Correction status:qualified
Teacher's comments:



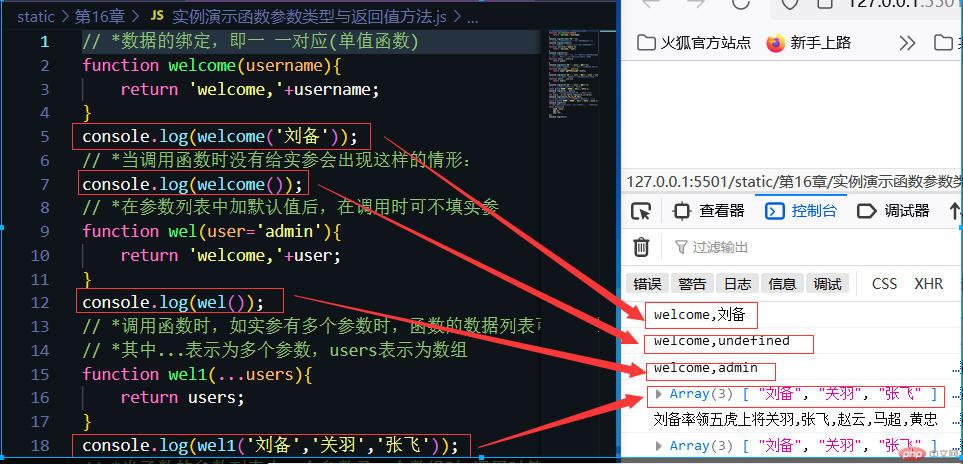
// *数据的绑定,即一 一对应(单值函数)function welcome(username){return 'welcome,'+username;}console.log(welcome('刘备'));// *当调用函数时没有给实参会出现这样的情形:console.log(welcome());// *在参数列表中加默认值后,在调用时可不填实参function wel(user='admin'){return 'welcome,'+user;}console.log(wel());// *调用函数时,如实参有多个参数时,函数的数据列表可这样表示:// *其中...表示为多个参数,users表示为数组function wel1(...users){return users;}console.log(wel1('刘备','关羽','张飞'));//*当函数的参数列表中一个参数及一个数组时,// *调用时第一个实参为参数,其余为数组的元素function wel2(name,...users){return name+'率领五虎上将'+users;}console.log(wel2('刘备','关羽','张飞','赵云','马超','黄忠'));// *...用在函数的参数列表中是表示压入调用时的实参function wel3(...users){return users;}console.log(wel3('刘备','关羽','张飞'));// *...用在调用函数时是展开数组:const arr=['曹操','孙权','周瑜','孔明'];console.log(wel3(...arr));// *运用...压入到数组的箭头求和函数的实例:let sum=(...arr1)=>arr1.reduce((a,c)=>a+c);console.log(sum(10,20,30,40,50));// *函数是默认返回单值,如箭头函数要返回多值:const f=()=>['曹操','孙权','周瑜','孔明','赵云'];console.log(f());// *如果箭头函数是返回一对象,这必须加一括号包裹:const f1=()=>({naem:'赵云',age:22,sex:'男',});console.log(f1());

(未完)

// *模板函数的声明与普通函数是一样,只不过调用时,// *使用“模板字面量”作为参数。// *模板字面量使用反引号`及包含特定形式的占位符$,大括号及合法的表达式组成。// *参数1:必须是当前模板字面量参数中的字符串字面量// *组成的参数。// *参数2:第二个参数必须是一个或多个模板字面量中// *的插值列表。// *function total(参数1,参数2)function total(strings,...args){console.log(strings);console.log(args);}let name1='电脑';let num=10;let price=500;total`名称:${name1},数量:${num},单价:${price}`;

// *一)形成闭包的两个条件:// *1.父子函数// *2.子函数中调用父函数中的变量let fn=function(a){return function(b){// *目前已能用到a,breturn function(c){// *目前已能用到a,b,creturn a+b+c;};};};console.log(fn(10)(20)(30));// *使用箭头函数对以上闭包进行简化的示例fn=a=>b=>c=>a+b+c;console.log(fn(40)(50)(60));// *二)纯函数:没有外部变量,或当有外部变量时,通过参数// *传入到函数列表中,而不是在函数中直接引用。// *dis:折扣(外部变量)let dis=0.5;function getPrice(price,dis){return price*dis;}console.log(getPrice(100,dis));
