Correction status:qualified
Teacher's comments:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素选择器与属性选择器</title>
<style type="text/css">
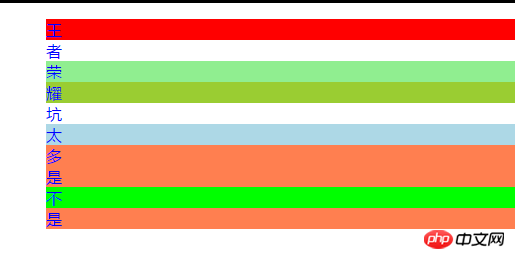
#w {
background-color: red;
}
.blue {
background-color: lightgreen;
}
.red {
background-color: lightblue;
}
ul li {
color: blue;
}
li[class="kkkokk"] {
background-color: brown;
}
li[class *= "o"] {
background-color: coral;
}
li[class ~="cde"] {
background-color: lime;
}
li[class $= "p"] {
background-color: yellowgreen;
}
</style>
</head>
<body>
<ul type="none">
<li id="w">王</li>
<li>者</li>
<li class="blue">荣</li>
<li class="qvsdepp">耀</li>
<li id="k">坑</li>
<li class="red">太</li>
<li class="bluored">多</li>
<li class="kkkokk">是</li>
<li class="ab cde">不</li>
<li class="ooooo">是</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例