Correction status:Uncorrected
Teacher's comments:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>四种对齐方式回顾</title>
<style type="text/css">
.box1 {
width: 250px;
height: 150px;
background-color: #FF6A6A;
text-align: center;
/*使子元素水平居中*/
line-height: 150px;
/*使子元素垂直居中*/
}
.box2 {
width: 250px;
height:150px;
background-color: #FFB90F;
text-align: center;
/*使子元素水平居中*/
display: table-cell;
/*设置显示方式为表格单元格*/
vertical-align: middle;
/*使该单元格内元素垂直居中*/
}
.box3 {
width: 250px;
height: 150px;
background-color: #1E90FF;
display: table-cell;
/*设置显示方式为表格单元格*/
vertical-align: middle;
/*使该单元格内元素垂直居中*/
}
.box3-1 {
width: 50px;
height: 50px;
background-color: #F5F5DC;
margin: auto;
/*使之水平居中*/
}
.box4 {
width: 250px;
height: 150px;
background-color: #66CD00;
text-align: center;
/*使子元素水平居中*/
display: table-cell;
/*设置显示方式为表格单元格*/
vertical-align: bottom;
}
.box4 ul {
margin: 0;
/*使行外边距变成0*/
padding: 0;
/*使ul前的边距变成0*/
}
.box4 li {
list-style: none;
/*消除小圆点*/
display: inline;
/*使列表元素变成一行*/
}
</style>
</head>
<body>
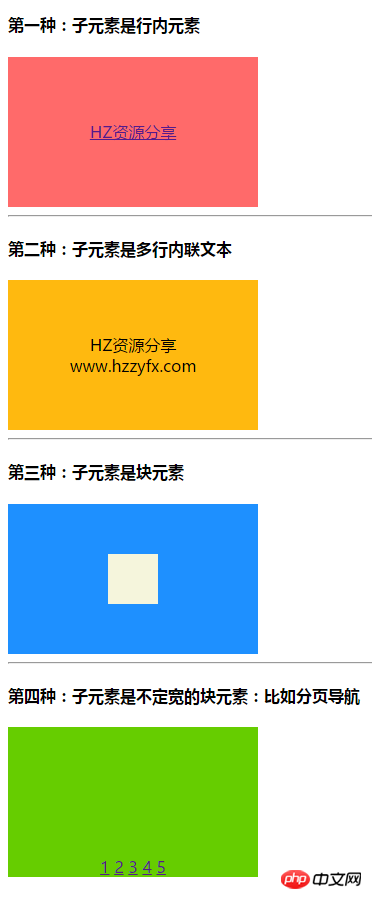
<h4>第一种:子元素是行内元素</h4>
<div class="box1"><a href="http://www.hzzyfx.com" target="_black">HZ资源分享</a>
</div>
<hr>
<h4>第二种:子元素是多行内联文本</h4>
<div class="box2">
<span>HZ资源分享</span><br>
<span>www.hzzyfx.com</span>
</div>
<hr>
<h4>第三种:子元素是块元素</h4>
<div class="box3">
<div class="box3-1"></div>
</div>
<hr>
<h4>第四种:子元素是不定宽的块元素:比如分页导航</h4>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例