Correction status:qualified
Teacher's comments:



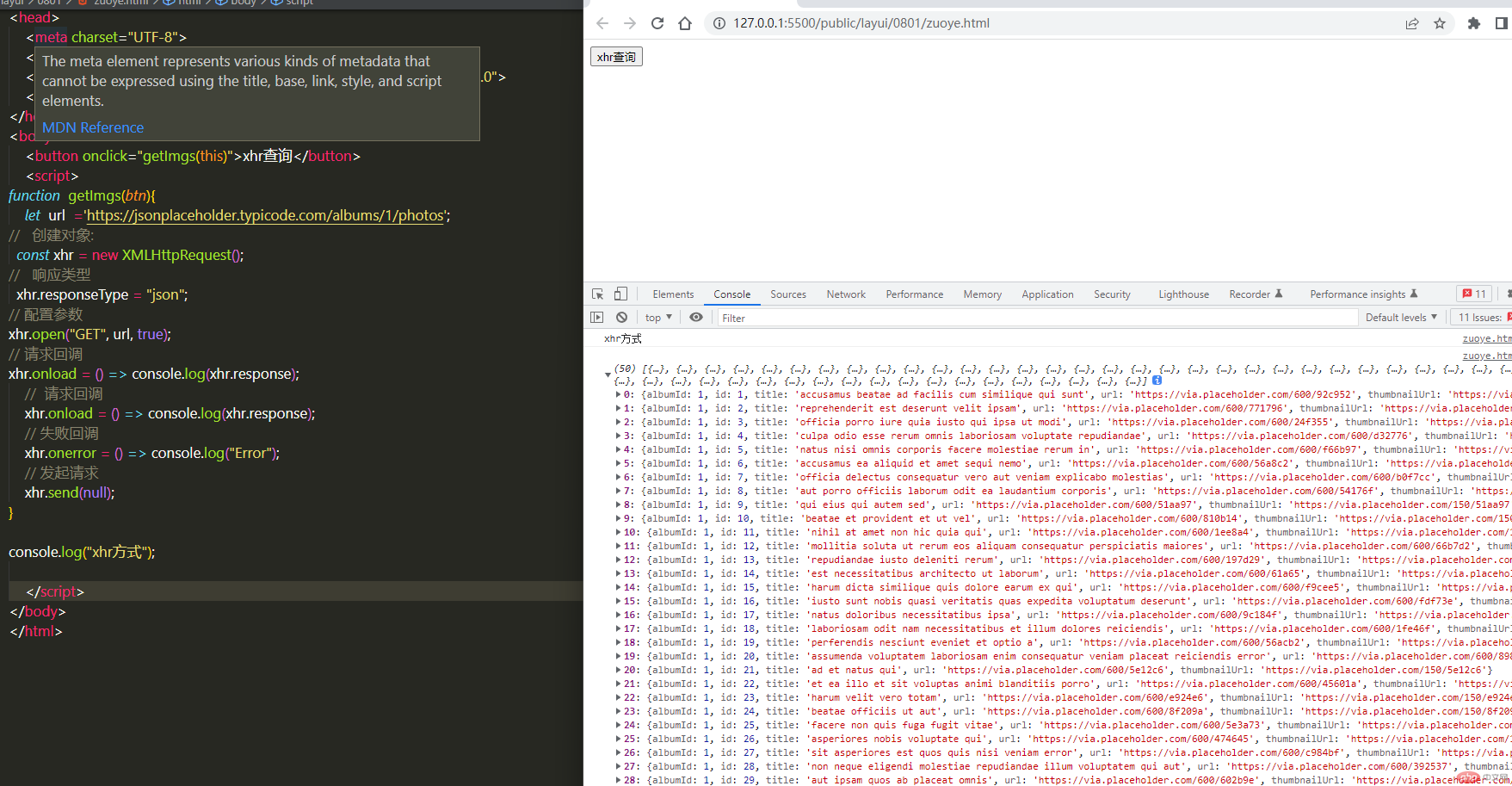
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>xhr查询</title></head><body><button onclick="getImgs(this)">xhr查询</button><script>function getImgs(btn){let url ='https://jsonplaceholder.typicode.com/albums/1/photos';// 创建对象:const xhr = new XMLHttpRequest();// 响应类型xhr.responseType = "json";// 配置参数xhr.open("GET", url, true);// 请求回调xhr.onload = () => console.log(xhr.response);// 请求回调xhr.onload = () => console.log(xhr.response);// 失败回调xhr.onerror = () => console.log("Error");// 发起请求xhr.send(null);}console.log("xhr方式");</script></body></html>

