Correction status:qualified
Teacher's comments:



布局的概念
布局的默认方式是文档流布局或叫正常布局流,文档流就是从上到下根据书写顺序进行展示的布局方式
那么我们想在这个基础上进行打乱就需要改变定位方式脱离出文档流。
默认情况下,元素布局的完整流程:1.把内容(匿名文本)放到一个独立的,矩形的盒子里:盒模型2.将内容放到什么样的盒子中?就决定了这是什么类型的元素3.为这个矩形盒子,添加上padding(内边距),border(边框/边界,盒子计算大小的依据),margin(外边距),其中padding,margin不可见,但可感知它的存在,如空气,只可以设置宽度,不可以设置样式4.盒子一半两种:块,行内也叫内联块级:宽度:总是占据父级的全部宽度高度:由内容或者文本决定也可以自定义
<div class="box">holle</div><style>.box{width: 150px;padding: 10px;margin: 10px;border: 1px solid #111;background-color: aquamarine;box-sizing: border-box;}</style><div class="parenet"><div class="child">NB</div><div class="child">NB</div></div><style>.parenet{width: 250px;height: 200px;background-color: antiquewhite;border: 1px solid #111;}.child{height: 50px;background-color: lightgreen;border: 1px solid #111;}.child+.child{height: 50px;background-color: lightsalmon;border: 1px solid #111;}</style>
5.内联/行内元素:用来描述块级元素里的内容,如:文本,高度:内容高度宽度:内容宽度宽高不能自定义padding有效margin只有左右有效,上下无效
<p> <span>holle</span>, <span>world</span></p><style>p span:first-of-type{background-color: yellow;margin: 10px;}p span:first-of-type+span{background-color: lightblue;}
padding:内边距border:边框/边界,盒子计算大小的依据margin:外边距,其中padding,margin不可见,但可感知它的存在,如空气,只可以设置宽度,不可以设置样式
display:block 可以将内联元素转为块级,使宽高生效,这时后面的其他元素垂直排列
如何不想让后面的元素换行显示或者垂直排列,可以将它转化为内联块/行内块:display:inline-block
总结:
默认布局:文档流
内容—->装盒—->用标签装盒
标签有两种:1块级(可定义宽高) 2 内联(不可定义宽高,水平)
内联块 display:inline-block :是内联标签的一个特例,可定义宽高,也可水平排列
定位的三个必知术语:
