Correction status:qualified
Teacher's comments:



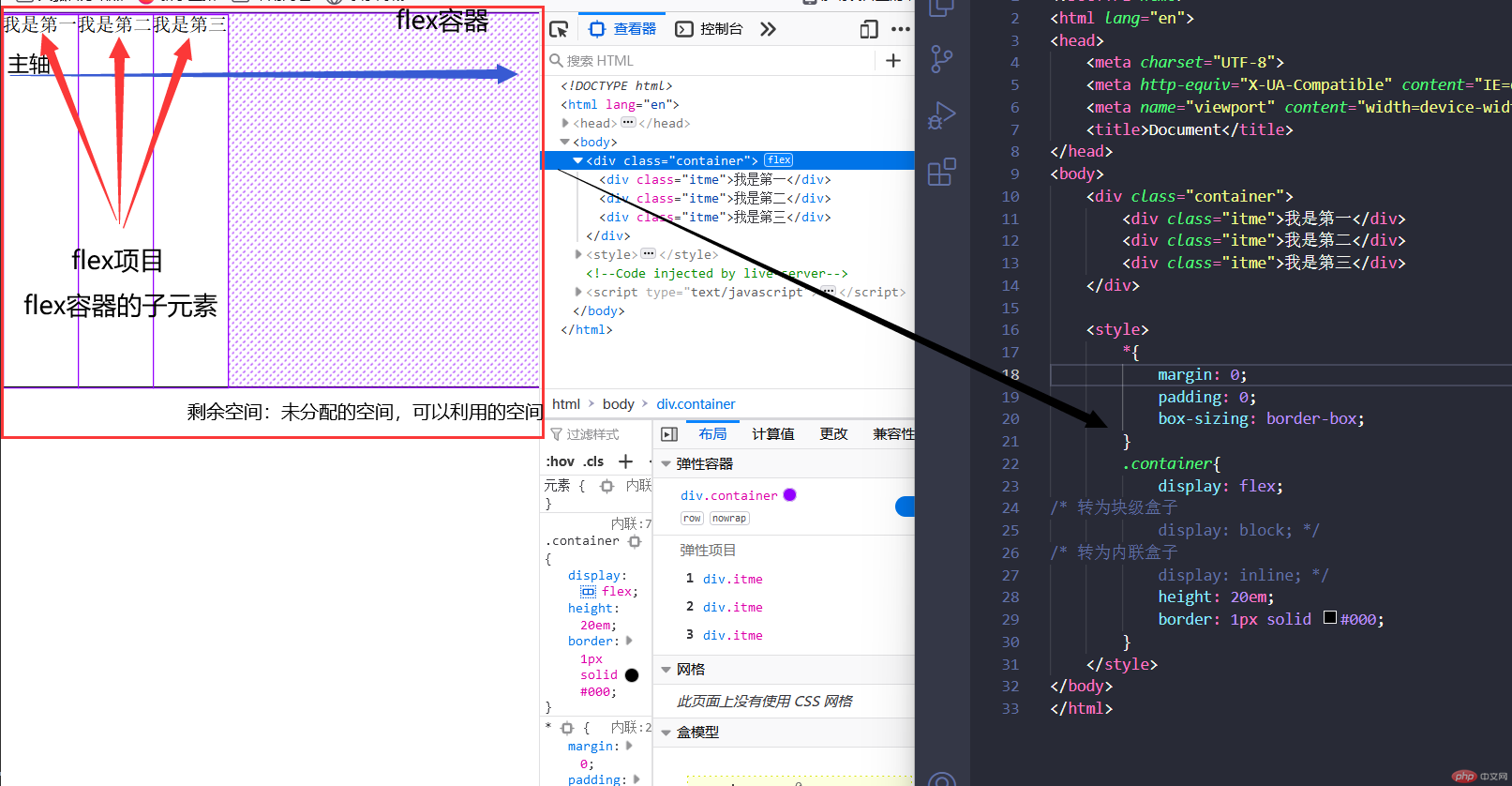
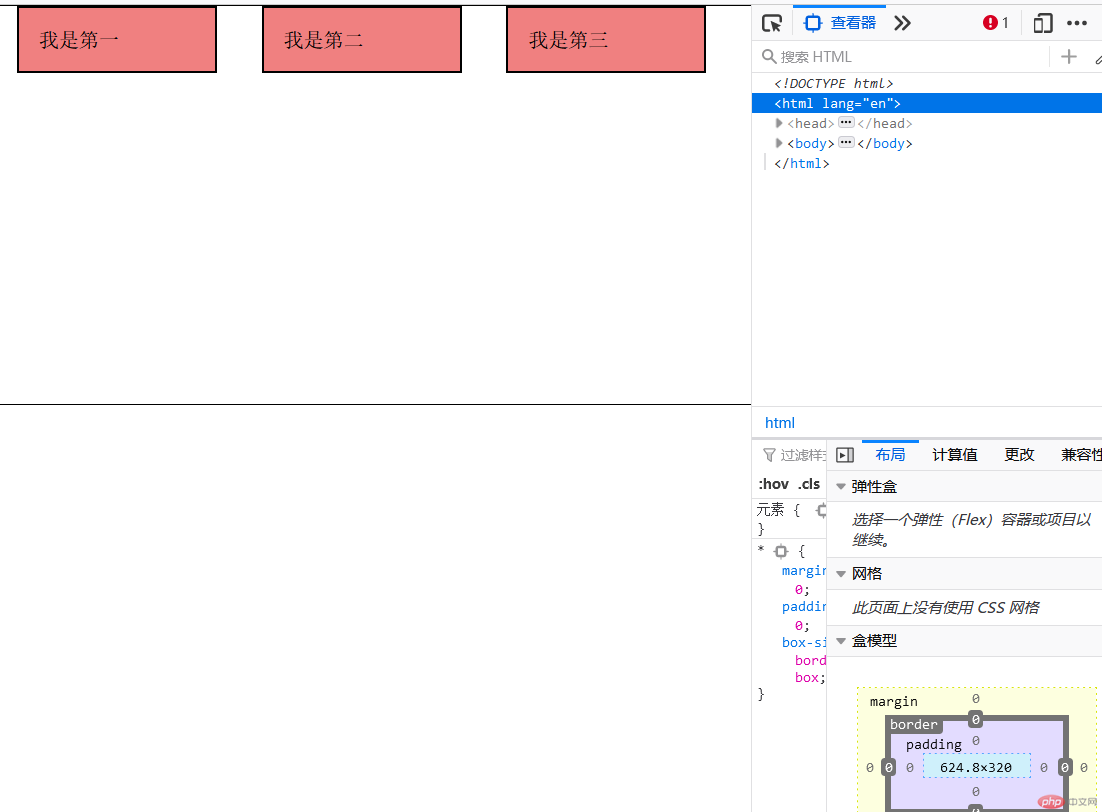
flex容器默认有两个轴:水平主轴(main axis)和垂直交叉轴(cross axis)。flex 布局(弹性盒子)flex容器默认有两个轴:主轴:水平排列flex 项目为容器里面的项目(每个项目一定为 flex 容器的子元素.) ,项目是沿着主轴进行排列;交叉轴:垂直排列当项目在每个项目在当前的主轴的垂直方向上还有空间的话,可以根据叫交叉轴在进行垂直排列display: flex 将当前元素类型转化为弹性盒子,此标签下的子元素自动变成弹性项目;