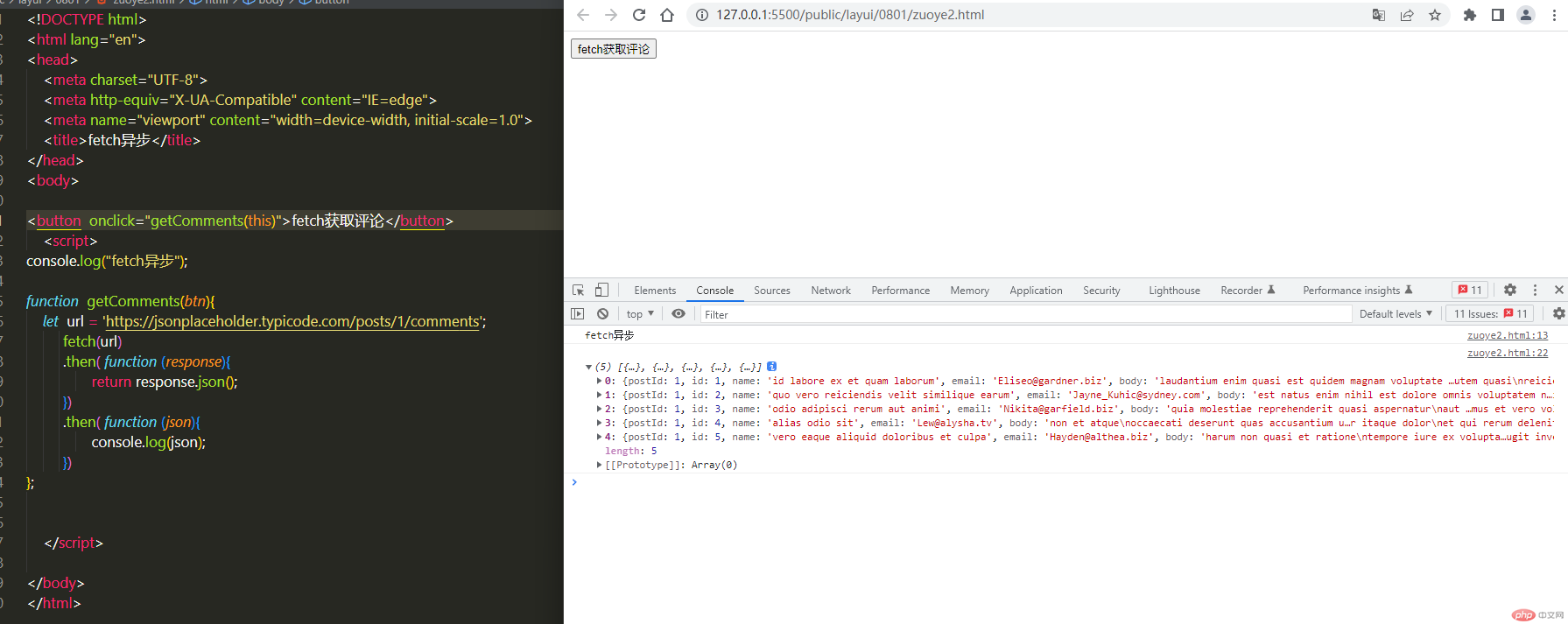
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>fetch异步</title></head><body><button onclick="getComments(this)">fetch获取评论</button><script>console.log("fetch异步");function getComments(btn){let url = 'https://jsonplaceholder.typicode.com/posts/1/comments';fetch(url).then( function (response){return response.json();}).then( function (json){console.log(json);})};</script></body></html>

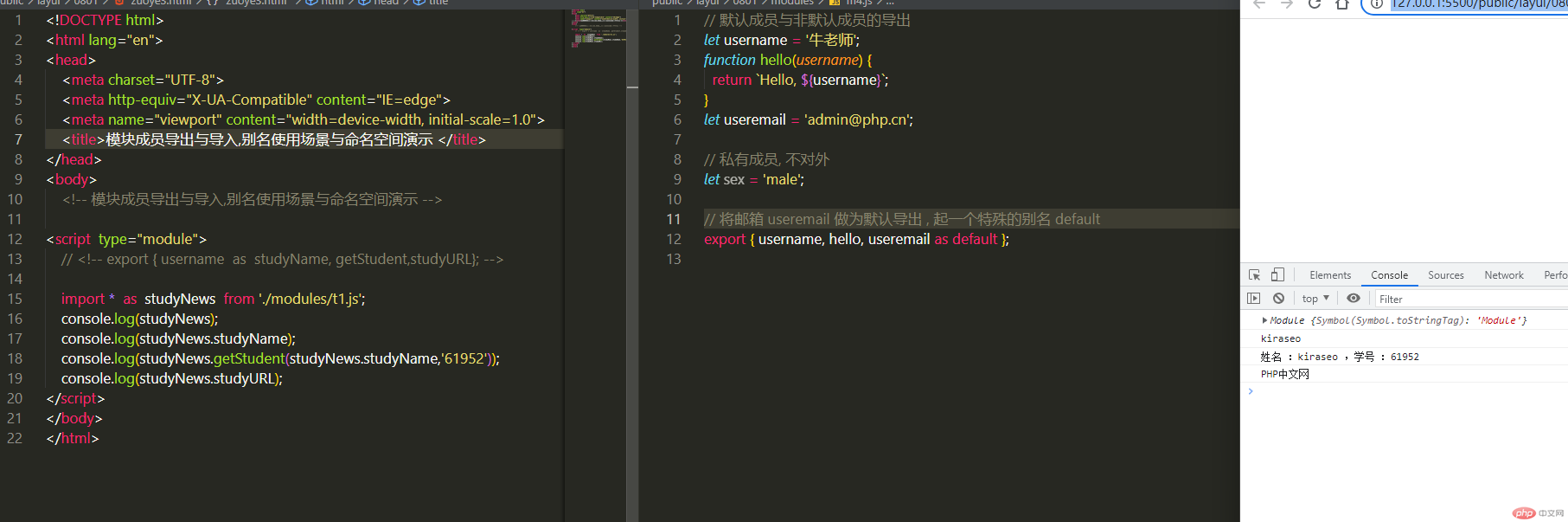
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模块成员导出与导入,别名使用场景与命名空间演示 </title></head><body><!-- 模块成员导出与导入,别名使用场景与命名空间演示 --><script type="module">// <!-- export { username as studyName, getStudent,studyURL}; -->import * as studyNews from './modules/t1.js';console.log(studyNews);console.log(studyNews.studyName);console.log(studyNews.getStudent(studyNews.studyName,'61952'));console.log(studyNews.studyURL);</script></body></html>
// 默认成员与非默认成员的导出let username = '牛老师';function hello(username) {return `Hello, ${username}`;}let useremail = 'admin@php.cn';// 私有成员, 不对外let sex = 'male';// 将邮箱 useremail 做为默认导出 , 起一个特殊的别名 defaultexport { username, hello, useremail as default };