


功能描述:
覆盖在原生组件之上的文本视图。
可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher
只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
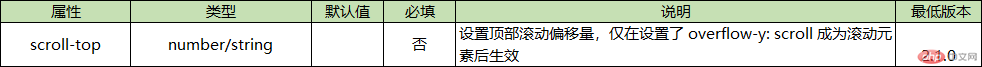
属性说明:
Bug & Tip
bug: 自定义组件嵌套 cover-view 时,自定义组件的 slot 及其父节点暂不支持通过 wx:if 控制显隐,否则会导致 cover-view 不显示
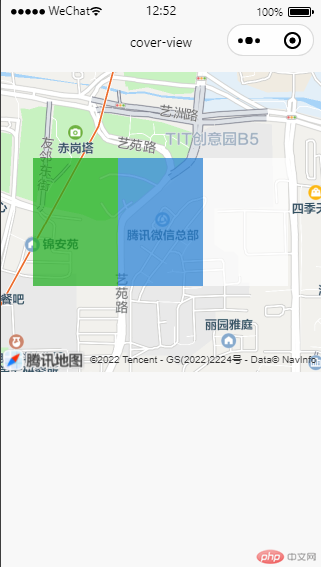
示例代码
JAVASCRIPT
Page({onShareAppMessage() {return {title: 'cover-view',path: 'page/component/pages/cover-view/cover-view'}},data: {latitude: 23.099994,longitude: 113.324520,}})
WXML:
<view class="container"><view class="page-body"><view class="page-section page-section-gap"><mapstyle="width: 100%; height: 300px;"latitude="{{latitude}}"longitude="{{longitude}}"><cover-view class="cover-view"><cover-view class="container"><cover-view class="flex-wrp" style="flex-direction:row;"><cover-view class="flex-item demo-text-1"></cover-view><cover-view class="flex-item demo-text-2"></cover-view><cover-view class="flex-item demo-text-3"></cover-view></cover-view></cover-view></cover-view></map></view></view></view>
WXSS:
.cover-view {position: absolute;top: calc(50% - 150rpx);left: calc(50% - 300rpx);/* opacity: .7; */}.flex-wrp{display:flex;}.flex-item{width: 200rpx;height: 300rpx;font-size: 26rpx;}.demo-text-1 {background: rgba(26, 173, 25, 0.7);}.demo-text-2 {background: rgba(39, 130, 215, 0.7);}.demo-text-3 {background: rgba(255, 255, 255, 0.7);}

版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:https://developers.weixin.qq.com/miniprogram/dev/component/cover-view.html