


以下将展示微信小程序之基础内容progress源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:
进度条。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
属性说明:
示例代码:
WXML:
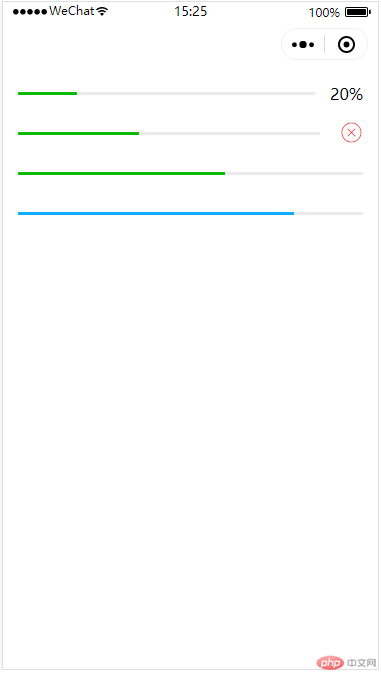
<view class="progress-box"><progress percent="20" show-info stroke-width="3"/></view><view class="progress-box"><progress percent="40" active stroke-width="3" /><icon class="progress-cancel" type="cancel"></icon></view><view class="progress-box"><progress percent="60" active stroke-width="3" /></view><view class="progress-box"><progress percent="80" color="#10AEFF" active stroke-width="3" /></view>

版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:
https://developers.weixin.qq.com/miniprogram/dev/component/progress.html