Correction status:qualified
Teacher's comments:



1.默认样式:默认样式是浏览器为每一个元素预置的样式
2.继承样式:继承自父级的样式属性
自定义样式:是通过style为元素设置的样式,样式的来源与书写顺序和位置有关,遵循后写大于先写的规则。自定义样式也分为如下三种
1.首选外部样式,实现最大范围的样式复用,

2.内联样式: 给元素添加 “style属性”,仅适用于当前特定的某个元素
3.文档样式: 给当前html文档添加 “style标签”,仅适用于当前的html文档
将多个页面共用的样式,写到一个外部的css文档中,再引入到对应的页面进行复用
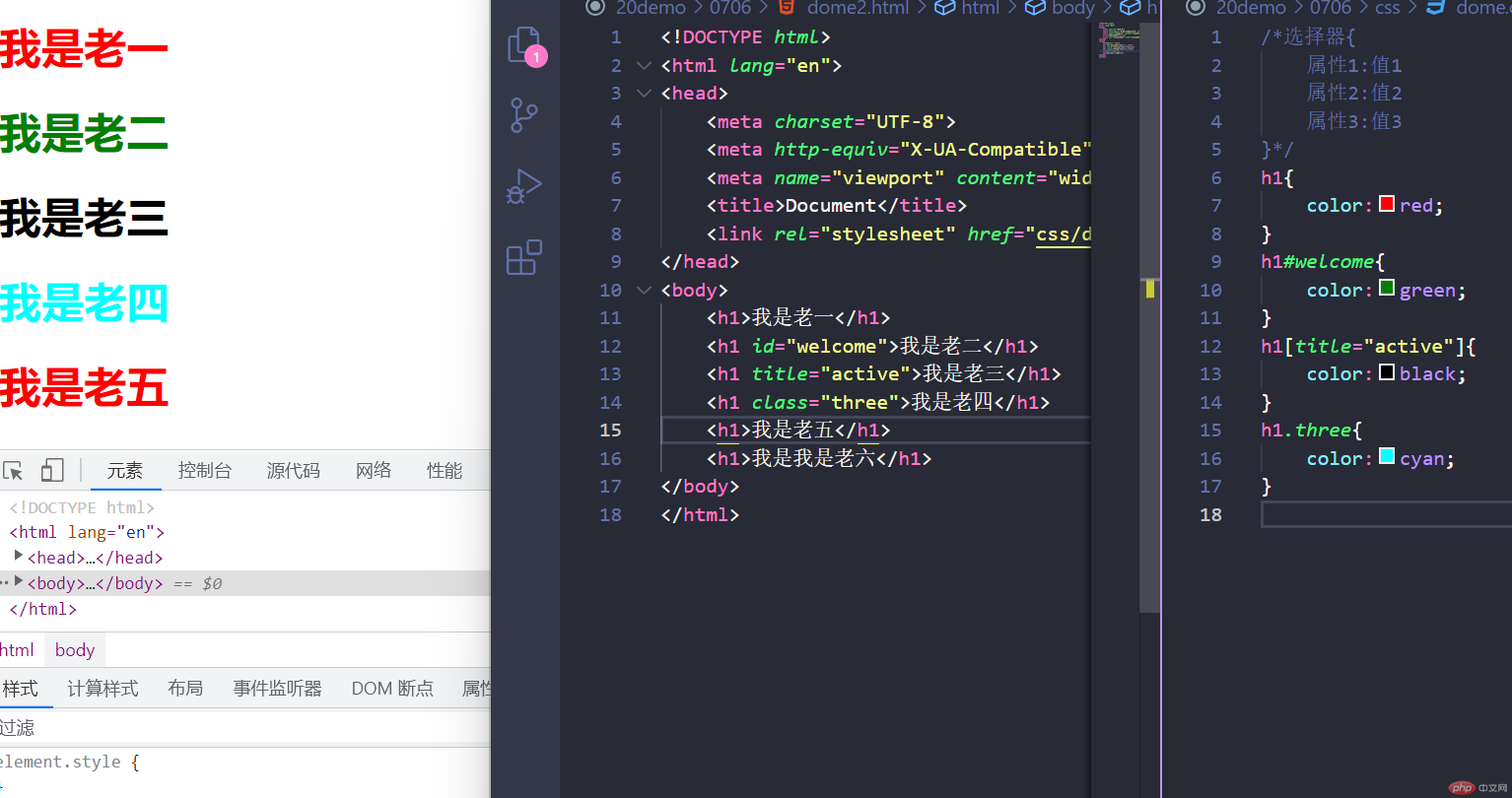
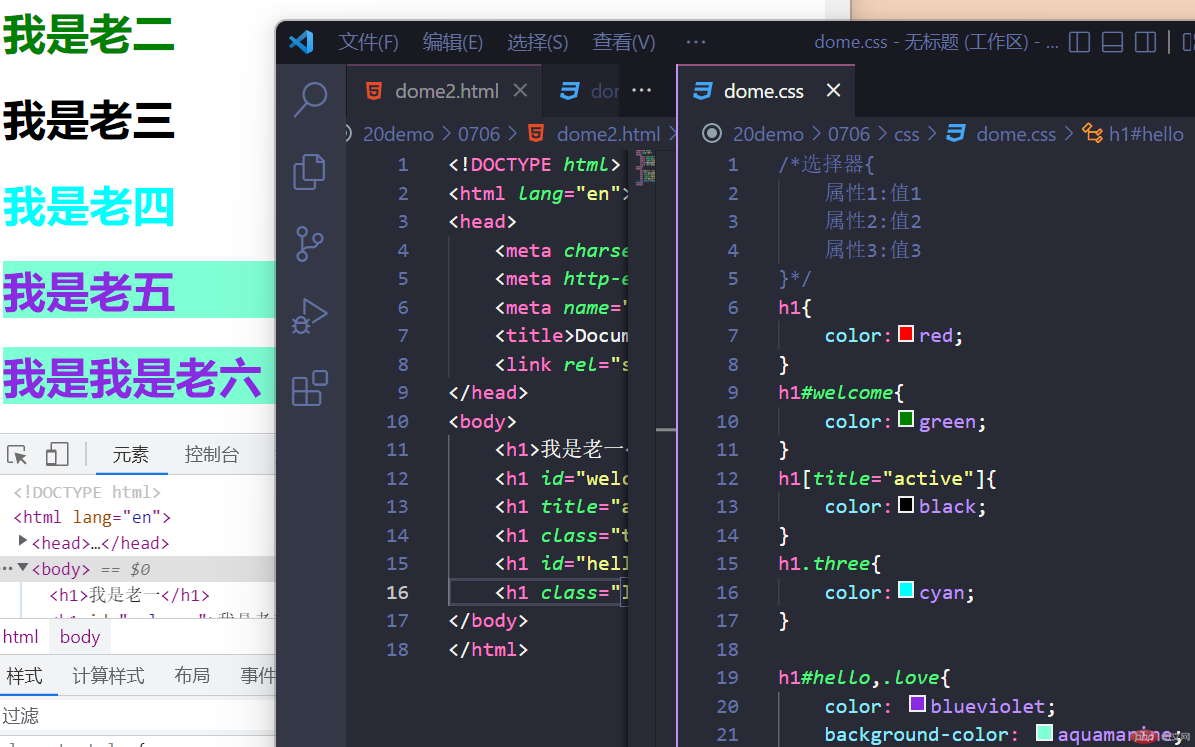
1选择器
基本选择器




