Correction status:qualified
Teacher's comments:



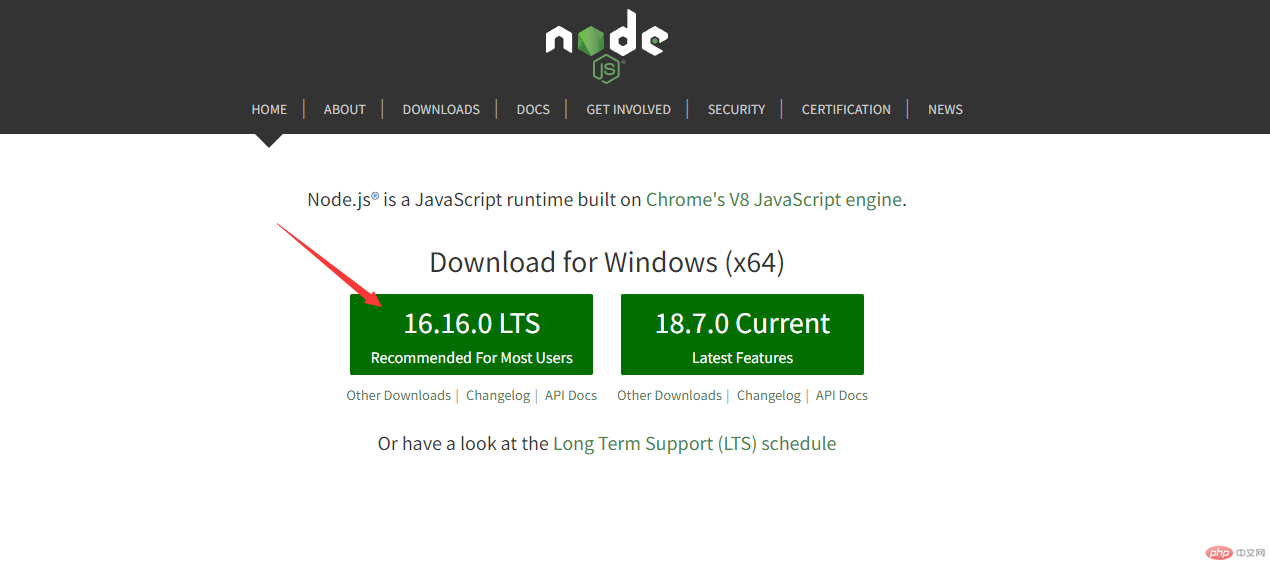
node.js官网地址: https://nodejs.org/en/

1.双击安装包,一直点击下一步
2.点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的 )
3.一直点击下一步,最后安装成功即可
node.js在安装的同时也安装了npm 包管理工具,并且自动配置了环境变量,无需手动配置环境变量
若想修改全局模块(第三方包)的缓存路径,则需要重新手动配置环境变量
详细教程参考:https://blog.csdn.net/qq_51066068/article/details/123907277win+R输入指令检查是否安装成功
node -v查看node版本号npm -v查看npm版本号
如下图:表示安装成功

若出现报错信息:
npm WARN config global '--global', '--local' are deprecated. Use '--location=global' instead.解决方法参考:https://blog.csdn.net/weixin_48764380/article/details/125335629

| 序号 | 指令 | 描述 |
|---|---|---|
| 1 | npm -v |
查看当前npm版本 |
| 2 | npm init -y |
生成默认的配置文件package.json |
| 3 | npm config set registry https://registry.npm.taobao.org |
设置第三方模块下载镜像,使下载速度变得更快 |
| 4 | npm i package-name |
(局部安装)默认安装第三方模块到当前的项目目录中的node_modules文件夹,没有此目录会自动创建 |
| 5 | npm i package-name -g |
全局安装,后面加上-g则表示全局安装 |
| 6 | npm root |
查看局部安装的第三方模块目录 |
| 7 | npm root -g |
查看全局安装的第三方模块目录 |
| 8 | npm i package-name -S or -D |
-S 将第三方模块作为生产依赖下载,-D将第三方模块作为开发依赖下载;生产依赖:项目在开发、打包发布时所需要的依赖,开发依赖: 项目仅在开发环境中的依赖,不需要打包发布 |
| 9 | npm outdated |
查看所有可以更新的模块 |
| 10 | npm outdated package-name |
查看指定模块是否可以更新 |
| 11 | npm i npm-check-updates -g |
更新模块的插件,安装到全局使用 |
| 12 | ncu -u package-pack |
更新指定的模块(不含锁定文件及node_modules目录下的包),使用前提是安装了npm-check-updates更新模块的插件,后面不跟模块名称,表示更新所有的模块 |
| 13 | npm i package-name |
更新指定模块的所有文件,前提时已使用ncu -u package-pack 指令更新了指定模块,若未使用该指令,则表示安装指定模块 |
| 14 | npm uninstall package_name |
在当前目录下删除指定的第三方模块 |
| 15 | npm uninstall package_name -g |
在全局中删除指定的第三方模块 |
| 16 | npm list |
查看当前目录下的所有模块 |
| 17 | npm list |
查看当前目录下的所有模块 |