll('img')let span=document.querySelectorAll('.yuand span')let you=document.querySelector('.icon-you')let zuo=document.querySelector('.icon-zuo')let i=0function gg(){img.forEach( i=>i.classList.remove('active'))span.forEach(i=>i.classList.remove('active'))span[i].classList.add('active')img[i].classList.add('active')}you.addEventListener('click',()=>{i++i>arr.length-1?i=0:igg()})zuo.addEventListener('click',()=>{i--i<0?i=arr.length-1:igg()})let t=setInterval(()=>you.click(),2000)let zon=document.querySelector('.img')zon.addEventListener('mouseenter',()=>clearInterval(t))zon.addEventListener('mouseleave',()=>{t=setInterval(()=>you.click(),2000)})span.forEach(it=>{it.addEventListener('mouseenter',function(){span.forEach(item=>item.classList.remove('active'))this.classList.add('active')i=this.dataset.t-1img.forEach( i=>i.classList.remove('active'))img[i].classList.add('active')})})</script></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}a{text-decoration: none;color: #333;}li{list-style: none;}.box{width: 980px;margin: 50px auto;}.box .top{display: grid;grid-template-columns: repeat(3,144px);height: 39px;border-bottom: 1px solid #f6f6f6;margin-top: 20px;}.box .top a{margin: 0 40px;font-weight: bold;}.box .top b{width: 18px;height: 3px;background: #fff;display: block;margin: auto;margin-top: 15px;}.box .top .active a{color: #f11717;}.box .top .active b{background-color: #f11717;}.box .bottom{margin: 35px 90px;display: grid;grid-template-rows: 24px 18px 60px 32px;gap: 20px ;}.box .bottom h3,p:first-of-type{text-align: center;}.box .bottom p:first-of-type{font-size: 14px;color: #666;}.box .bottom input{padding-left: 50px;width: 100%;height: 100%;outline: none;border: none;background-image: linear-gradient(to right, gold, pink);border-radius: 6px;}.box .bottom .search{position: relative;}.box .bottom .search button{position: absolute;right: 0;bottom: 0;width: 90px;height: 60px;border: none;background: #f11717;float: right;border-radius: 0px 6px 6px 0px;font-size: 16px;color: #ffffff;font-weight: bold;outline: none;cursor: pointer;}.box .bottom .search span{position: absolute;bottom: 50%;transform: translateY(50%);left: 0;display: block;width: 18px;height: 18px;line-height: 60px;background: url(https://www.php.cn//static/images/new/bg1.png) no-repeat -140px -65px;background: image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat -140px -65px;background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat -140px -65px;margin: 22px 0px 0px 20px;}.box .bottom p span{float: left;font-size: 14px;color: #000;display: block;margin-right: 20px;line-height: 32px;}.box .bottom p a{display: block;float: left;height: 28px;border: 1px solid #e6e6e6;padding: 0px 20px;border-radius: 100px;text-align: center;line-height: 28px;color: #999999;margin-right: 20px;}.box .bottom p a:hover{border: 1px solid #f11717;color: #f11717;}ul.xxk{padding: 27px 40px;display: grid;grid-template-columns: repeat(4,200px);grid-template-rows: repeat(2,95px);gap: 34px;}ul.xxk a{width: 100%;height: 100%;background: #f7f8fa;padding: 12px 14px;border-radius: 3px;display: grid;grid-template-rows: 18px 1fr;}ul.xxk a img{width: 38px;height: 38px;border-radius: 100px;margin-top: 3px;}ul.xxk a h3{font-size: 14px;}ul.xxk a .tp{display: flex;font-size: 12px;color: #999;align-items: center;}.lm{width: 900px;margin: auto;height: 215px;margin-top: 15px;}.lm a{font-size: 14px;display: block;float: left;height: 40px;background: #f7f8fa;padding: 0px 20px;border-radius: 100px;line-height: 40px;color: #333333;text-decoration: none;margin: 30px 13px 0px 0px;}.lm a:hover{background-color: #f11717;color: #fff;}ul.xxk,.box .bottom ,.lm{display: none;}ul.xxk.active,.box .bottom.active{display: grid;}.lm.active{display: block;}</style><body><div class="box"><ul class="top"><li class="active" data-t="1"><a href="#">词典查询</a><b></b></li><li data-t="2"><a href="#">全部词典</a><b></b></li><li data-t="3"><a href="#">最近更新</a><b></b></li></ul><div class="bottom active" data-t="1"><h3>编程词典</h3><p>服务码农的在线技术手册</p><div class="search"><input type="text" placeholder="请输入查询内容"><span></span><button>搜索</button></div><p><span>热门搜索:</span><a href="#">PHP</a><a href="#">MySQL</a><a href="#">Jquery</a><a href="#">HTML</a><a href="#">CSS</a></p></div><ul class="xxk" data-t="2"><li><a href="#"><h3>【学习 PHP】</h3><div class="tp"><img src="https://img.php.cn/upload/system/000/000/068/6246e493d0c87292.png" alt=""><p>PHP一种被广泛应用的开...</p></div></a></li><li><a href="#"><h3>【学习 PHP】</h3><div class="tp"><img src="https://img.php.cn/upload/system/000/000/068/6246e493d0c87292.png" alt=""><p>PHP一种被广泛应用的开...</p></div></a></li><li><a href="#"><h3>【学习 PHP】</h3><div class="tp"><img src="https://img.php.cn/upload/system/000/000/068/6246e493d0c87292.png" alt=""><p>PHP一种被广泛应用的开...