Correction status:qualified
Teacher's comments:



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>双色球</title></head><style>.box {display: grid;grid-template-columns: repeat(auto-fill, 30px);grid-auto-rows: 30px;gap: 0.05rem;}.box > div {border-radius: 50%;background-color: red;display: grid;place-items: center;color: white;box-shadow: 2px 2px 2px #666;}.box > div:last-of-type {background-color: blue;}</style><body><div class="box"></div></body><script>//1生成32个数字临时数组let redNub = []; //临时数组let doubleBall = []; //中间数组for (let i = 0; i < 33; i++) {redNub.push(i);}console.log(redNub);//2、随机挑选6个数字放入数组,用随机数来做数组索引// 随机数:Math.random()console.log(Math.random());// 随机数乘以33向下取整console.log(Math.floor(Math.random() * redNub.length));// 遍历临时数组for (let i = 0; i <= 6; i++) {let index = Math.floor(Math.random() * redNub.length);doubleBall.push(redNub[index]);// 去重 索引不能重复redNub.splice(index, 1);}// 排序doubleBall.sort((a, b) => a - b);console.log(doubleBall);//3、生成16个数字let blue = Math.floor(Math.random() * 16) + 1;console.log(blue);doubleBall.push(blue);console.log(doubleBall);//4、数组渲染到domconst box = document.querySelector(".box");doubleBall.forEach(function (item) {const ball = document.createElement("div");ball.textContent = item;// console.log(ball);// box.append(ball);box.append(ball);});</script></html>
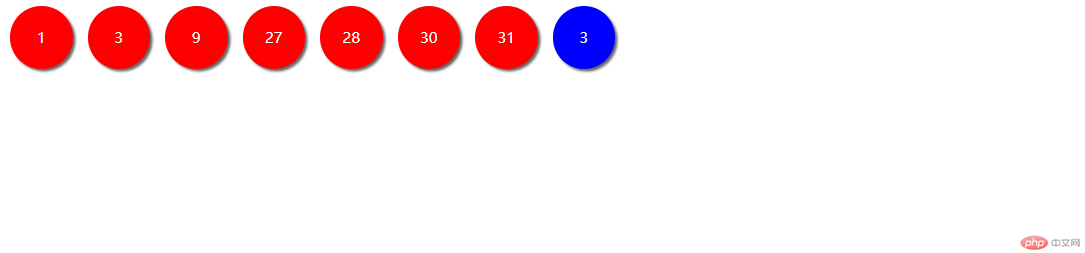
展示结果