Correction status:qualified
Teacher's comments:




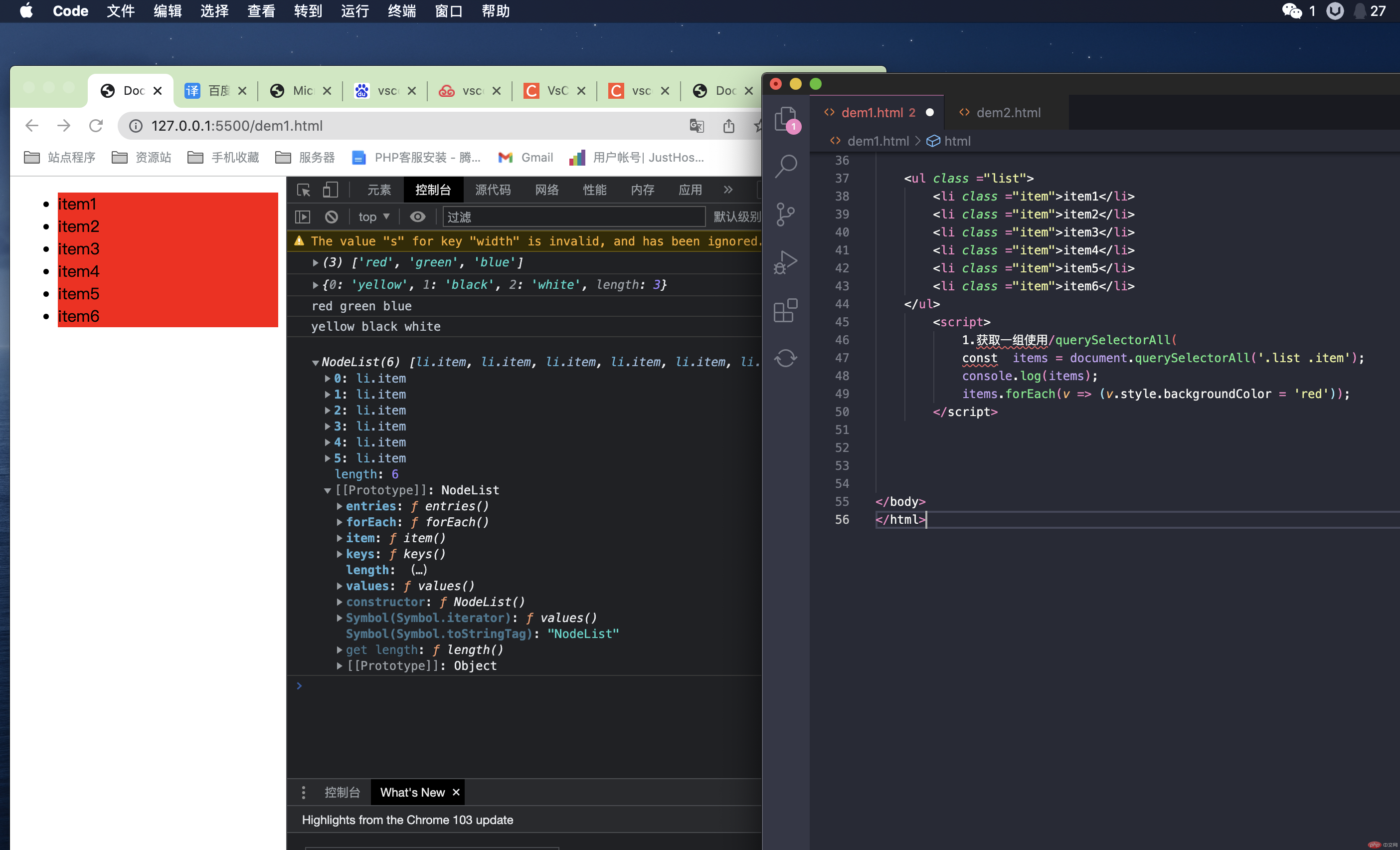
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=s, initial-scale=1.0" /><title>Document</title></head><body><script>//1.数组let colors = ["red", "green", "blue"];console.log(colors);// 2.类数组// 类数组和数组不同的是prototype 的值一个是 Array(0),一个是:object!let colour = {0: "yellow",1: "black",2: "white",length: 3,};console.log(colour);// 数组和类数组的访问方法也是一样的console.log(colors[0], colors[1], colors[2]);console.log(colour[0], colour[1], colour[2]);



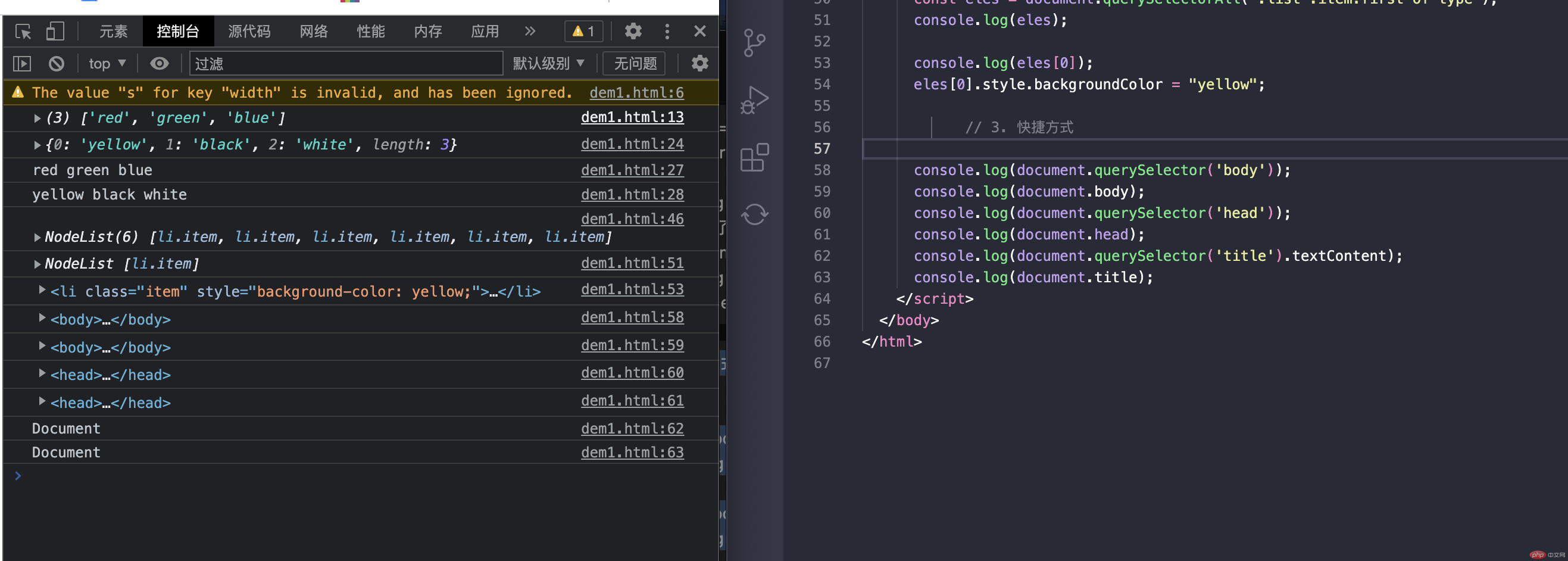
// 二,获取页面中的dom元素// 1,获取一组:querySelectorA11(),类数组// 2,获取一个:querSelector(),返回一个dom对象<ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li></ul><script>// 1.获取一组使用/querySelectorAllconst items = document.querySelectorAll(".list .item");console.log(items);items.forEach((v) => (v.style.backgroundColor = "red"));// 2,获取一个:querSelector(),返回一个dom对象const eles = document.querySelectorAll(".list .item:first-of-type");console.log(eles);console.log(eles[0]);eles[0].style.backgroundColor = "yellow";// 3. 快捷方式console.log(document.querySelector("body"));console.log(document.body);console.log(document.querySelector("head"));console.log(document.head);console.log(document.querySelector("title").textContent);console.log(document.title);// 3.表单元素的获取</script><form action="login.php" method="post" id="login"><fieldset class="login"><legend>用户登录</legend><label for="email">邮箱:</label><inputtype="email"name="email"id="email"value="admin@php.cn"autofocus/><label for="password">密码:</label><input type="password" name="password" id="password" value="123456" /><button>提交</button></fieldset></form><script>// 表单:form.idconsole.log(document.forms.login);// 表单控件:input.nameconsole.log(document.forms.login.email);// 表单控件的值:input.name.valueconsole.log(document.forms.login.email.value);</script>
<script>//遍历domlet ul = document.querySelector(".list");console.log(ul.children); //类数组// 将类数组转成真数组来处理console.log(Array.from(ul.children));// 更优雅的方法;...restconsole.log([...ul.children]);[...ul.children].forEach((li) => (li.style.color = "blue"));// 遍历[...ul.children][0].style.backgroundColor = "yellow";ul.firstElementChild.style.backgroundColor = "green";// 第二个ul.firstElementChild.nextElementSibling.style.backgroundColor = "yellow";// 最后一个ul.lastElementChild.style.backgroundColor = "red";// 最后一个的前一个ul.lastElementChild.previousElementSibling.style.backgroundColor = "pink";// 父节点ul.lastElementChild.parentElement.style.border = "2px solid red";</script>
```