上下文选择器
| 目标 | 符号 | 说明 |
|---|---|---|
| 一代元素 | > | 直系儿子 |
| 后代元素 | . | 空格(子子孙孙) |
| 相邻兄弟 | + | 下一个同级元素 |
| 所以兄弟 | ~ | 所有同级元素 |
/* 1. 子元素 : > */.list > .item {border: 1px solid;}
/* 2. 后代元素: 空格 */.list .item {border: 1px solid;}
/* 3. 相邻兄弟: + *//* 我们的目标是第5个的相邻兄弟,第6个 */.list > .item.five + * {background-color: lightblue;}
/* 4. 所有兄弟: ~ */.list > .item.five ~ * {background-color: lightblue;}
/* 当有多个class名称的时候,直接链式写就可以 */
.list > .item.five {
background-color: lightgreen;
}
1.权值和权级
选择器的种类,权级基数,权级
| 选择器的种类 | 权级基数 | 权级 |
|---|---|---|
| !important | 10000 | 5级 |
| 内联样式 | 1000 | 4级 |
| id选择器 | 100 | 3级 |
| class选择器 | 10 | 2级 |
| 元素选择器 | 1 | 1级 |
| 通配符选择器 | 0 | 0级 |
使用三位整数,表示选择器的因子的权重
百 十 个 id class tag
important无脑最高优先级,内联样式一般也不受文档和外部选择器影响所以外部选择器实际上由上表下面四个权值组成.通配符无权重忽略不计,实际上就是三位数的权重了
为什么尽量少用,或者不用id?
因为id已经到头了,原因只有一个,就是,id权重过大, 没有多大的后期调试空间