Correction status:qualified
Teacher's comments:



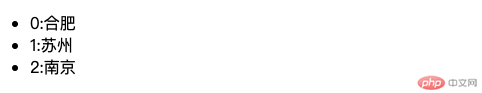
<ul><li v-for="(city,index) of cities" :key="index">{{index}}:{{city}}</li></ul>

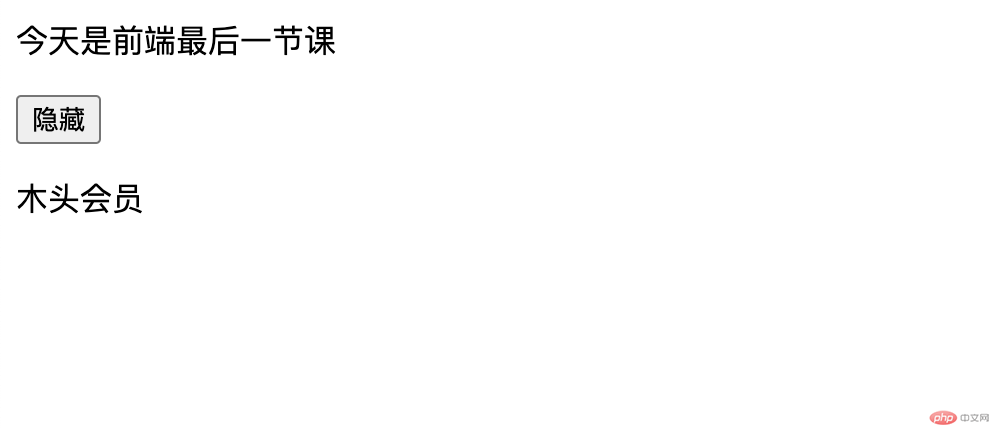
<div class="app"><p v-if="flag">{{message}}</p><button @click="flag=!flag" v-text="flag ? '隐藏' : '显示'"></button><!-- if-else, if else if else --><p v-if="point >= 1000 && point < 2000">{{grade[0]}}</p><p v-else-if="point >= 2000 && point < 3000">{{grade[1]}}</p><p v-else-if="point >= 3000 && point < 4000">{{grade[2]}}</p><p v-if="point >= 4000">{{grade[3]}}</p><!-- <p v-else>{{grade[4]}}</p> --></div>Vue.createApp({data() {return {message: '今天是前端最后一节课',flag:true,grade:['纸片会员', '木头会员', '铁皮会员', '金牌会员', '非会员'],//积分point:2500,};},}).mount('.app');

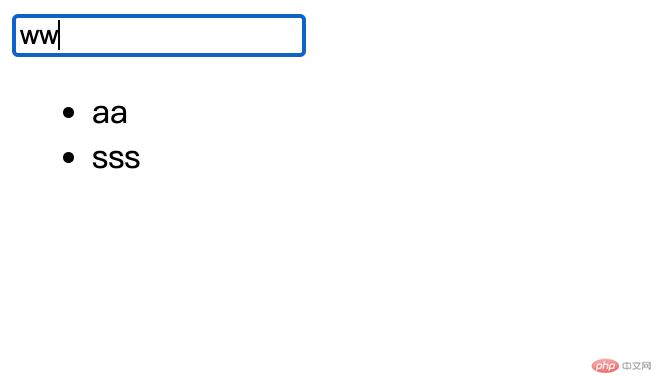
<div class="app"><input type="text" @keydown.enter="submit($event)"><ul><li v-for="(item,index) of list" :key="index">{{item}}</li></ul></div><script>Vue.createApp({data(){return{list: [],};},methods:{submit(ev){if (ev.key === 'Enter'){this.list.unshift(ev.currentTarget.value);ev.currentTarget.value = null;} */this.list.unshift(ev.currentTarget.value);ev.currentTarget.value = null;},},}).mount('.app');</script>