| 术语名称 | 描述 |
|---|---|
| 定位元素 | 定位元素的意思就是将默认position的属性转为非static就变成一个定位元素了 |
| 最初包含块 | 也叫定位上下文 固定定位是参照最初包含块进行定位的 |
| 参照物 | 每个元素想进行定位需要根据一个定位元素来进行偏移定位 这个定位元素就是参照物 |
常用的定位属性:
| 属性 | 描述 |
|---|---|
| fixed | 固定定位:总是根据最初包含块进行定位 |
| sticky | 粘性定位:参照浏览器视口进行定位 |
| relative | 相对定位:相对于元素在文档流中默认的位置进行定位 |
| absolute | 绝对定位:根据最近的定位父级元素进行定位脱离了文档流 |
定位元素:
1.定义:也叫”可定位元素“即可以在文档流中自定义元素的排列方向
2.属性:position:relative/absolvte/fixed,即 非static即可
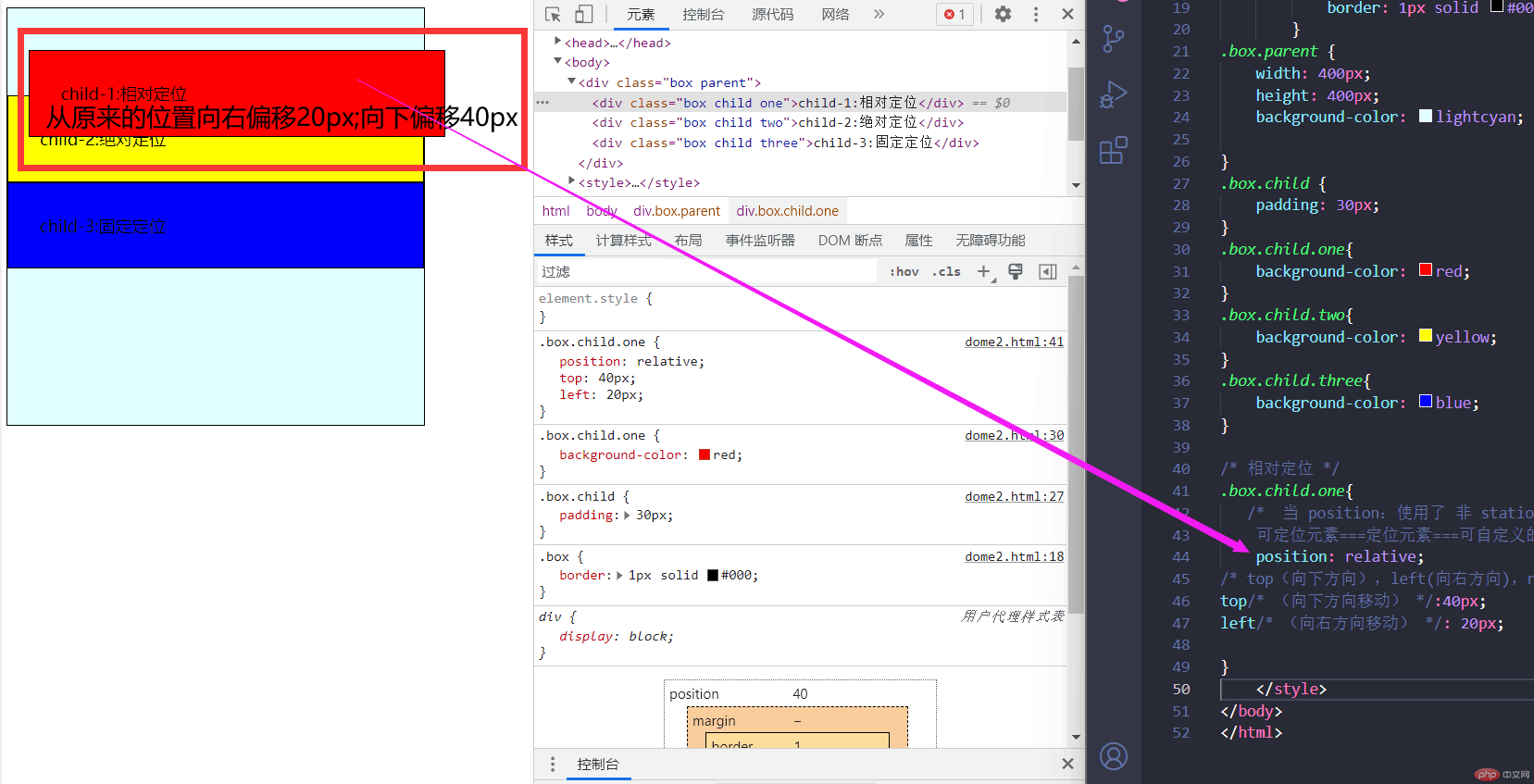
1相对定位:参照物:相对元素自身在文档流中的原始位置进行偏移
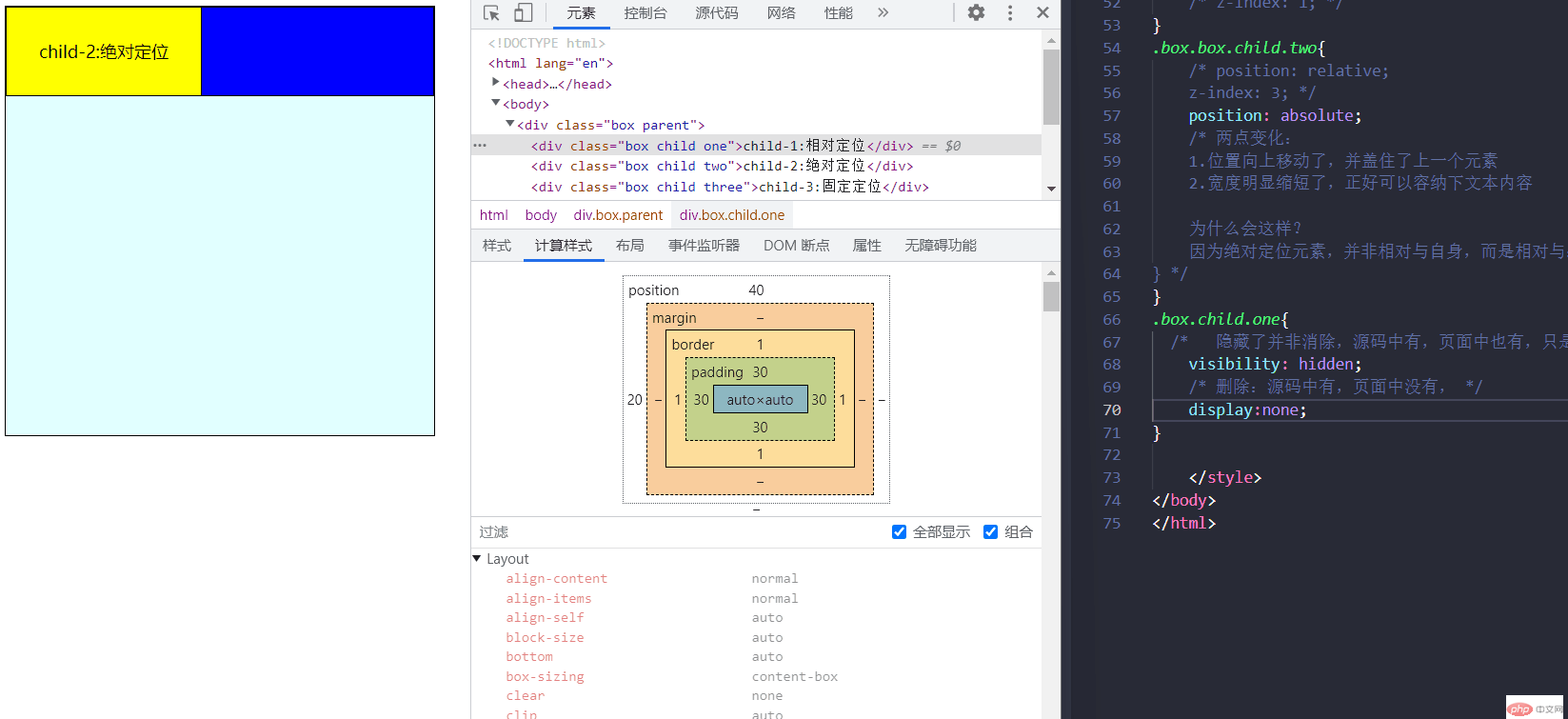
绝对定位:参照物:具有”定位属性”的包含块/定位父级
将上一个黄色的元素删除:
隐藏了并非消除,源码中有,页面中也有,只是隐藏了而已
visibility: hidden;

删除:源码中有,页面中没有,
display:none;

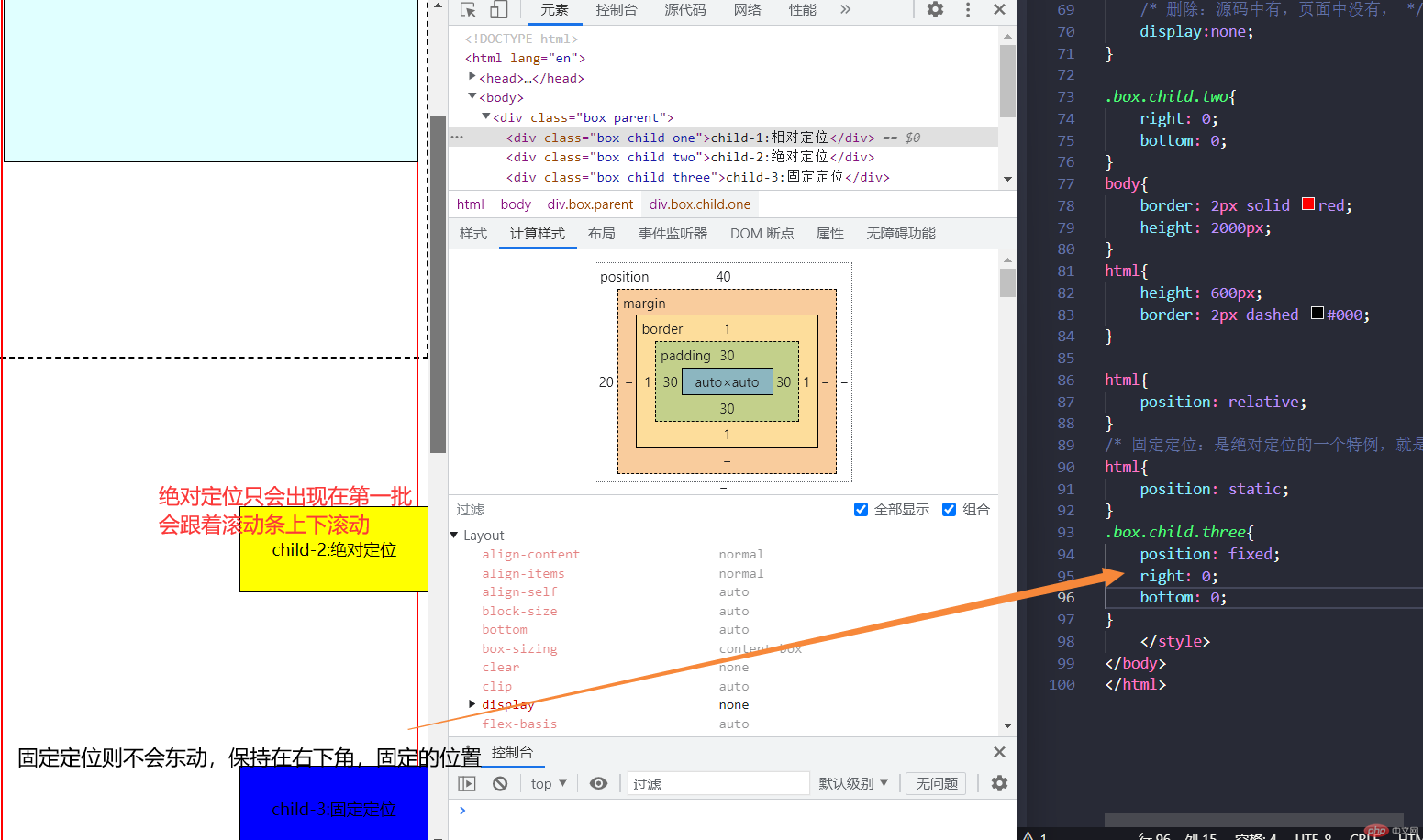
固定定位:是绝对定位的一个特例,就是永远向上找不到父级的情况