</p></div></a></li><li><a href="#"><h3>【学习 PHP】</h3><div class="tp"><img src="https://img.php.cn/upload/system/000/000/068/6246e493d0c87292.png" alt=""><p>PHP一种被广泛应用的开...</p></div></a></li><li><a href="#"><h3>【学习 PHP】</h3><div class="tp"><img src="https://img.php.cn/upload/system/000/000/068/6246e493d0c87292.png" alt=""><p>PHP一种被广泛应用的开...</p></div></a></li><li><a href="#"><h3>【学习 PHP】</h3><div class="tp"><img src="https://img.php.cn/upload/system/000/000/068/6246e493d0c87292.png" alt=""><p>PHP一种被广泛应用的开...</p></div></a></li><li><a href="#"><h3>【学习 PHP】</h3><div class="tp"><img src="https://img.php.cn/upload/system/000/000/068/6246e493d0c87292.png" alt=""><p>PHP一种被广泛应用的开...</p></div></a></li><li><a href="#"><h3>【学习 PHP】</h3><div class="tp"><img src="https://img.php.cn/upload/system/000/000/068/6246e493d0c87292.png" alt=""><p>PHP一种被广泛应用的开...</p></div></a></li></ul><div class="lm" data-t="3"><a href="#">php array_diff_assoc()函数</a><a href="#">php array_merge_recursive()函数</a><a href="#">TCP/IP 邮件</a><a href="#">TCP/IP 协议</a><a href="#">TCP/IP 寻址</a><a href="#">Web Forms - 数据库连接</a><a href="#">Web Forms - ArrayList 对象</a><a href="#">Web Forms - Button 控件</a><a href="#">Web Forms - TextBox 控件</a><a href="#">Web Forms - HTML 表单</a><a href="#">Web Forms - 事件</a><a href="#">ionic Toggle(切换开关)</a><a href="#">ionic 表单和输入框</a></div></div><script>let a=document.querySelector('.top')let li=document.querySelectorAll('.top li')let arr=[document.querySelector('ul.xxk'),document.querySelector('.box .bottom'),document.querySelector('.lm')]a.addEventListener('click',function(){if(event.target.tagName==='A'){li.forEach(i=>i.classList.remove('active'))event.target.classList.add('active')event.target.parentNode.classList.add('active')arr.find(i=>{i.classList.remove('active')if(event.target.parentNode.dataset.t===i.dataset.t){i.classList.add('active')}})}})</script></body></html>

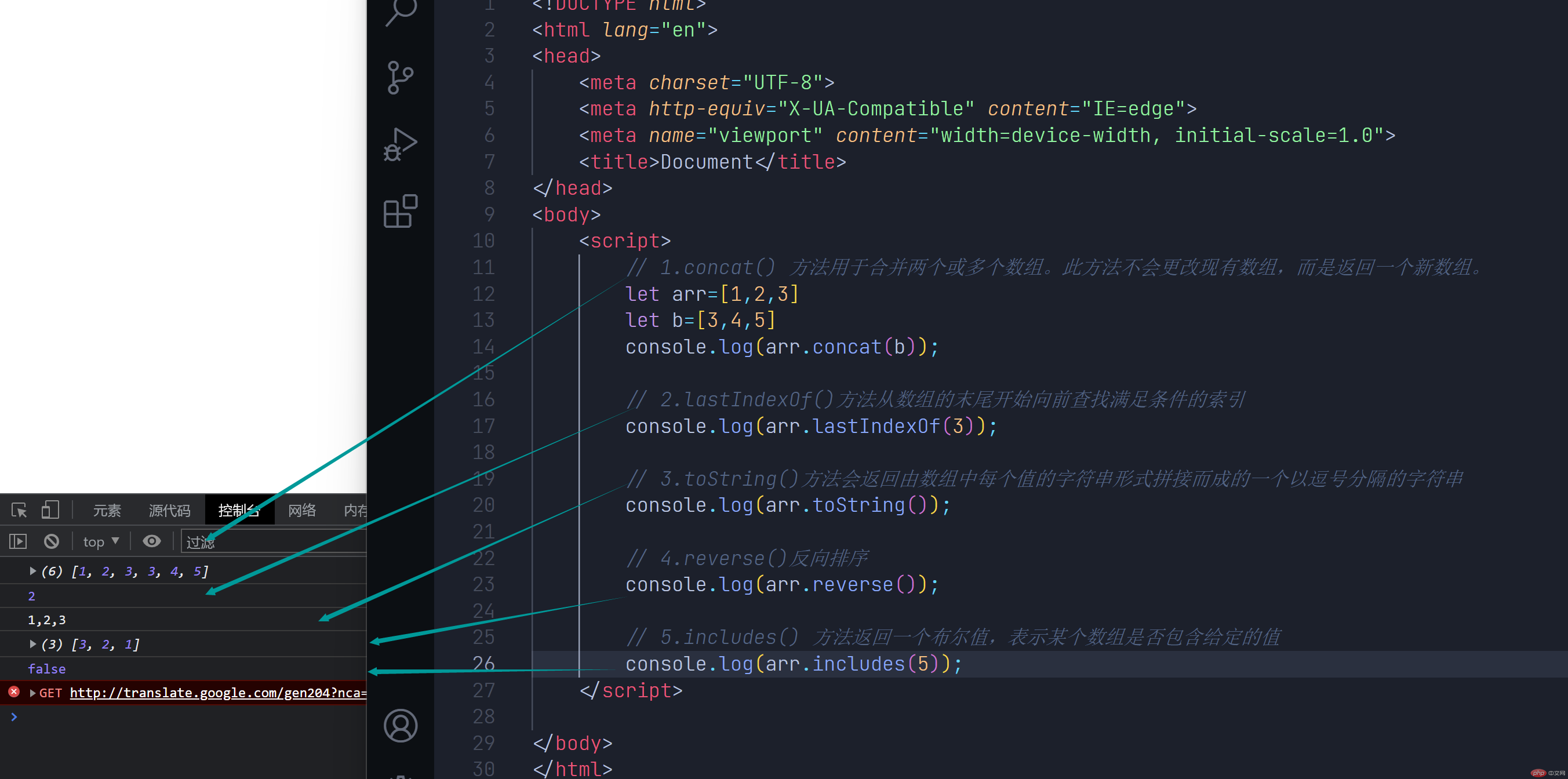
<script>// 1.concat() 方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。let arr=[1,2,3]let b=[3,4,5]console.log(arr.concat(b));// 2.lastIndexOf()方法从数组的末尾开始向前查找满足条件的索引console.log(arr.lastIndexOf(3));// 3.toString()方法会返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串console.log(arr.toString());// 4.reverse()反向排序console.log(arr.reverse());// 5.includes() 方法返回一个布尔值,表示某个数组是否包含给定的值console.log(arr.includes(5));</script>