设置主轴方向的排列:
flex-direction:设定主轴为水平还是垂直flex-direction:row:水平(默认值)flex-direction:column:垂直(主轴设为垂直)flex-wrap:(设置盒子内部在页面缩小时项目空间不够时,是否换行)flex-wrap:nowrap设为不允许换行(此为默认值)flex-wrap:wrap设置为允许换行

/* 第一种分配方案:将所以项目看成一个整体,将剩余空间在所以项目两边进行分配 */place-content: start;/* 将所有剩余空间全部放到右边,也就是将所有项目从左边开始排列 */place-content: end;/* 将所有剩余空间全部放到左边,也就是将所有项目从右边开始排列 *//* 将所有剩余空间在所有项目左右两边平均分配 */place-content: center;
/* 第二种分配方案:将所有项目看成一个独立的个体,将所有剩余空间在所有项目之间进行分配 *//* 两端对齐: */place-content: space-between;/* 分散对齐: */place-content: space-around;/* 平均对齐: */place-content: space-evenly;
/* 第三个属性:place-items 项目在交叉轴上对齐 */place-items: stretch;

/* 上对齐: */place-items: start;

/* 下对齐: */place-items:end;

总结:flex-flow: 主轴,换行place-content: 剩余空间的分配/项目在主轴上的排列与项目的分配place-items: 项目在交叉轴上的对齐方案;
flex: 0 1 auto;放大因子 收缩因子 计算宽度flex: 0 1 auto; 代表禁止放大 可以缩小 宽度自动(用当前项目的宽度,如当前未设置宽度,项目会自动收缩) `.flex: 0 1 10em此时的项目宽度为 160px(无论此项目设不设 width 值)max-width的值 > flex: 0 1 160px > width值优先级是 max-width 最大 flex 其次 width 最小flex: 1 1 auto(flex:auto) 响应式 即可放大又可缩小flex: 0 0 auto(flex:none) 不可放大也不可缩小 (移动端布局用的多)flex:1; (-flex: 1 1 auto)
/* 改动项目的顺序:orderorder:0默认值order可以改变项目在主轴上的排列顺序,值越小越靠前,支持负数 */.container > .item:first-of-type{background-color: lightcoral;order: 2;}.container > .item:last-of-type{background-color: lightgreen;order: -1;}
