Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.22作业 css表格控制</title>
<style type="text/css">
table,th,td {
border:1px solid #888;
border-collapse: collapse;
text-align: center;
padding: 5px;
margin:10px auto;
}
table caption {
font-weight: bold;
font-size: 1.3em;
margin-bottom: 10px;
}
table {
width: 70%;
box-shadow: 2px 2px 10px #555;
background-image: url(images/22.jpg);
background-size: cover;
}
td img {
border-radius: 50%;
box-shadow: 2px 2px 10px #555;
}
table,th {
background-color: rgba(155,255,0,0.2);
}
.green {
color: blue;font-size: 1.1em;
}
</style>
</head>
<body>
<table>
<caption>§ 我来看名著 §</caption>
<tr>
<th>编号</th>
<th>书名</th>
<th>作者</th>
<th>籍贯</th>
<th>朝代</th>
<th>ID</th>
<th>图片</th>
</tr>
<tr>
<td>1</td>
<td class="green">《孙庞斗智演义》</td>
<td>吴门啸客</td>
<td>未知</td>
<td>明</td>
<td>001</td>
<td><img src="images/11.jpg" width="40"></td>
</tr>
<tr>
<td>2</td>
<td class="green">《金门戟》</td>
<td>茅维</td>
<td>浙江湖州</td>
<td>明</td>
<td>002</td>
<td><img src="images/11.jpg" width="40"></td>
</tr>
<tr>
<td>3</td>
<td class="green">《儒林外史》</td>
<td>吴敬梓</td>
<td>安徽全椒</td>
<td>清</td>
<td>003</td>
<td><img src="images/11.jpg" width="40"></td>
</tr>
<tr>
<td>4</td>
<td class="green">《秣陵春传奇》</td>
<td>吴伟业</td>
<td>江苏昆山</td>
<td>清</td>
<td>004</td>
<td><img src="images/11.jpg" width="40"></td>
</tr>
<tr>
<td>5</td>
<td class="green">《荡寇志》</td>
<td>俞万春</td>
<td>浙江山阴</td>
<td>清</td>
<td>005</td>
<td><img src="images/11.jpg" width="40"></td>
</tr>
<tr>
<td>6</td>
<td class="green">《意中缘》</td>
<td>李玉</td>
<td>江苏苏州</td>
<td>清</td>
<td>006</td>
<td><img src="images/11.jpg" width="40"></td>
</tr>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

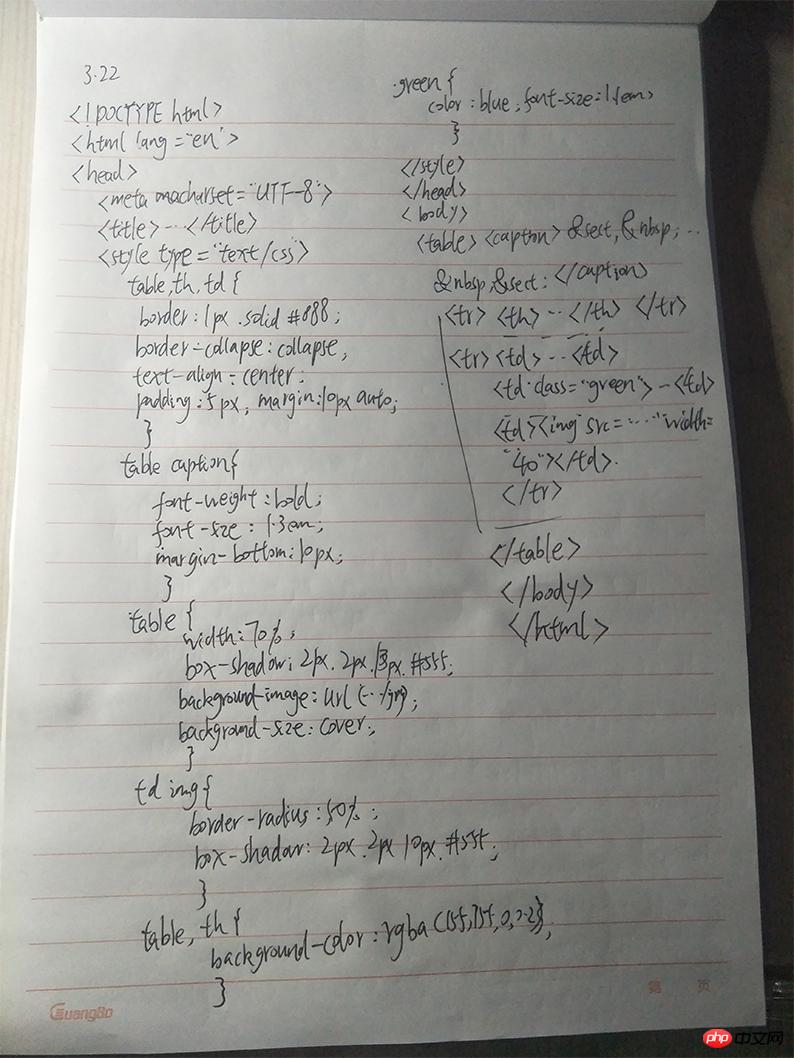
手写代码: