Correction status:qualified
Teacher's comments:



相对单位:必须要有一个参照物
2.1 % : 参照物父级
2.2 em:字号大小,参考浏览器默认字号,通常为 16px
是一个变量,受当前或它的祖先元素的 font-size 影响
缺点:不统一
2.3 rem:与 em 的概念基本一致,它总是以<html>的字号为参照物
2.4 vw: view-width 可视窗口的宽度(眼睛能看到的窗口大小 view-port)
2.5 vh: view-heigh 可视窗口的高度
1.1 添加表格线(添加到单元格上)
table td,table tr {border: 1px solid;}
1.2 折叠表格线
table {border-collapse: collapse;}
1.3 布局设置
table {/* 块级元素在父级水平居中 */margin: auto;/* 文本水平居中 */text-align: center;}
1.1 引入字体图标库
<link rel="stylesheet" href="">
1.2 引入图标类(用什么图标就添加对应的 class)
字体图标,可以设置字号来控制大小
<div class="iconfont icon-xxx"></div>
/* css文件引用外部css文件 */@import "文件路径";
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css样式插入图标并改变图标样式</title><link rel="stylesheet" href="Untitled-1.css" /></head><body><button class="iconfont icon-bluetoothoff bluetoothoff"></button></body></html>
@import "font_icon/iconfont.css";* {margin: 0;padding: 0;box-sizing: border-box;}body button {width: 200px;height: 120px;}button.bluetoothoff {font-size: 100px;}/* 鼠标悬停 */button.bluetoothoff:hover {cursor: pointer;background-color: aquamarine;}/* 点击后隐藏 */button.bluetoothoff:active {/* opacity: 0; */display: none;}

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js插入图标</title><style>.icon {width: 100px;height: 100px;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style></head><body><svg class="icon" aria-hidden="true"><use xlink:href="#icon-bluetoothon"></use></svg></body><script src="font_icon/iconfont.js"></script></html>
1.媒体 : 屏幕(手机、pc)、打印机2.查询 : 获取媒体当前状态3.布局前提 :用户在一个"宽度受限,而高度随内容增长的空间"内进行布局4.px是绝对值,不能用在媒体查询中,只能使用相对值
:root{/* 为了方便计算,把根字号设置为10px */font-size = 10px;}/* 只要动态的设置根字号,就能实现动态的改变页面元素大小 *//* 断点:375、414、600,由小到大 *//* 像素小于374px,根字号为12px */@media (max-width: 374px){html{font-size:12px;}}/* 像素大于374px,小于414px,根字号为14px */@media (min-width:375px) and (max-width: 413px){html{font-size:14px;}}/* 像素大于413px,根字号为16px */@media (min-width: 414px){html{font-size:16px;}}
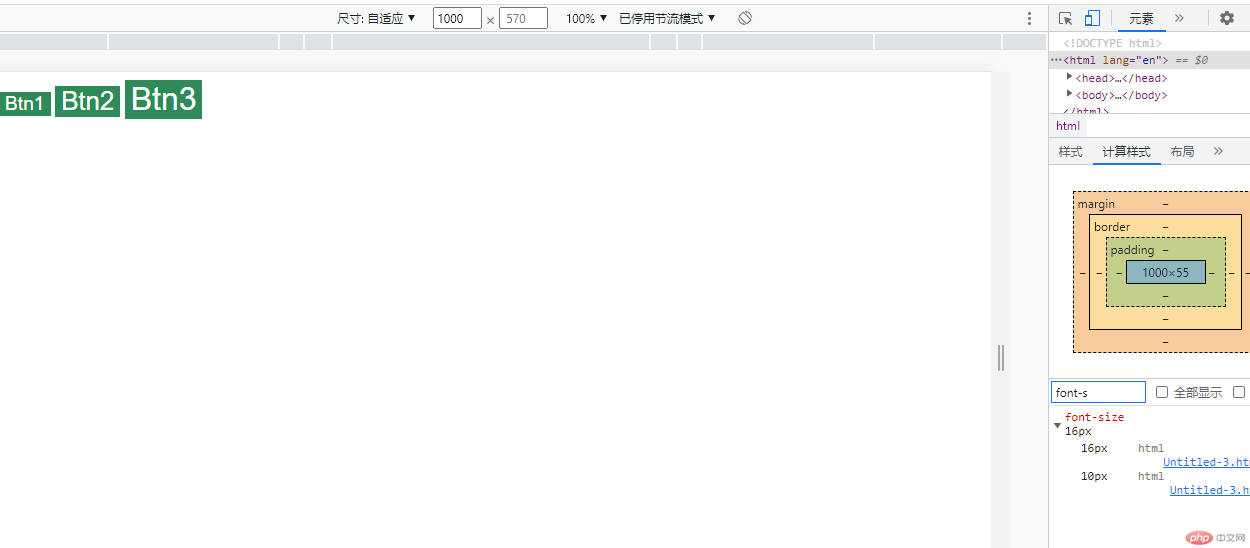
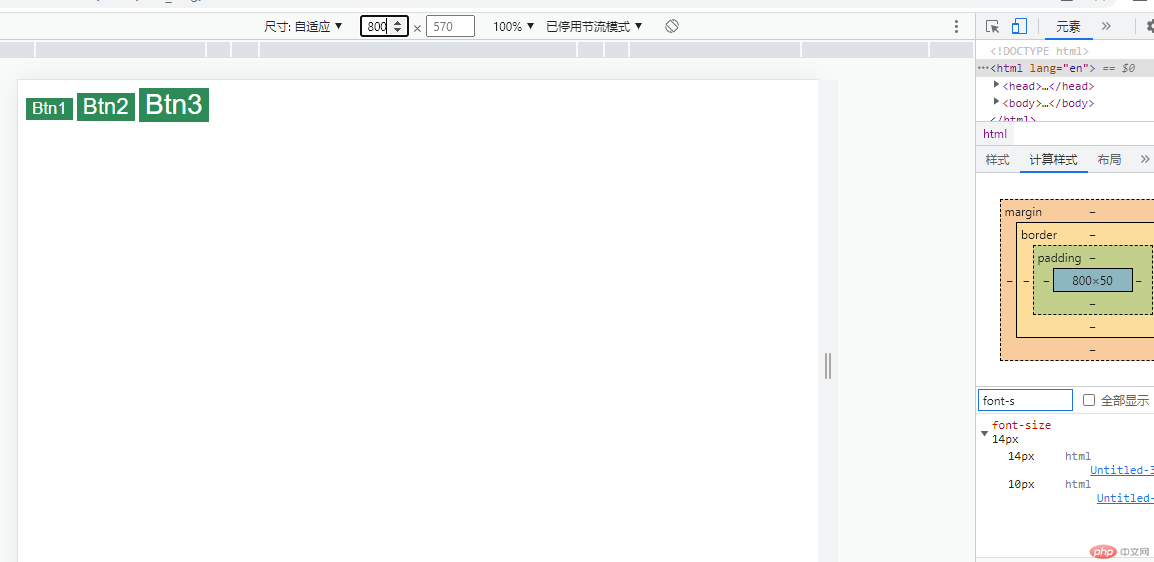
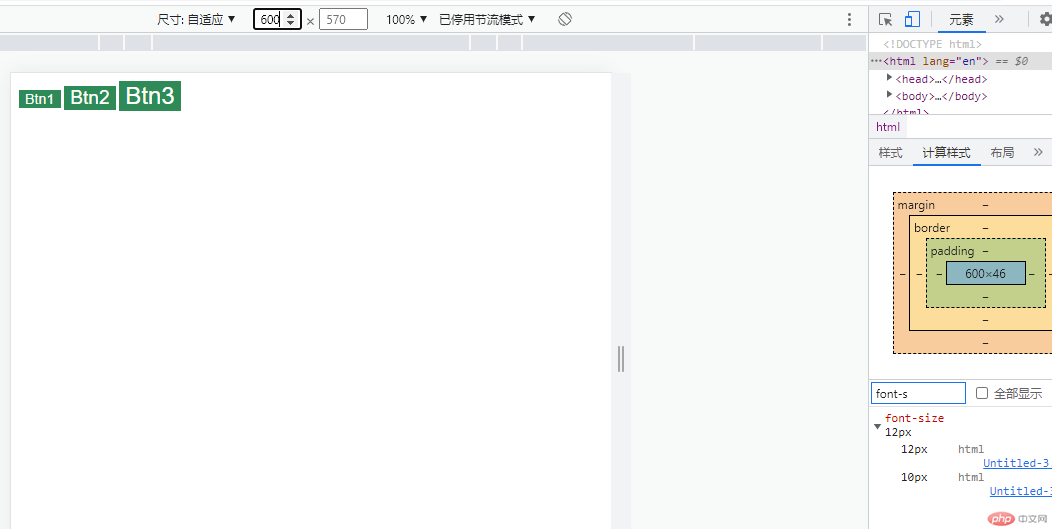
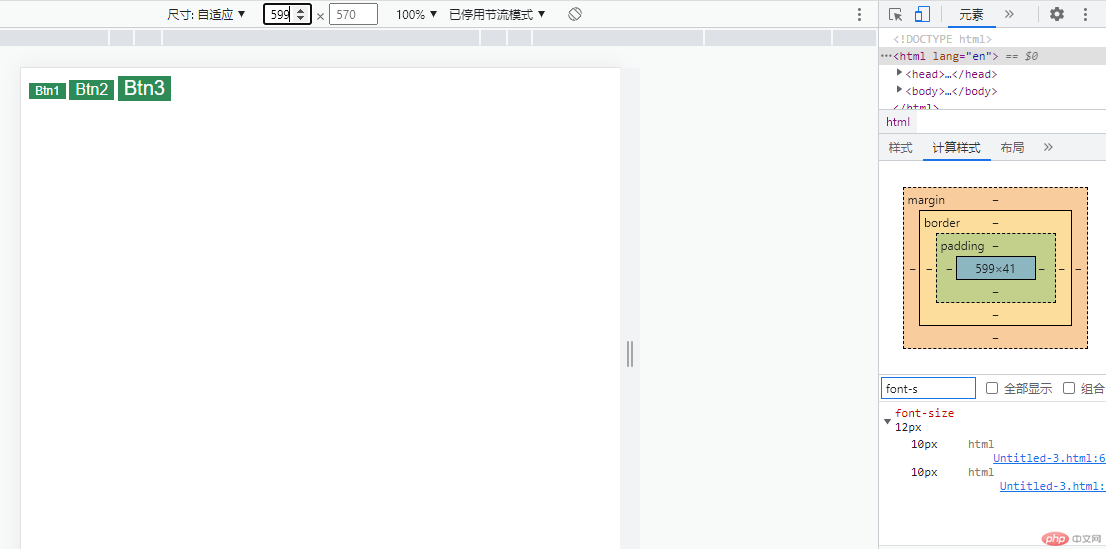
/* 断点:1000、800、600,由大到小 *//* 像素大于1000px,根字号为16px */@media (min-width: 1000px) {html {font-size: 16px;}}/* 像素大于800px,小于1000px,根字号为14px */@media (min-width: 800px) and (max-width: 999px) {html {font-size: 14px;}}/* 像素大于600px,小于800px,根字号为12px */@media (min-width: 600px) and (max-width: 799px) {html {font-size: 12px;}}/* 像素小于600px,根字号为10px */@media (max-width: 599px) {html {font-size: 10px;}}